Skróty są łatwym sposobem na dodanie dynamicznej zawartości do postów, stron i pasków bocznych WordPressa.
Wiele wtyczek i motywów WordPressa używa shortcodes do dodawania specjalistycznej zawartości, takiej jak formularze kontaktowe, galerie obrazów, suwaki i inne.
W tym artykule pokażemy, jak łatwo dodać shortcode w WordPressie. Pokażemy również, jak tworzyć własne niestandardowe shortcodes w WordPressie.

Czym są Shortcodes?
Shortcodes w WordPressie to skróty kodu, które pomagają dodawać dynamiczną zawartość w postach WordPress, stronach i widżetach paska bocznego. Są one wyświetlane wewnątrz nawiasów kwadratowych w ten sposób:
Aby lepiej zrozumieć shortcodes, spójrzmy na tło, dlaczego zostały one dodane w pierwszej kolejności.
WordPress filtruje całą zawartość, aby upewnić się, że nikt nie używa postów i treści stron do wstawiania złośliwego kodu do bazy danych. Oznacza to, że możesz pisać podstawowy HTML w swoich postach, ale nie możesz pisać kodu PHP.
Ale co, jeśli chcesz uruchomić jakiś niestandardowy kod wewnątrz swoich postów, aby wyświetlić powiązane posty, banery reklamowe, formularze kontaktowe, galerie itp?
To jest miejsce, w którym Shortcode API wchodzi.
Podstawowo pozwala programistom dodać swój kod wewnątrz funkcji, a następnie zarejestrować tę funkcję w WordPressie jako shortcode, dzięki czemu użytkownicy mogą z łatwością korzystać z niego bez posiadania jakiejkolwiek wiedzy na temat kodowania.
Gdy WordPress znajdzie shortcode, automatycznie uruchomi kod z nim związany.
Zobaczmy, jak łatwo dodać shortcodes w swoich postach i stronach WordPress.
Dodawanie shortcode w postach i stronach WordPress
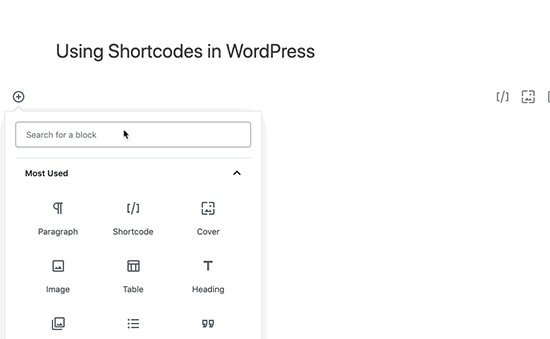
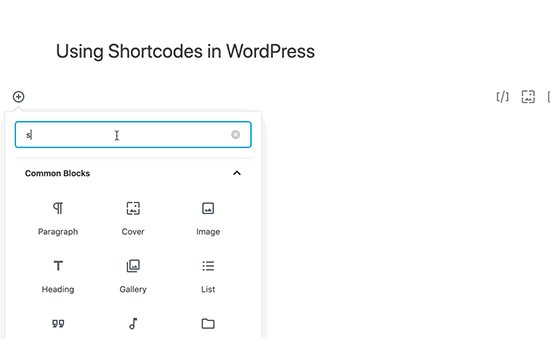
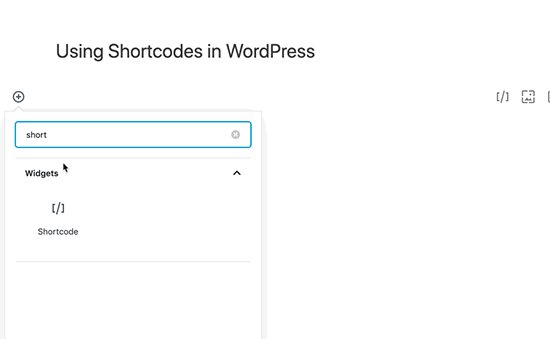
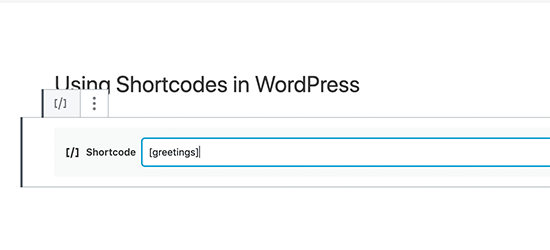
Po pierwsze, musisz edytować post i stronę, na której chcesz dodać shortcode. Po tym musisz kliknąć przycisk dodaj blok, aby wstawić blok shortcode.

