¿Qué es el color?
En resumen, el color es el subproducto visual del espectro de la luz cuando se transmite a través de un medio transparente, o cuando se absorbe y se refleja en una superficie. El color son las longitudes de onda de la luz que el ojo humano recibe y procesa desde una fuente reflejada.
Para conocer la física que hay detrás del color, consulte la página Modelos de colores primarios. ¡Esto realmente le ayudará a entender cómo funciona el color!
El color se compone de tres partes integrales principales:
- matiz
- valor
- saturación (también llamada «croma»)
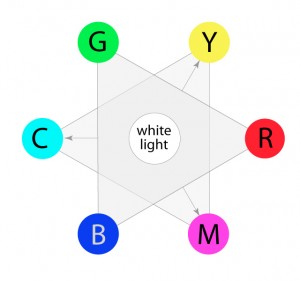
- Azul + Luz roja -> Magenta
- Rojo + Luz verde -> Amarillo
- Verde + Luz azul -> Cian
Empecemos por el «matiz»
El matiz se describe más específicamente por la longitud de onda dominante y es el primer elemento al que nos referimos (es decir.Por ejemplo, «amarillo») cuando se suman los tres componentes de un color. El matiz es también un término que describe una dimensión del color que experimentamos fácilmente cuando miramos el color, o su forma más pura; se refiere esencialmente a un color que tiene una saturación completa, como sigue:
Cuando se habla de «primarios de pigmento» (CMY), no se añade blanco, negro o gris cuando es 100% puro. (La desaturación completa equivale a un gris oscuro turbio, ya que el negro verdadero no suele ser posible en la combinación CMY.)
Cuando se habla de «primarios de luz» espectrales (RGB), un matiz puro equivalente a la saturación completa se determina por la relación entre la longitud de onda dominante y otras longitudes de onda en el color.
A continuación, veamos el «valor»
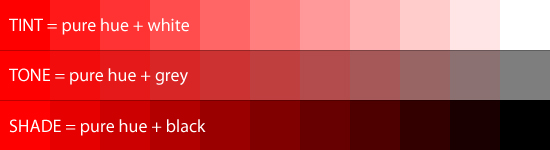
Como se discute en la página «Elementos: Valor», el valor se refiere a la claridad u oscuridad de un color. Indica la cantidad de luz reflejada. Al referirse a los pigmentos, los valores oscuros con pigmento negro añadido se llaman «tonos» del nombre del tono dado. Los valores claros con pigmento blanco añadido se llaman «tintes» del nombre del tono.
Por último, veamos la «saturación» o «croma»
La saturación define el brillo y la intensidad de un color. Cuando se «tonifica» un tono de pigmento, se añaden tanto el blanco como el negro (gris) al color para reducir la saturación del mismo. Sin embargo, en términos del modelo de color claro «aditivo», la saturación funciona en una escala basada en lo mucho o poco que están representados otros matices en el color.
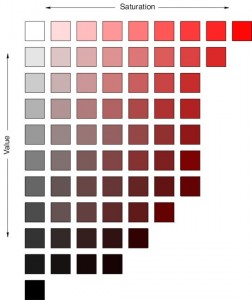
(NOTA: En los diagramas de escala simple que aparecen a continuación, el primer modelo indica la cantidad de pigmento negro, blanco o gris que se añade al tono. El segundo modelo ilustra la misma escala pero explica el fenómeno basándose en las propiedades de la luz.)


