Shortcodes sind eine einfache Möglichkeit, dynamische Inhalte in Ihre WordPress-Beiträge, -Seiten und -Sidebars einzufügen.
Viele WordPress-Plugins und -Themes verwenden Shortcodes, um spezielle Inhalte wie Kontaktformulare, Bildergalerien, Slider und mehr hinzuzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Shortcode in WordPress hinzufügen können. Außerdem zeigen wir Ihnen, wie Sie Ihre eigenen benutzerdefinierten Shortcodes in WordPress erstellen können.

Was sind Shortcodes?
Shortcodes in WordPress sind Code-Verknüpfungen, mit denen Sie dynamische Inhalte in WordPress-Beiträgen, -Seiten und -Sidebar-Widgets hinzufügen können. Sie werden innerhalb eckiger Klammern wie folgt dargestellt:
Um Shortcodes besser zu verstehen, werfen wir einen Blick auf den Hintergrund, warum sie überhaupt hinzugefügt wurden.
WordPress filtert alle Inhalte, um sicherzustellen, dass niemand Beiträge und Seiteninhalte verwendet, um bösartigen Code in die Datenbank einzufügen. Das bedeutet, dass Sie einfaches HTML in Ihren Beiträgen schreiben können, aber keinen PHP-Code.
Aber was ist, wenn Sie einen benutzerdefinierten Code in Ihren Beiträgen ausführen möchten, um verwandte Beiträge, Werbebanner, Kontaktformulare, Galerien usw. anzuzeigen?
Hier kommt die Shortcode API ins Spiel.
Grundsätzlich erlaubt es Entwicklern, ihren Code innerhalb einer Funktion hinzuzufügen und diese Funktion dann bei WordPress als Shortcode zu registrieren, so dass Benutzer sie einfach nutzen können, ohne Programmierkenntnisse zu haben.
Wenn WordPress den Shortcode findet, führt es automatisch den damit verbundenen Code aus.
Lassen Sie uns sehen, wie Sie ganz einfach Shortcodes in Ihren WordPress-Beiträgen und -Seiten hinzufügen können.
Hinzufügen eines Shortcodes in WordPress-Beiträgen und -Seiten
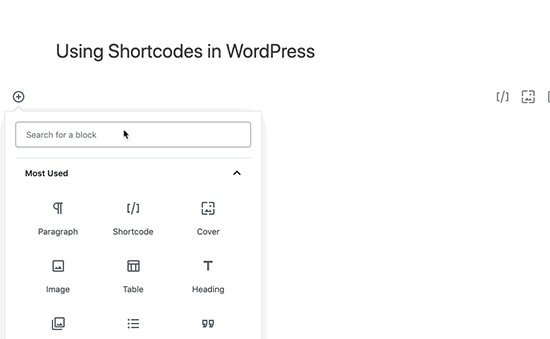
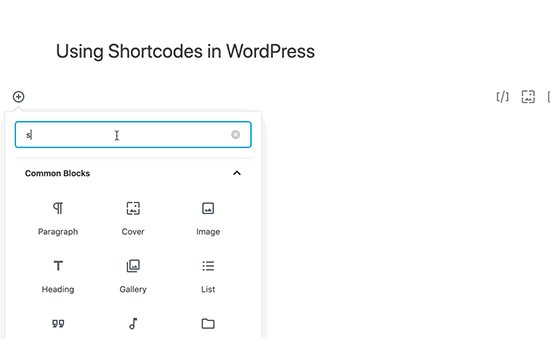
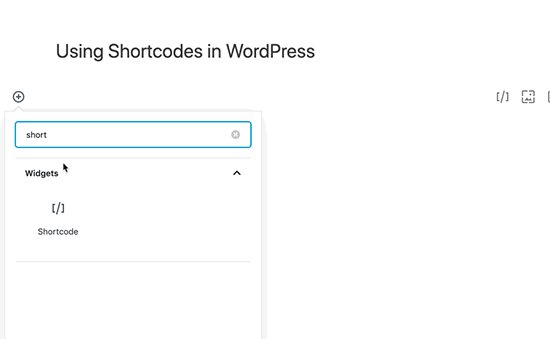
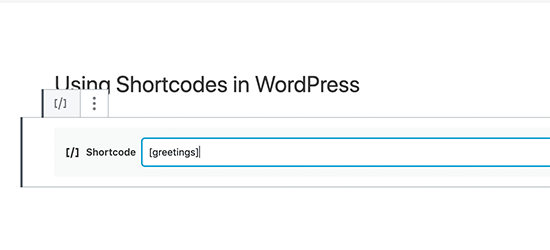
Zuerst müssen Sie den Beitrag und die Seite bearbeiten, wo Sie den Shortcode hinzufügen möchten. Danach müssen Sie auf die Schaltfläche „Block hinzufügen“ klicken, um einen Shortcode-Block einzufügen.