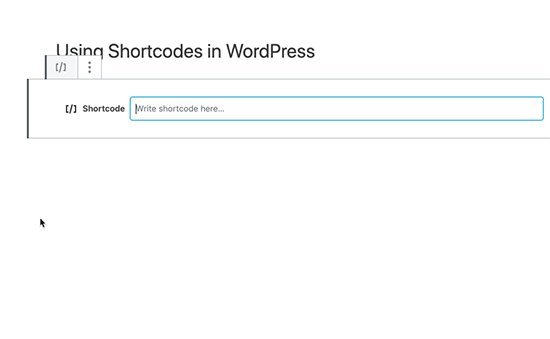
Po dodaniu bloku shortcode, możesz po prostu wprowadzić swój shortcode w ustawieniach bloku. Shortcode będzie dostarczany przez różne wtyczki WordPress, których możesz używać, takie jak WPForms dla formularzy kontaktowych, OptinMonster dla formularzy marketingu e-mail, WP Call button do wstawiania przycisku click to call itp.

Aby dowiedzieć się więcej o używaniu bloków, zobacz nasz samouczek Gutenberg po więcej szczegółów.
Możesz teraz zapisać swój post lub stronę i wyświetlić podgląd swoich zmian, aby zobaczyć shortcode w akcji.
Dodawanie Shortcode w widżetach paska bocznego WordPress
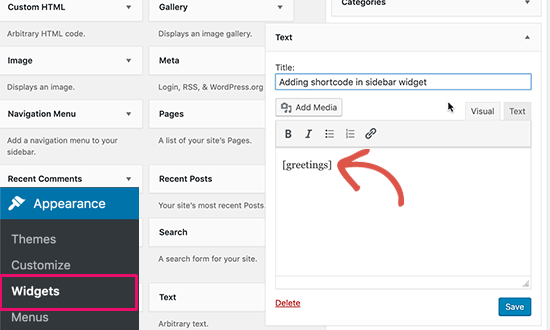
Możesz również używać shortcode w widżetach paska bocznego WordPress. Po prostu odwiedź stronę Wygląd ” Widżety i dodaj widżet 'Tekst' do paska bocznego.
Teraz możesz wkleić swój shortcode wewnątrz obszaru tekstowego widgetu.

Nie zapomnij kliknąć na przycisk „Zapisz”, aby zapisać ustawienia widgetu.
Po tym, możesz odwiedzić swoją witrynę WordPress, aby zobaczyć podgląd na żywo shortcode w widżecie paska bocznego.
Dodanie Shortcode w starym edytorze klasycznym WordPress
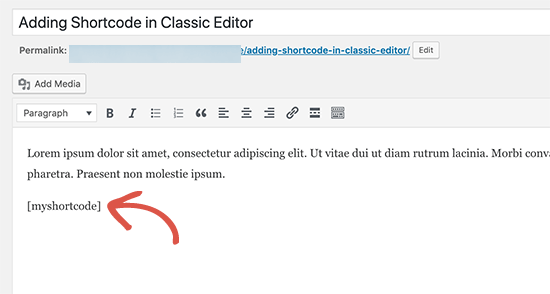
Jeśli nadal używasz starego klasycznego edytora w WordPress, to oto jak możesz dodać shortcode do swoich postów i stron WordPress.
Po prostu edytuj post i stronę, na której chcesz dodać shortcode. Możesz wkleić shortcode w dowolnym miejscu wewnątrz edytora treści, w którym chcesz, aby był wyświetlany. Po prostu upewnij się, że shortcode jest w swojej własnej linii.

