Was ist Farbe?
Kurz gesagt, ist Farbe das visuelle Nebenprodukt des Lichtspektrums, wenn es entweder durch ein transparentes Medium übertragen oder von einer Oberfläche absorbiert und reflektiert wird. Farbe sind die Lichtwellenlängen, die das menschliche Auge von einer reflektierten Quelle empfängt und verarbeitet.
Für die Physik hinter der Farbe sehen Sie sich die Seite Primärfarbenmodelle an. Das wird Ihnen WIRKLICH helfen zu verstehen, wie Farbe funktioniert!
Farbe besteht aus drei Hauptbestandteilen:
- Farbton
- Wert
- Sättigung (auch „Chroma“ genannt)
Beginnen wir mit dem „Farbton“
Der Farbton wird genauer durch die dominante Wellenlänge beschrieben und ist das erste Element, auf das wir uns beziehen (z. B.z. B. „gelb“), wenn man die drei Komponenten einer Farbe zusammenzählt. Der Farbton ist auch ein Begriff, der eine Dimension der Farbe beschreibt, die wir leicht wahrnehmen, wenn wir Farbe oder ihre reinste Form betrachten; er bezieht sich im Wesentlichen auf eine Farbe mit voller Sättigung, wie folgt:
Wenn wir über „Pigment-Primaries“ (CMY) sprechen, wird kein Weiß, Schwarz oder Grau hinzugefügt, wenn sie 100% rein sind. (Volle Entsättigung entspricht einem schlammigen Dunkelgrau, da echtes Schwarz in der CMY-Kombination in der Regel nicht möglich ist.)
Bei spektralen „Licht-Grundfarben“ (RGB) wird ein reiner Farbton, der einer vollen Sättigung entspricht, durch das Verhältnis der dominanten Wellenlänge zu anderen Wellenlängen in der Farbe bestimmt.
Nächste Betrachtung: „Wert“
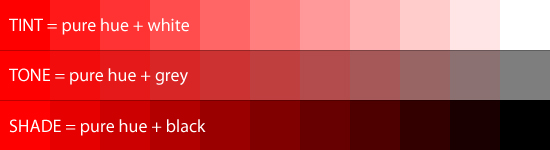
Wie auf der Seite „Elemente: Wert“ beschrieben, bezieht sich der Wert auf die Helligkeit oder Dunkelheit einer Farbe. Er gibt die Menge des reflektierten Lichts an. Wenn man sich auf Pigmente bezieht, werden dunkle Werte mit zugesetztem Schwarz als „Schattierungen“ des jeweiligen Farbtonnamens bezeichnet. Helle Werte mit weißem Pigment werden als „tints“ des Farbtonnamens bezeichnet.
Zuletzt noch ein Blick auf die „Sättigung“ oder „Chroma“
Die Sättigung definiert die Brillanz und Intensität einer Farbe. Wenn ein Pigmentton „getönt“ wird, werden sowohl Weiß als auch Schwarz (Grau) zur Farbe hinzugefügt, um die Sättigung der Farbe zu reduzieren. Im Sinne des „additiven“ Lichtfarbenmodells funktioniert die Sättigung jedoch auf einer Skala, die darauf basiert, wie viel oder wie wenig andere Farbtöne in der Farbe vertreten sind.
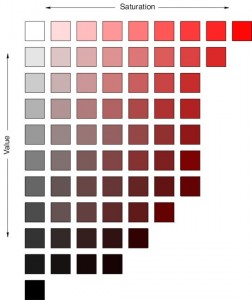
(HINWEIS: In den einfachen Skalendiagrammen unten zeigt das erste Modell die Menge an schwarzem, weißem oder grauem Pigment an, die dem Farbton hinzugefügt wurde. Das zweite Modell zeigt die gleiche Skala, erklärt aber das Phänomen anhand der Lichteigenschaften.)