La escala de color HSV
Las escalas anteriores ilustran los cambios de valor y saturación de un tono de la misma manera visual, aunque explican lo que sucede de manera diferente en función de cómo funciona el pigmento frente a cómo funciona la luz. Esta es una forma bastante sencilla de verlo, pero aún así puede no estar del todo claro. Hay una escala más compleja y tridimensional que nos permite ver cómo el tono, la saturación y el valor se cruzan para crear colores: la «Escala HSV».
La escala HSV significa claramente «Tono, Saturación, Valor». Hace un mejor trabajo al explicar visualmente el concepto de luz, y es uno muy útil de comprender, ya que es en lo que se basan la mayoría de los sofisticados recolectores de color digitales (incluyendo todo el software de Adobe). No sólo los diseñadores gráficos necesitan entender esta construcción de color, sino también los artistas, ya que el arte digital y el renderizado se han convertido en una parte integral de los procesos artísticos.
Todo el color comienza con la luz
Independientemente de los dos modelos de color aditivo y sustractivo, todo el color es el resultado de cómo nuestros ojos procesan físicamente las ondas de luz. Así que vamos a empezar con el modelo aditivo de la luz para ver cómo se filtra en el modelo sustractivo y para ver cómo los tonos, los valores y la saturación interactúan para producir colores únicos.
Tonos
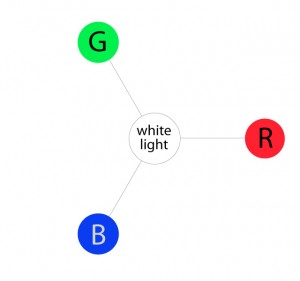
Los tres tonos primarios de la luz son el rojo, el verde y el azul. Por ello, los televisores, los monitores de ordenador y otras pantallas visuales electrónicas en color de gama completa utilizan una tríada de fósforos rojos, verdes y azules para producir todo el color comunicado electrónicamente.

Como hemos mencionado antes, en la luz, estas tres longitudes de onda sumadas a plena potencia producen luz blanca pura. La ausencia de estos tres colores produce oscuridad completa, o negro.
Mezcla de primarios adyacentes = tonos secundarios
Cómo hacer cian, magenta y amarillo
Aunque los modelos de color aditivo y sustractivo se consideran entidades propias y únicas para propósitos de pantalla vs. impresión, los tonos CMY no existen en el vacío. Se producen como colores secundarios cuando se mezclan las tonalidades claras RGB, de la siguiente manera:

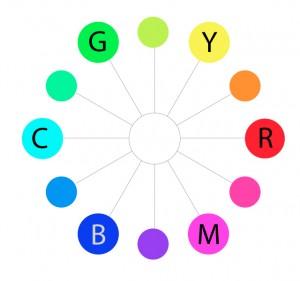
Resumen de tonos
Los colores del perímetro más exterior del círculo cromático son los «tonos,»que son los colores en su forma más pura. Este proceso puede continuar rellenando los colores alrededor de la rueda. Los colores del siguiente nivel, los colores terciarios, son aquellos colores que se encuentran entre los secundarios y los primarios.

Saturación
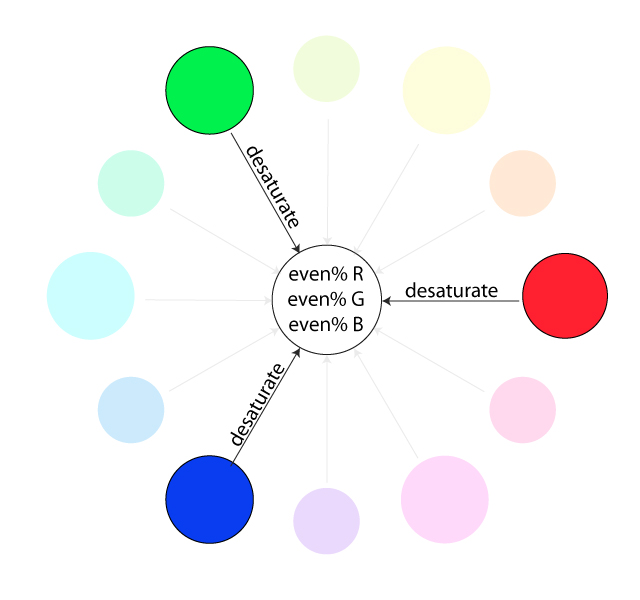
La saturación también se conoce como «intensidad» y «croma». Se refiere a la dominancia del matiz en el color. En el borde exterior de la rueda de tonos están los tonos «puros». A medida que se avanza hacia el centro de la rueda, el matiz que utilizamos para describir el color domina cada vez menos. Cuando se llega al centro de la rueda, no domina ningún tono. Estos colores directamente en el eje central se consideran desaturados.