Nie zapomnij zapisać swoich zmian. Po tym możesz wyświetlić podgląd swojego postu i strony, aby zobaczyć shortcode w akcji.
Jak dodać shortcode w plikach motywu WordPress
Shortcodes są przeznaczone do użycia wewnątrz postów WordPress, stron i widżetów. Jednak czasami możesz chcieć użyć shortcode wewnątrz pliku motywu WordPress.
WordPress ułatwia to zrobić, ale będziesz musiał edytować swoje pliki motywu WordPress. Jeśli nie zrobiłeś tego wcześniej, to zobacz nasz przewodnik po tym, jak kopiować i wklejać kod w WordPress.
Podstawowo, możesz dodać shortcode do dowolnego szablonu motywu WordPress, po prostu dodając następujący kod.
<?php echo do_shortcode(""); ?>
WordPress będzie teraz szukał shortcode i wyświetli jego wyjście w twoim szablonie motywu.
Jak stworzyć własny niestandardowy Shortcode w WordPress
Shortcodes może być naprawdę przydatny, gdy chcesz dodać dynamiczną zawartość lub niestandardowy kod wewnątrz postu i stron WordPress. Jednakże, jeśli chcesz utworzyć niestandardowy shortcode, to wymaga to pewnego doświadczenia w kodowaniu.
Jeśli czujesz się komfortowo z pisaniem kodu PHP, to tutaj jest przykładowy kod, który możesz wykorzystać jako szablon.
W tym kodzie najpierw utworzyliśmy funkcję, która uruchamia pewien kod i zwraca dane wyjściowe. Następnie utworzyliśmy nowy shortcode o nazwie „powitanie” i powiedzieliśmy WordPressowi, aby uruchomił funkcję, którą stworzyliśmy.
Możesz teraz użyć dodać ten shortcode do swoich postów, stron i widżetów za pomocą następującego kodu:
To uruchomi funkcję, którą utworzyłeś i pokaże pożądane dane wyjściowe.
Teraz spójrzmy na bardziej praktyczne wykorzystanie shortcode. W tym przykładzie, wyświetlimy baner Google AdSense wewnątrz shortcode.
Nie zapomnij zastąpić kodu reklamy swoim własnym kodem reklamowym.
Możesz teraz używać shortcode wewnątrz swoich postów WordPress, stron i widżetów paska bocznego. WordPress automatycznie uruchomi funkcję powiązaną z shortcode i wyświetli kod reklamowy.
Shortcodes vs Gutenberg Blocks
Często jesteśmy pytani przez użytkowników o różnice między shortcode vs nowe bloki Gutenberg.
Podstawowo, jeśli uważasz, że shortcodes są przydatne, to pokochasz bloki edytora WordPress. Bloki pozwalają ci zrobić to samo, ale w bardziej przyjazny dla użytkownika sposób.
Zamiast wymagać od użytkowników dodawania shortcode do wyświetlania dynamicznej zawartości, bloki pozwalają użytkownikom dodawać dynamiczną zawartość wewnątrz postów / stron z bardziej intuicyjnym interfejsem użytkownika. Wiele popularnych wtyczek WordPress przechodzi na używanie bloków Gutenberg zamiast shortcodes, ponieważ są one bardziej przyjazne dla początkujących.
Złożyliśmy listę najbardziej przydatnych wtyczek bloków Gutenberg dla WordPressa, które możesz chcieć wypróbować.
Jeśli chcesz stworzyć własne niestandardowe bloki Gutenberg, możesz postępować zgodnie z naszym samouczkiem krok po kroku, jak tworzyć niestandardowe bloki Gutenberg w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się dodawać shortcode w WordPress. Możesz również chcieć zobaczyć nasz przewodnik po najlepszym przeciągnięciu & drop WordPress page builder plugins, i jak stworzyć niestandardowy motyw WordPress bez pisania jakiegokolwiek kodu.
Jeśli podobał Ci się ten artykuł, to proszę zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.