Los shortcodes son una forma sencilla de añadir contenido dinámico en tus posts, páginas y barras laterales de WordPress.
Muchos plugins y temas de WordPress utilizan shortcodes para añadir contenido especializado como formularios de contacto, galerías de imágenes, sliders y mucho más.
En este artículo, te mostraremos cómo añadir fácilmente un shortcode en WordPress. También te mostraremos cómo crear tus propios shortcodes personalizados en WordPress.

¿Qué son los Shortcodes?
Los shortcodes en WordPress son atajos de código que te ayudan a añadir contenido dinámico en las entradas, páginas y widgets de la barra lateral de WordPress. Se muestran dentro de corchetes como este:
Para entender mejor los shortcodes, vamos a echar un vistazo a los antecedentes de por qué se añadieron en primer lugar.
WordPress filtra todo el contenido para asegurarse de que nadie utiliza los posts y el contenido de la página para insertar código malicioso en la base de datos. Esto significa que puedes escribir HTML básico en tus posts, pero no puedes escribir código PHP.
¿Pero qué pasa si quieres ejecutar algún código personalizado dentro de tus posts para mostrar posts relacionados, banners publicitarios, formularios de contacto, galerías, etc?
Aquí es donde entra la API Shortcode.
Básicamente, permite a los desarrolladores añadir su código dentro de una función y luego registrar esa función con WordPress como un shortcode, para que los usuarios puedan utilizarlo fácilmente sin tener ningún conocimiento de codificación.
Cuando WordPress encuentre el shortcode ejecutará automáticamente el código asociado a él.
Veamos cómo añadir fácilmente shortcodes en tus posts y páginas de WordPress.
Añadir un shortcode en posts y páginas de WordPress
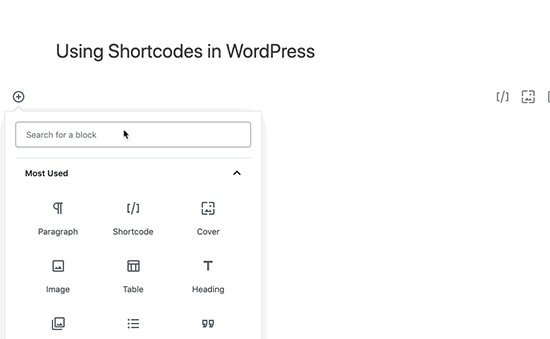
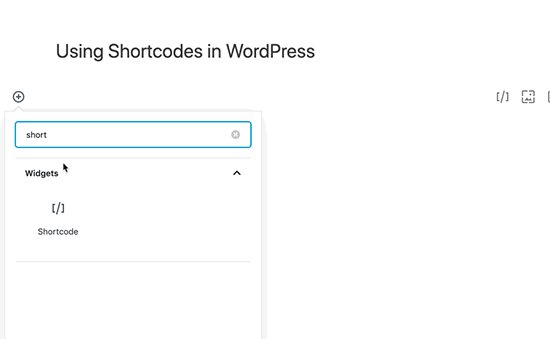
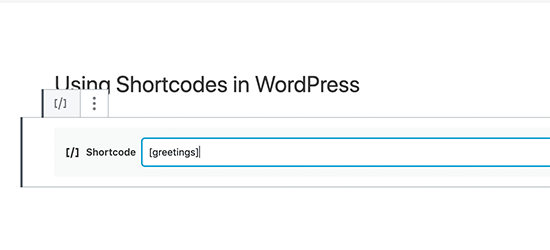
Primero, necesitas editar el post y la página donde quieres añadir el shortcode. Después, tienes que hacer clic en el botón de añadir bloque para insertar un bloque de shortcode.

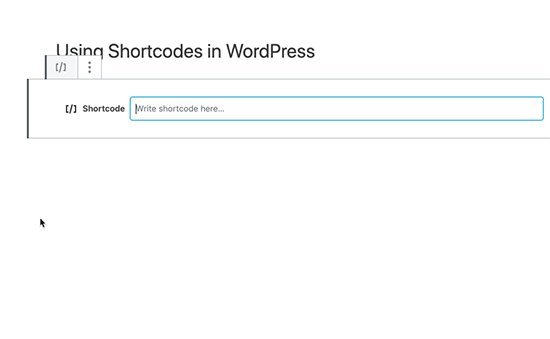
Después de añadir el bloque de shortcode, simplemente puedes introducir tu shortcode en la configuración del bloque. El shortcode será proporcionado por varios plugins de WordPress que podrías estar utilizando como WPForms para formularios de contacto, OptinMonster para formularios de marketing por correo electrónico, WP Call button para insertar un botón de clic para llamar, etc.