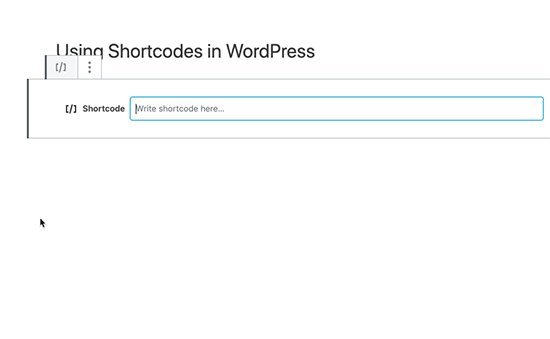
Nach dem Hinzufügen des Shortcode-Blocks können Sie einfach Ihren Shortcode in den Blockeinstellungen eingeben. Der Shortcode wird von verschiedenen WordPress-Plugins bereitgestellt, die Sie möglicherweise verwenden, wie z. B. WPForms für Kontaktformulare, OptinMonster für E-Mail-Marketing-Formulare, WP Call Button zum Einfügen eines Click-to-Call-Buttons usw.

Wenn Sie mehr über die Verwendung von Blöcken erfahren möchten, finden Sie weitere Details in unserem Gutenberg-Tutorial.
Sie können nun Ihren Beitrag oder Ihre Seite speichern und Ihre Änderungen in der Vorschau ansehen, um den Shortcode in Aktion zu sehen.
Hinzufügen eines Shortcodes in WordPress Sidebar Widgets
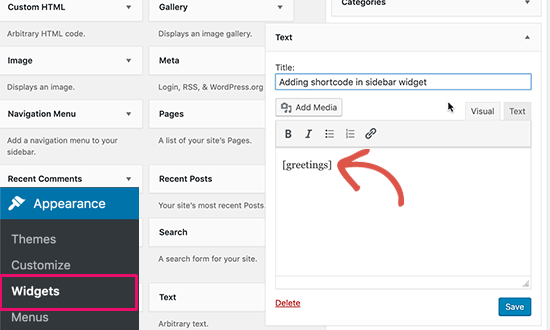
Sie können Shortcodes auch in WordPress Sidebar Widgets verwenden. Gehen Sie einfach auf die Seite „Darstellung “ Widgets“ und fügen Sie das „Text“-Widget in eine Sidebar ein.
Nun können Sie Ihren Shortcode in den Textbereich des Widgets einfügen.

Vergessen Sie nicht, auf die Schaltfläche ‚Speichern‘ zu klicken, um Ihre Widget-Einstellungen zu speichern.
Danach können Sie Ihre WordPress-Website besuchen, um die Live-Vorschau des Shortcodes im Sidebar-Widget zu sehen.
Hinzufügen eines Shortcodes im alten klassischen WordPress-Editor
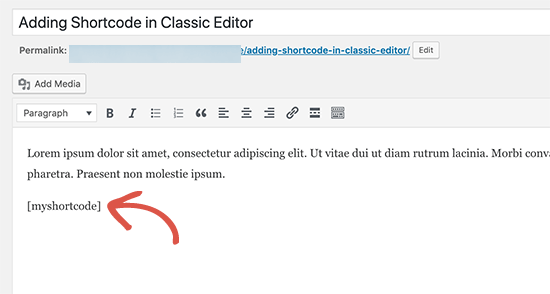
Wenn Sie noch den alten klassischen Editor in WordPress verwenden, dann ist hier, wie Sie Shortcodes zu Ihren WordPress-Beiträgen und -Seiten hinzufügen können.
Bearbeiten Sie einfach den Beitrag und die Seite, wo Sie den Shortcode hinzufügen möchten. Sie können den Shortcode an einer beliebigen Stelle im Inhaltseditor einfügen, wo er angezeigt werden soll. Stellen Sie nur sicher, dass der Shortcode in einer eigenen Zeile steht.