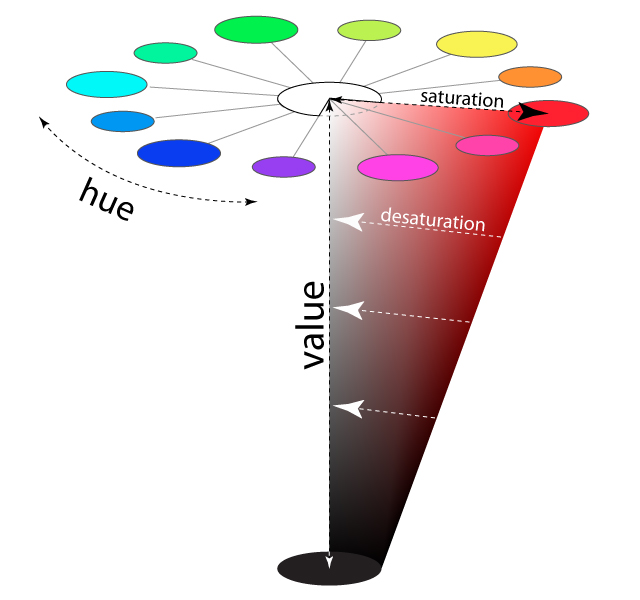
Die HSV-Farbskala
Die obigen Skalen stellen die Wert- und Sättigungsänderungen eines Farbtons auf die gleiche Weise visuell dar, obwohl sie erklären, was auf der Grundlage der Funktionsweise von Pigmenten und Licht unterschiedlich abläuft. wie das Licht arbeitet. Dies ist eine recht einfache Betrachtungsweise, die aber vielleicht immer noch nicht ganz klar ist. Es gibt eine komplexere, dreidimensionale Skala, die es uns ermöglicht, zu sehen, wie sich Farbton, Sättigung und Wert überschneiden, um Farben zu erzeugen: die „HSV-Skala“
Die HSV-Skala steht eindeutig für „Farbton, Sättigung, Wert“. Sie eignet sich besser, um das Konzept des Lichts visuell zu erklären, und es ist sehr nützlich, es zu verstehen, da es das ist, worauf die meisten hochentwickelten digitalen Farbwähler basieren (einschließlich aller Adobe-Software). Nicht nur Grafikdesigner müssen dieses Farbkonstrukt verstehen, sondern auch bildende Künstler, da die digitale Kunst und das Rendering zu einem so integralen Bestandteil der Kunstprozesse geworden sind.
Alle Farbe beginnt mit Licht
Ungeachtet der beiden Farbmodelle Additiv und Subtraktiv ist jede Farbe ein Ergebnis dessen, wie unsere Augen Lichtwellen physikalisch verarbeiten. Beginnen wir also mit dem additiven Lichtmodell, um zu sehen, wie es in das subtraktive Modell einfließt und wie Farbtöne, Werte und Sättigung zusammenwirken, um einzigartige Farben zu erzeugen.
Töne
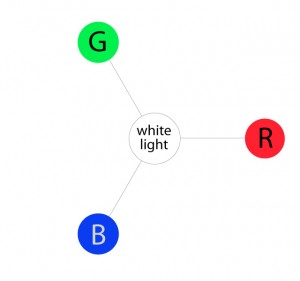
Die drei primären Farbtöne im Licht sind Rot, Grün und Blau. Das ist der Grund, warum Fernsehgeräte, Computermonitore und andere elektronische Farbbildschirme einen Dreiklang aus roten, grünen und blauen Leuchtstoffen verwenden, um alle elektronisch kommunizierten Farben zu erzeugen.

Wie bereits erwähnt, ergibt die Addition aller drei Wellenlängen im Licht bei voller Stärke reines weißes Licht. Die Abwesenheit aller drei Farben ergibt völlige Dunkelheit oder Schwarz.
Mischen benachbarter Grundfarben = Sekundärfarben
Erzeugung von Cyan, Magenta und Gelb
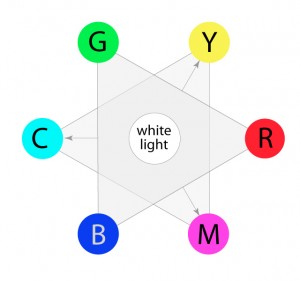
Obwohl additive und subtraktive Farbmodelle als eigene, einzigartige Einheiten für Bildschirm- und Druckzwecke betrachtet werden, existieren die CMY-Farbtöne nicht in einem Vakuum. Sie werden als Sekundärfarben erzeugt, wenn RGB-Lichttöne wie folgt gemischt werden:
- Blau + Rotlicht -> Magenta
- Rot + Grünes Licht -> Gelb
- Grün + Blaues Licht -> Cyan

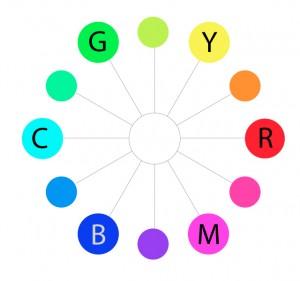
Übersicht der Farbtöne
Die Farben am äußersten Rand des Farbkreises sind die „Farbtöne,“, die Farben in ihrer reinsten Form sind. Dieser Prozess kann fortgesetzt werden, um die Farben rund um den Farbkreis aufzufüllen. Die Farben der nächsten Ebene, die Tertiärfarben, sind die Farben zwischen den Sekundär- und Primärfarben.