Para aprender más sobre el uso de bloques, consulta nuestro tutorial de Gutenberg para más detalles.
Ahora puedes guardar tu post o página y previsualizar tus cambios para ver el shortcode en acción.
Añadir un shortcode en los widgets de la barra lateral de WordPress
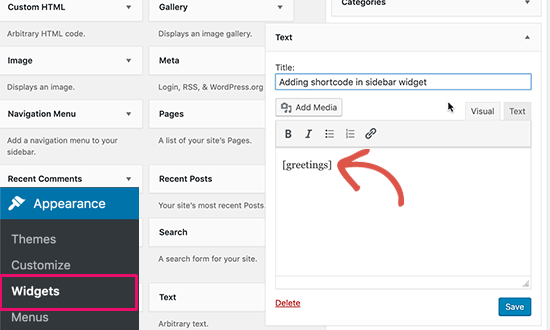
También puedes utilizar shortcodes en los widgets de la barra lateral de WordPress. Simplemente visita la página de Apariencia » Widgets y añade el widget ‘Texto’ a una barra lateral.
Ahora puedes pegar tu shortcode dentro del área de texto del widget.

No olvides hacer clic en el botón ‘Guardar’ para almacenar la configuración del widget.
Después de eso, puedes visitar tu sitio web de WordPress para ver la vista previa en vivo del shortcode en el widget de la barra lateral.
Añadir un shortcode en el viejo editor clásico de WordPress
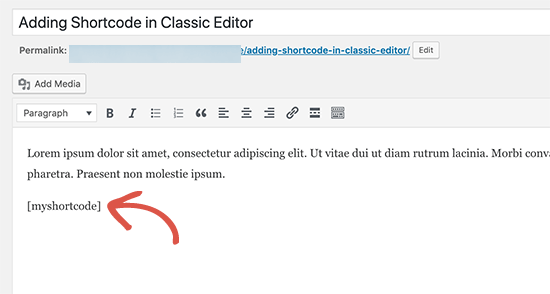
Si todavía estás usando el viejo editor clásico de WordPress, entonces aquí es cómo puedes añadir shortcodes a tus posts y páginas de WordPress.
Simplemente edita el post y la página donde quieres añadir el shortcode. Puedes pegar el shortcode en cualquier lugar dentro del editor de contenido donde quieras que se muestre. Sólo asegúrate de que el shortcode esté en su propia línea.

No olvides guardar los cambios. Después de eso puedes previsualizar tu post y página para ver el shortcode en acción.
Cómo añadir un shortcode en los archivos del tema de WordPress
Los shortcodes están pensados para ser utilizados dentro de las entradas, páginas y widgets de WordPress. Sin embargo, a veces puedes querer usar un shortcode dentro de un archivo de tema de WordPress.
WordPress hace que sea fácil hacerlo, pero tendrá que editar los archivos de su tema de WordPress. Si no ha hecho esto antes, entonces vea nuestra guía sobre cómo copiar y pegar código en WordPress.
Básicamente, puedes añadir un shortcode a cualquier plantilla de tema de WordPress simplemente añadiendo el siguiente código.
<?php echo do_shortcode(""); ?>
WordPress buscará ahora el shortcode y mostrará su salida en tu plantilla de tema.
Cómo crear tu propio shortcode personalizado en WordPress
Los shortcodes pueden ser realmente útiles cuando quieres añadir contenido dinámico o código personalizado dentro de los post y páginas de WordPress. Sin embargo, si quieres crear un shortcode personalizado, entonces requiere algo de experiencia en codificación.
Si te sientes cómodo escribiendo código PHP, entonces aquí tienes un código de ejemplo que puedes utilizar como plantilla.
En este código, primero creamos una función que ejecuta algún código y devuelve la salida. Después de eso, creamos un nuevo shortcode llamado salud y le indicamos a WordPress que ejecute la función que hemos creado.
Ahora puedes usar añadir este shortcode a tus posts, páginas y widgets usando el siguiente código:
Ejecutará la función que has creado y mostrará la salida deseada.
Ahora vamos a ver un uso más práctico de un shortcode. En este ejemplo, mostraremos un banner de Google AdSense dentro de un shortcode.
No olvides sustituir el código del anuncio por el tuyo propio.
Ahora puedes utilizar el shortcode dentro de tus posts, páginas y widgets de la barra lateral de WordPress. WordPress ejecutará automáticamente la función asociada al shortcode y mostrará el código del anuncio.
Cortocódigos vs Bloques Gutenberg
Los usuarios nos preguntan a menudo sobre las diferencias entre el shortcode vs los nuevos bloques Gutenberg.
Básicamente, si encuentras útiles los shortcodes, entonces te encantarán los bloques del editor de WordPress. Los bloques te permiten hacer lo mismo pero de una manera más fácil de usar.
En lugar de requerir que los usuarios añadan un shortcode para mostrar contenido dinámico, los bloques permiten a los usuarios añadir contenido dinámico dentro de los posts / páginas con una interfaz de usuario más intuitiva. Una gran cantidad de plugins populares de WordPress están cambiando al uso de bloques Gutenberg en lugar de shortcodes porque son más amigables para los principiantes.
Hemos reunido una lista de los plugins de bloques Gutenberg más útiles para WordPress que es posible que desee probar.
Si quieres crear tus propios bloques Gutenberg personalizados, puedes seguir nuestro tutorial paso a paso sobre cómo crear bloques Gutenberg personalizados en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un shortcode en WordPress. Puede que también quieras ver nuestra guía sobre los mejores plugins constructores de páginas de WordPress de arrastrar & y cómo crear un tema personalizado de WordPress sin escribir ningún código.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.