Co to jest kolor?
W skrócie, kolor jest wizualnym produktem ubocznym widma światła, które jest transmitowane przez przezroczysty ośrodek lub jest absorbowane i odbijane od powierzchni. Kolor jest długością fali światła, które ludzkie oko odbiera i przetwarza z odbitego źródła.
Dla fizyki stojącej za kolorem, zobacz stronę Modele Kolorów Pierwotnych. To NAPRAWDĘ pomoże ci zrozumieć jak działa kolor!
Kolor składa się z trzech głównych integralnych części:
- hue
- value
- saturation (zwany również „chroma”)
Zacznijmy od „hue”
Hue jest bardziej szczegółowo opisany przez dominującą długość fali i jest pierwszym elementem, do którego się odnosimy (tj.żółty”), gdy dodajemy trzy składowe koloru. Hue jest również terminem, który opisuje wymiar koloru, który łatwo doświadczamy, gdy patrzymy na kolor, lub jego najczystszej postaci; to zasadniczo odnosi się do koloru o pełnym nasyceniu, jak następuje:
Przy omawianiu „pigmentów podstawowych” (CMY), nie biały, czarny, lub szary jest dodawany, gdy 100% czyste. (Pełna desaturacja jest równoważna mulistej ciemnej szarości, ponieważ prawdziwa czerń nie jest zazwyczaj możliwa w kombinacji CMY.)
Przy omawianiu spektralnych „prymitywów świetlnych” (RGB), czysty odcień równoważny pełnemu nasyceniu jest określany przez stosunek dominującej długości fali do innych długości fal w kolorze.
Następnie, spójrzmy na „wartość”
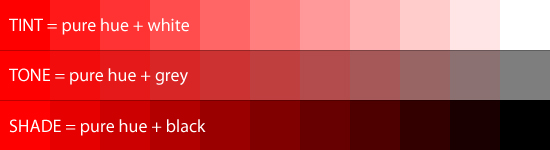
Jak omówiono na stronie „Elementy: Wartość” strona, wartość odnosi się do jasności lub ciemności koloru. Wskazuje ilość odbitego światła. W odniesieniu do pigmentów, ciemne wartości z dodatkiem czerni są nazywane „odcieniami” danej nazwy odcienia. Jasne wartości z dodatkiem białego pigmentu nazywane są „odcieniami” danej nazwy odcienia.
Na koniec spójrzmy na „nasycenie” lub „chroma”
Nasycenie określa blask i intensywność koloru. Kiedy odcień pigmentu jest „tonowany”, zarówno biały jak i czarny (szary) są dodawane do koloru, aby zmniejszyć jego nasycenie. W kategoriach „addytywnego” modelu koloru światła, nasycenie działa na skali opartej na tym, jak bardzo lub jak mało inne odcienie są reprezentowane w kolorze.
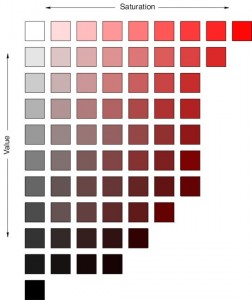
(UWAGA: W prostych diagramach skali poniżej, pierwszy model wskazuje ilość czarnego, białego lub szarego pigmentu dodanego do odcienia. Drugi model ilustruje tę samą skalę, ale wyjaśnia zjawisko w oparciu o właściwości światła.)



Skala kolorów HSV
Powyższe skale ilustrują zmiany wartości i nasycenia odcienia w ten sam sposób wizualnie, chociaż wyjaśniają, co dzieje się inaczej na podstawie tego, jak działa pigment i jak działa światło. jak działa światło. Jest to dość prosty sposób patrzenia na to, ale nadal może nie być całkowicie jasne. Istnieje bardziej złożona, trójwymiarowa skala, która pozwala nam spojrzeć na to jak barwa, nasycenie i wartość przecinają się tworząc kolory: „Skala HSV.”
Skala HSV to skrót od „Hue, Saturation, Value”. Skala ta lepiej wyjaśnia koncepcję światła i jest bardzo przydatna do zrozumienia, ponieważ jest tym, na czym opiera się większość wyrafinowanych cyfrowych urządzeń do wybierania kolorów (w tym całe oprogramowanie Adobe). Nie tylko graficy muszą zrozumieć tę konstrukcję koloru, ale również artyści, ponieważ sztuka cyfrowa i rendering stały się tak integralną częścią procesów artystycznych.
Wszystkie kolory zaczynają się od światła
Niezależnie od dwóch addytywnych i subtraktywnych modeli koloru, wszystkie kolory są wynikiem tego, jak nasze oczy fizycznie przetwarzają fale świetlne. Zacznijmy więc od modelu addytywnego, aby zobaczyć jak światło przenika do modelu subtraktywnego i zobaczyć jak odcienie, wartości i nasycenie współgrają ze sobą, aby stworzyć unikalne kolory.
Odcienie
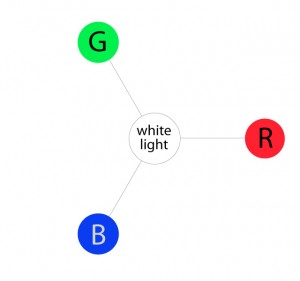
Trzy podstawowe odcienie światła to czerwony, zielony i niebieski. Dlatego też telewizory, monitory komputerowe i inne pełnozakresowe, elektroniczne kolorowe wyświetlacze wizualne wykorzystują triadę czerwonych, zielonych i niebieskich luminoforów do produkcji wszystkich elektronicznie przekazywanych kolorów.