Sättigung
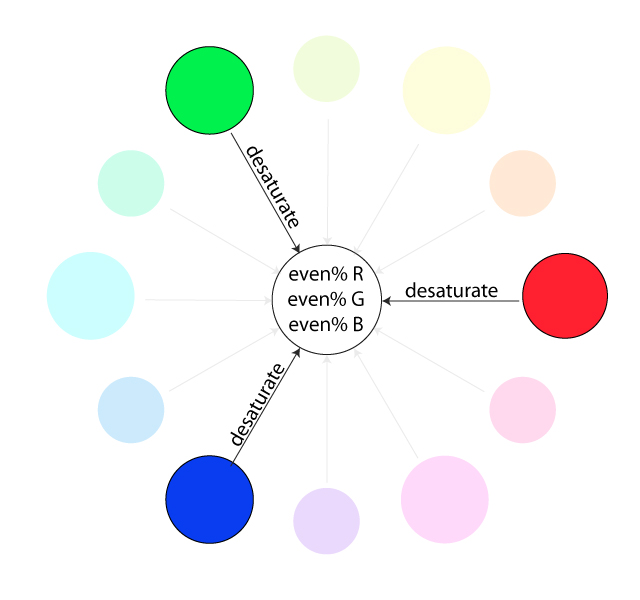
Sättigung wird auch als „Intensität“ und „Chroma“ bezeichnet. Sie bezieht sich auf die Dominanz des Farbtons in der Farbe. Am äußeren Rand des Farbtonrads befinden sich die „reinen“ Farbtöne. Wenn Sie sich in die Mitte des Rads bewegen, dominiert der Farbton, mit dem wir die Farbe beschreiben, immer weniger. Wenn Sie die Mitte des Rads erreichen, dominiert kein Farbton mehr. Diese Farben direkt auf der Mittelachse werden als entsättigt betrachtet.

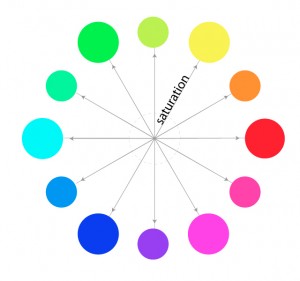
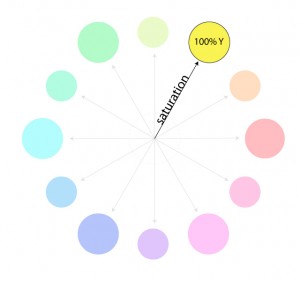
Natürlich ist das Gegenteil des obigen Bildes die Sättigung der Farbe. Das erste Beispiel unten beschreibt die allgemeine Richtung, in die sich Farbe auf dem Farbkreis bewegen muss, um gesättigter zu werden (nach außen). Das zweite Beispiel zeigt, wie eine einzelne Farbe vollständig gesättigt aussieht, wenn keine anderen Farbtöne in der Farbe vorhanden sind.


Wert
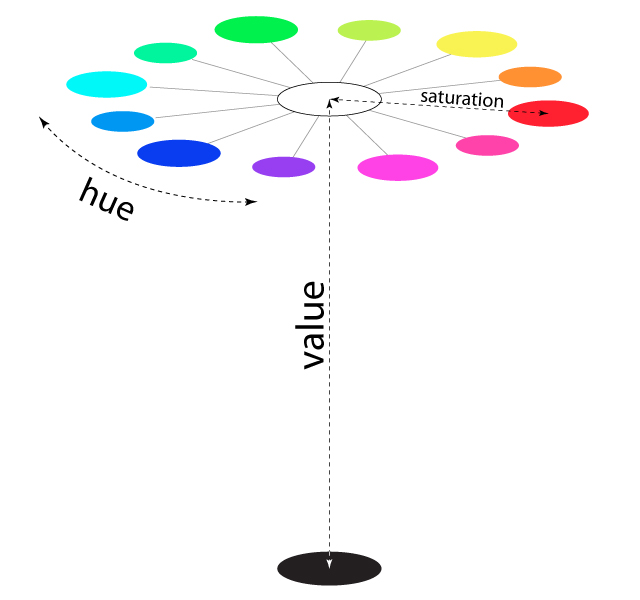
Nun wollen wir die HSV-Skala um den „Wert“ erweitern. Wert ist die Dimension der Helligkeit/Dunkelheit. Im Sinne einer spektralen Definition von Farbe beschreibt der Wert die Gesamtintensität oder Stärke des Lichts. Wenn man sich den Farbton als eine Dimension vorstellen kann, die um ein Rad herumgeht, dann ist der Wert eine lineare Achse, die durch die Mitte des Rades verläuft, wie unten zu sehen:

Um noch mehr zu veranschaulichen, sehen Sie sich das folgende Beispiel an, das einen vollständigen Farbbereich für einen einzelnen Farbton zeigt:

Nun, wenn Sie sich vorstellen, dass jeder Farbton auch als Scheibe wie oben dargestellt wurde, hätten wir einen soliden, auf dem Kopf stehenden Farbkegel. Das obige Beispiel kann als eine Scheibe des Kegels betrachtet werden. Beachten Sie, dass der rechte Rand dieser Kegelscheibe den größten Anteil des dominanten Rottons (und den geringsten Anteil anderer konkurrierender Farbtöne) aufweist und dass der „Wert“ nach unten hin immer dunkler wird. Beachten Sie auch, dass der Farbton bei der Bewegung von rechts nach links im Kegel weniger dominant wird und schließlich entlang der vertikalen Mitte des Kegels vollständig entsättigt wird. Diese vertikale Mittelachse der vollständigen Entsättigung wird als Graustufe bezeichnet. Sehen Sie sich an, wie diese Scheibe unten in einige isolierte Farbfelder übersetzt wird:

Farbpicker
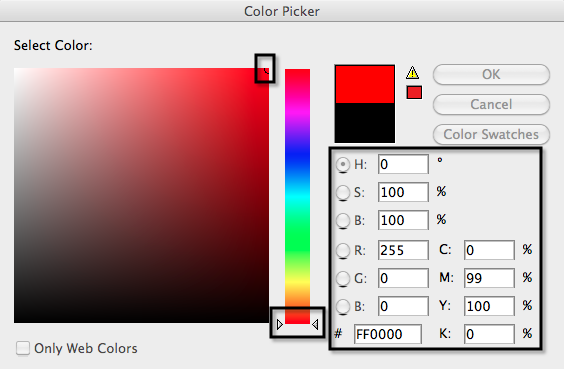
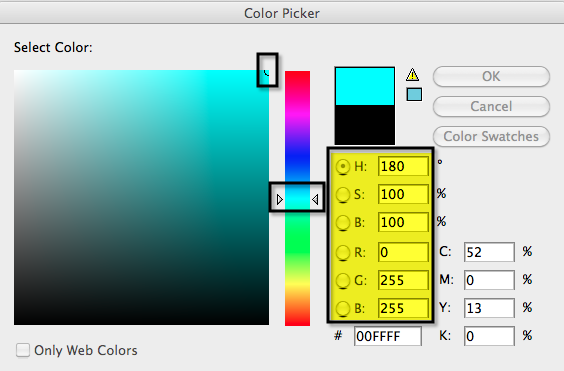
Mit dieser Erklärung, ist es dann vielleicht viel einfacher zu verstehen, wie moderne Farbpicker funktionieren. Es gibt viele Arten von Farbpickern, aber in diesem Beispiel werden wir uns auf den gängigen Picker der Adobe-Softwareoberfläche konzentrieren und weiterhin den roten Farbton als Beispiel verwenden. Übrigens, vergleichen Sie die Ähnlichkeit unseres kegelförmigen roten Schnitts oben mit dem „Farbe auswählen“-Fenster unten, um sich besser vorstellen zu können, wie das funktioniert.
In Abbildung-1 unten, beachten Sie zuerst den mittleren vertikalen Schieberegler. Hier wählen wir den Farbton aus. Er ist momentan auf die niedrigste Auswahl eingestellt und entspricht dem Wert des Optionsfeldes „H:0“ auf der rechten Seite. Das „H“ steht für „Hue“, und der Nullwert beschreibt, welche numerische Farbtonzuordnung wir gewählt haben. Darunter sehen Sie, dass „Rot“ auf „255“ eingestellt ist, d. h. auf die vollste Stufe des auf einem Computer dargestellten Lichts (0 = niedrigster Wert). Beachten Sie, dass Blau und Grün auf Null gesetzt sind, was bedeutet, dass Rot den höchsten Sättigungsgrad hat.
Achten Sie nun darauf, wo sich der Auswahlkreis im Fenster „Farbe auswählen“ befindet. Er befindet sich oben rechts und zeigt an, wo auf der Skala die Sättigung liegen soll. Wie gesagt, das Beispiel entspricht dem reinsten Rotton mit voller Sättigung, und es entspricht dem äußersten Rand des Farbkreises. Das „S:100%“ auf der rechten Seite beschreibt den Grad der Sättigung in der von uns gewählten Farbe, und das „B:100%“ entspricht der Helligkeit bzw. dem Wert.
Als Randbemerkung sei angemerkt, dass unter den CMYK-Stufen Gelb und Magenta im Grunde gleichmäßig in ihrer vollen Kapazität dargestellt sind. Dies unterstützt, wie im Subtraktiven Farbmodell, Rot als Sekundärfarbe von Gelb und Magenta.