Vergessen Sie nicht, Ihre Änderungen zu speichern. Danach können Sie Ihren Beitrag und Ihre Seite in der Vorschau ansehen, um den Shortcode in Aktion zu sehen.
So fügen Sie einen Shortcode in WordPress-Themedateien ein
Shortcodes sind dafür gedacht, innerhalb von WordPress-Beiträgen, -Seiten und -Widgets verwendet zu werden. Manchmal möchten Sie jedoch einen Shortcode innerhalb einer WordPress-Theme-Datei verwenden.
WordPress macht es einfach, dies zu tun, aber Sie müssen Ihre WordPress-Theme-Dateien bearbeiten. Wenn Sie das noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Grundsätzlich können Sie einen Shortcode zu jeder WordPress-Theme-Vorlage hinzufügen, indem Sie einfach den folgenden Code hinzufügen.
<?php echo do_shortcode(""); ?>
WordPress wird nun nach dem Shortcode suchen und dessen Ausgabe in Ihrem Theme-Template anzeigen.
Wie Sie Ihren eigenen benutzerdefinierten Shortcode in WordPress erstellen
Shortcodes können sehr nützlich sein, wenn Sie dynamische Inhalte oder benutzerdefinierten Code innerhalb der WordPress-Beiträge und -Seiten hinzufügen möchten. Wenn Sie jedoch einen benutzerdefinierten Shortcode erstellen möchten, dann erfordert dies etwas Erfahrung im Programmieren.
Wenn Sie mit dem Schreiben von PHP-Code vertraut sind, dann finden Sie hier einen Beispielcode, den Sie als Vorlage verwenden können.
In diesem Code haben wir zuerst eine Funktion erstellt, die einen Code ausführt und die Ausgabe zurückgibt. Danach haben wir einen neuen Shortcode namens „greeting“ erstellt und WordPress angewiesen, die von uns erstellte Funktion auszuführen.
Sie können diesen Shortcode nun mit dem folgenden Code zu Ihren Beiträgen, Seiten und Widgets hinzufügen:
Damit wird die von Ihnen erstellte Funktion ausgeführt und die gewünschte Ausgabe angezeigt.
Werfen wir nun einen Blick auf eine praktischere Verwendung eines Shortcodes. In diesem Beispiel werden wir ein Google AdSense-Banner innerhalb eines Shortcodes anzeigen.
Vergessen Sie nicht, den Anzeigencode durch Ihren eigenen Anzeigencode zu ersetzen.
Sie können den Shortcode nun innerhalb Ihrer WordPress-Beiträge, -Seiten und -Sidebar-Widgets verwenden. WordPress wird automatisch die mit dem Shortcode verbundene Funktion ausführen und den Anzeigencode anzeigen.
Shortcodes vs. Gutenberg-Blöcke
Wir werden oft von Nutzern nach den Unterschieden zwischen Shortcodes vs. den neuen Gutenberg-Blöcken gefragt.
Grundsätzlich gilt: Wenn Sie Shortcodes nützlich finden, dann werden Sie WordPress-Editor-Blöcke lieben. Blöcke ermöglichen es Ihnen, das Gleiche zu tun, aber auf eine benutzerfreundlichere Art und Weise.
Anstatt dass Benutzer einen Shortcode für die Anzeige von dynamischen Inhalten hinzufügen müssen, ermöglichen Blöcke das Hinzufügen von dynamischen Inhalten innerhalb von Beiträgen / Seiten mit einer intuitiveren Benutzeroberfläche. Viele beliebte WordPress-Plugins gehen dazu über, Gutenberg-Blöcke anstelle von Shortcodes zu verwenden, weil sie einsteigerfreundlicher sind.
Wir haben eine Liste der nützlichsten Gutenberg-Block-Plugins für WordPress zusammengestellt, die Sie vielleicht ausprobieren möchten.
Wenn Sie Ihre eigenen benutzerdefinierten Gutenberg-Blöcke erstellen möchten, können Sie unserer Schritt-für-Schritt-Anleitung folgen, wie man benutzerdefinierte Gutenberg-Blöcke in WordPress erstellt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen Shortcode in WordPress hinzufügt. Vielleicht möchten Sie auch unseren Leitfaden über die besten Drag & Drop WordPress Page Builder Plugins sehen, und wie man ein benutzerdefiniertes WordPress-Theme erstellt, ohne Code zu schreiben.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie können uns auch auf Twitter und Facebook finden.