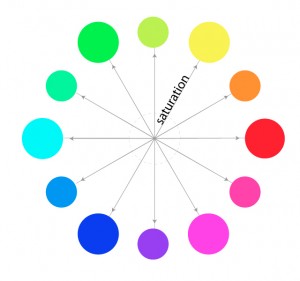
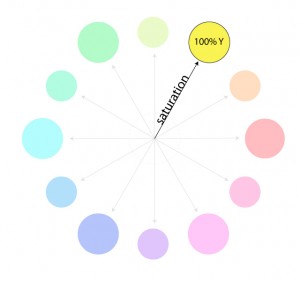
Naturalmente, lo contrario de la imagen anterior es saturar el color. El primer ejemplo de abajo describe la dirección general en la que debe moverse el color en el círculo cromático para saturarse (hacia el exterior). El segundo ejemplo representa cómo un solo color se ve completamente saturado, sin tener otros matices presentes en el color.


Valor
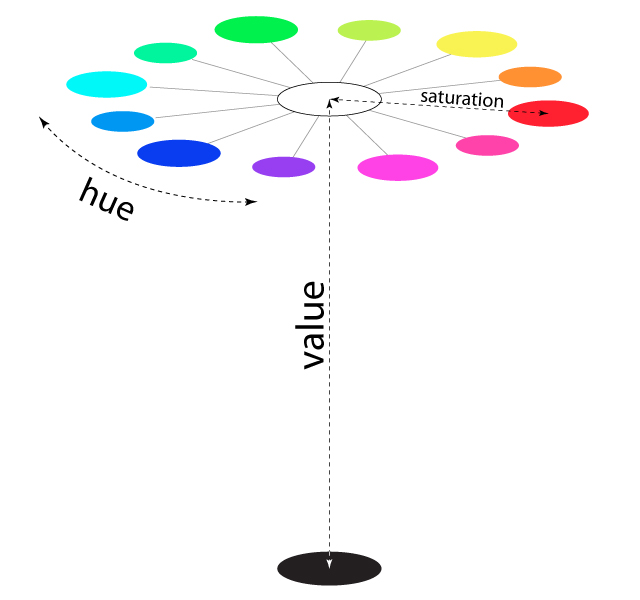
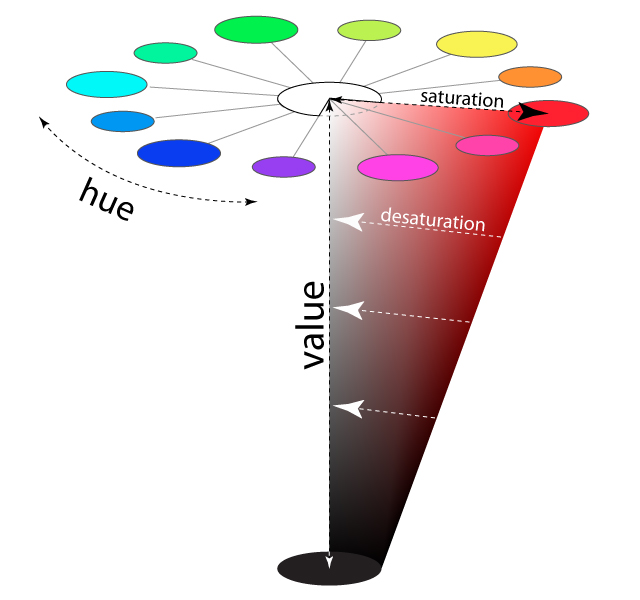
Ahora vamos a añadir «valor» a la escala HSV. El valor es la dimensión de claridad/oscuridad. En términos de una definición espectral del color, el valor describe la intensidad o fuerza global de la luz. Si el tono se puede considerar como una dimensión que gira en torno a una rueda, el valor es un eje lineal que pasa por el centro de la rueda, como se ve a continuación:

Para visualizar mejor aún, mira el ejemplo de abajo que muestra una gama completa de colores para un solo tono:

Ahora, si te imaginas que cada tono se representara también como una rebanada como la de arriba, tendríamos un cono de colores sólido y al revés. El ejemplo anterior puede considerarse una rebanada del cono. Fíjate en que el borde más a la derecha de esta rebanada del cono muestra la mayor cantidad de la tonalidad roja dominante (la menor cantidad de otras tonalidades competidoras), y cómo a medida que bajas verticalmente, se oscurece el «valor». Observe también que a medida que nos desplazamos de derecha a izquierda en el cono, el tono se vuelve menos dominante y finalmente se desatura por completo a lo largo del centro vertical del cono. Este eje central vertical de desaturación completa se denomina escala de grises. Vea cómo este corte de abajo se traduce en algunas muestras de color aisladas:

Colores
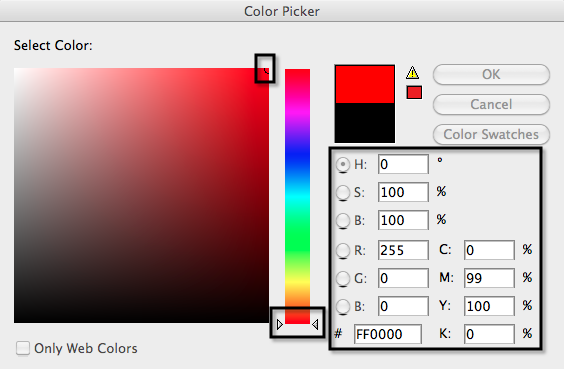
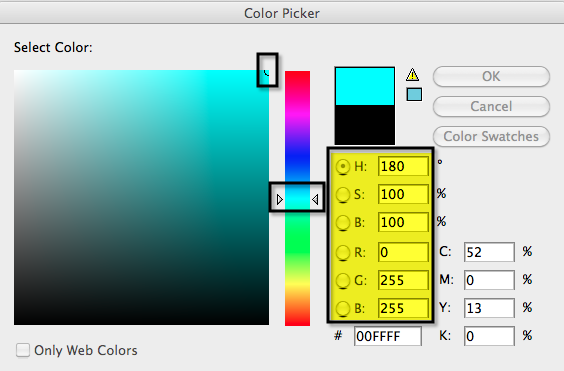
Con esta explicación, puede ser mucho más fácil entender entonces cómo funcionan los modernos selectores de color. Hay muchos tipos de selectores de color, pero este ejemplo se centrará en el selector común de la interfaz del software de Adobe, continuando con el tono rojo como el ejemplo de abajo. Por cierto, relacione la similitud de nuestra rebanada roja en forma de cono de arriba con la ventana «Seleccionar color» de abajo para visualizar mejor cómo funciona.
En la Figura-1 de abajo, observe primero el deslizador vertical central. Aquí es donde seleccionamos el tono. Actualmente está ajustado a la selección más baja y corresponde al valor del botón de radio «H:0» de la derecha. La «H» indica «Tono», y el valor cero describe la asignación numérica del tono que hemos seleccionado. Debajo, verá que el «Rojo» está ajustado a «255», o el nivel más completo de luz representado en un ordenador (0 = el más bajo). Observe que el azul y el verde están ajustados a cero, lo que indica que el rojo está en su nivel máximo de saturación.
A continuación, observe dónde está el círculo del selector en la ventana «Seleccionar color». Se encuentra en la parte superior derecha, indicando en qué punto de la escala quieres que caiga la saturación. Como dijimos, la muestra equivale al tono rojo más puro con saturación completa, y corresponde al borde más externo de la rueda de color. El «S:100%» de la derecha describe el nivel de saturación del color que hemos seleccionado, y el «B:100%» corresponde a la luminosidad, o valor.
Como nota al margen, fíjate que bajo los niveles CMYK que el Amarillo y el Magenta están representados básicamente por igual en sus máximas capacidades. Esto apoya cómo en el Modelo de Color Sustractivo, el rojo es un color secundario del amarillo y el magenta.