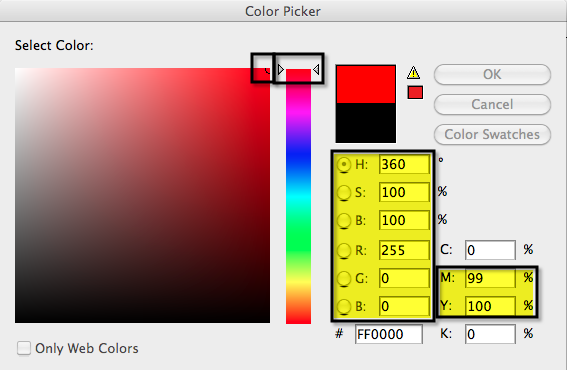
Schauen Sie sich nun zum Vergleich das nächste Modell an. Sehen Sie den Unterschied?

Falls Sie den Unterschied nicht sehen, liegt er in der Einstellung der Farbtonzahl und wo sich der Schieberegler befindet. Dies ist im Wesentlichen derselbe Farbton wie in der vorherigen Abbildung-1, nur dass die Einstellung von 0 auf 360 gestiegen ist. Der Grund dafür ist, dass wir uns auf das HSV-Kegelmodell stützen, wie zuvor dargestellt, und die Farbtöne an der Spitze des umgedrehten Kegels befinden sich in einem vollen 360-Grad-Kreis. So haben wir den Kreis vervollständigt, indem wir beim Rot der Nullebene begonnen haben und uns durch das gesamte sichtbare Spektrum bis zum gleichen Rot der 360-Grad-Ebene bewegt haben.
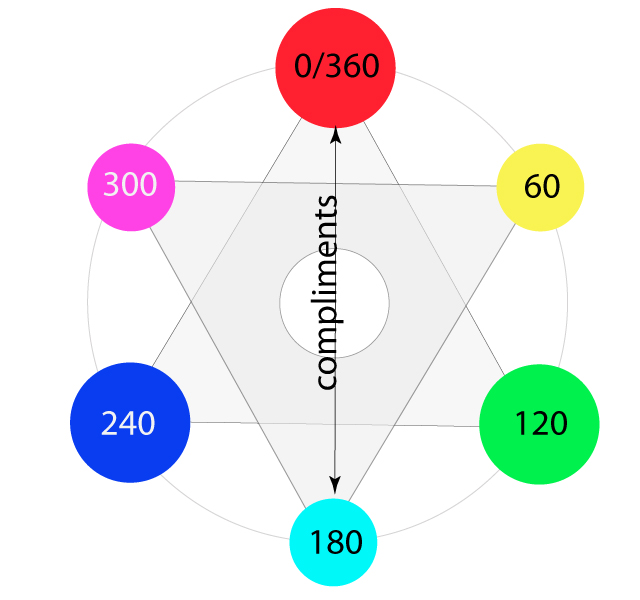
Um ein vollständigeres Bild davon zu bekommen, wie dies funktioniert, lassen Sie uns das RGB-Äquivalent von „Cyan“ betrachten, das sich direkt gegenüber auf dem Farbkreis befindet und somit der komplementäre Farbton von Rot ist.

Beachten Sie, dass in Abbildung-3 die Farbtoneinstellung „180“ ist, d.h. sie befindet sich bei 180-Grad auf dem Farbkreis, der Hälfte von 360. Dies zeigt numerisch an, dass Cyan das Komplement von Rot ist. Außerdem werden Sie feststellen, dass es sich um die sekundäre RGB-Farbe handelt, die durch Mischen gleicher Teile von Blau und Grün entsteht, wobei Blau=255 und Grün=255 ist. Als kurze Erinnerung an den grundlegenden Farbkreis, um Ihnen bei der Visualisierung zu helfen, ist hier zu sehen, wie sich Cyan zu Rot verhält:

<< Vorherige Lektion | Nächste Lektion >>