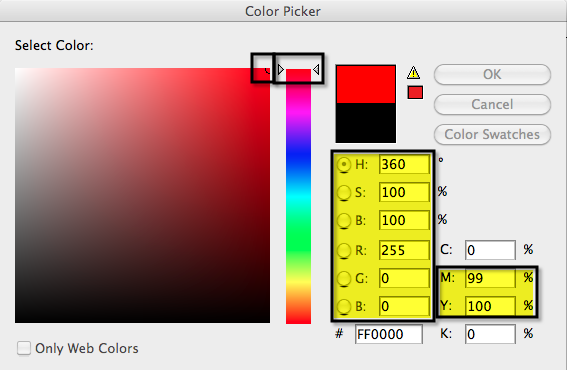
Ahora, como medio de comparación, mira el siguiente modelo. Ves la diferencia?

En caso de que no veas la diferencia, está en la configuración del número de Tono y donde se encuentra el deslizador. Este es esencialmente el mismo tono que en la Figura-1 anterior, excepto que el ajuste ha pasado de 0 a 360. Esto se debe a que nos basamos en el modelo de cono HSV como se ha ilustrado anteriormente, y los tonos en la parte superior del cono invertido están en un círculo completo de 360 grados. Por lo tanto, hemos completado el círculo comenzando en el nivel cero del rojo y moviéndonos a través de todo el espectro visible hasta el mismo nivel de 360 grados de rojo.
Para obtener una imagen más completa de cómo funciona esto, vamos a ver el equivalente RGB del «cian», que está directamente enfrente de él en la rueda de color, y por lo tanto es el tono complementario del rojo.

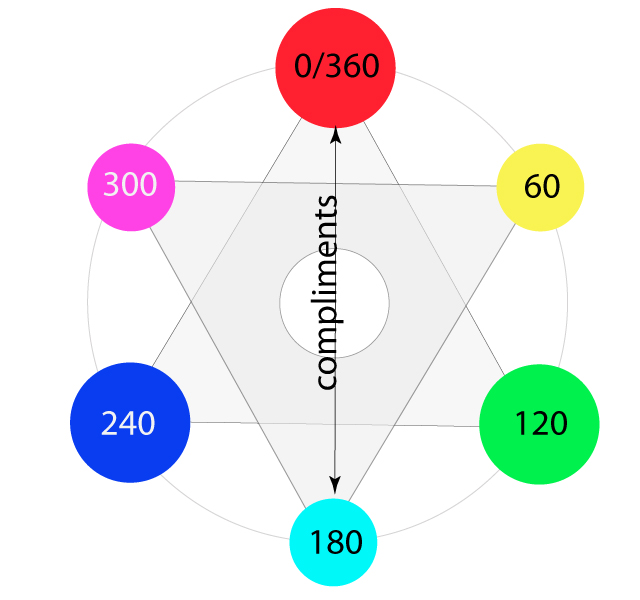
Nota que en la Figura-3 el ajuste de tono es «180», o sea, situado a 180 grados en el círculo cromático, la mitad de 360. Esto es lo que indica numéricamente que el cian es el complemento del rojo. Además, te darás cuenta de que es el color RGB secundario producido por la mezcla de partes iguales de Azul y Verde, donde Azul=255, y Verde=255. Como un rápido recordatorio de la rueda de color básica para ayudarte a visualizar, aquí está cómo el cian se relaciona con el rojo:

<< Lección anterior | Lección siguiente >>