Jak wspomnieliśmy wcześniej, w świetle, wszystkie trzy długości fal dodane razem w pełnej mocy dają czyste białe światło. Brak wszystkich trzech z tych kolorów tworzy całkowitą ciemność, lub czerń.
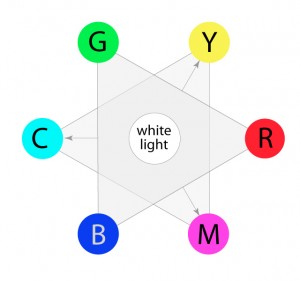
Mieszanie przyległych barw podstawowych = barwy drugorzędne
Powstawanie kolorów cyjan, magenta i żółty
Ale addytywne i subtraktywne modele kolorów są uważane za swoje własne unikalne jednostki dla celów ekranu vs. druku, odcienie CMY nie istnieją w próżni. Są one produkowane jako kolory drugorzędne, gdy RGB jasne odcienie są mieszane, jak poniżej:
- Błękitny + Czerwone światło ->Magenta
- Czerwony +. Green light -> Yellow
- Green + Blue light -> Cyan

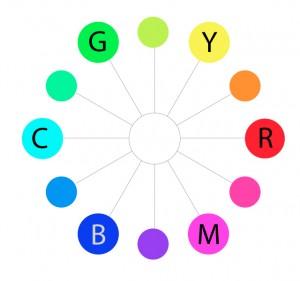
Overview of Hues
Kolory znajdujące się na najbardziej zewnętrznym obwodzie koła barw to „hues,”które są kolorami w ich najczystszej formie. Ten proces może kontynuować wypełnianie kolorów wokół koła. Następny poziom kolory, trzeciorzędowe kolory, są te kolory między drugorzędne i podstawowe kolory.

Nasycenie
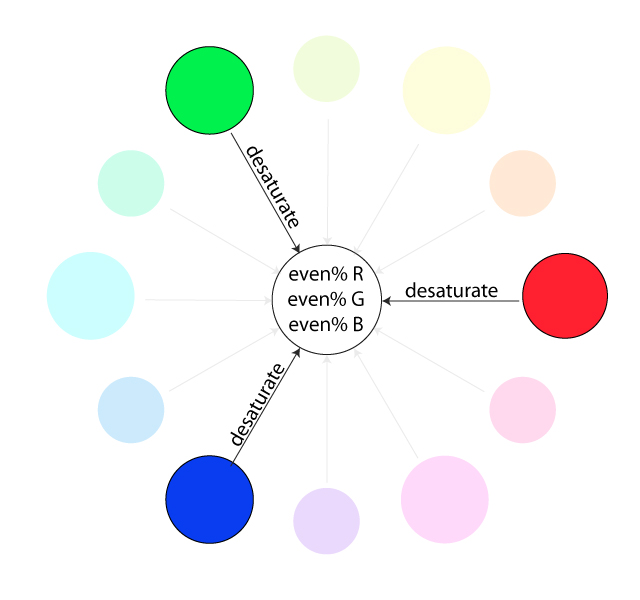
Nasycenie jest również określane jako „intensywność” i „chroma”. Odnosi się do dominacji odcienia w kolorze. Na zewnętrznej krawędzi koła odcieni znajdują się „czyste” odcienie. W miarę przesuwania się w kierunku środka koła, barwa, której używamy do opisania koloru, dominuje coraz mniej. Kiedy osiągniesz środek koła, żaden z odcieni nie będzie dominował. Te kolory bezpośrednio na osi centralnej są uważane za nienasycone.

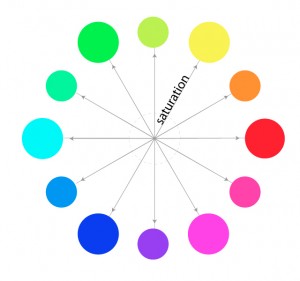
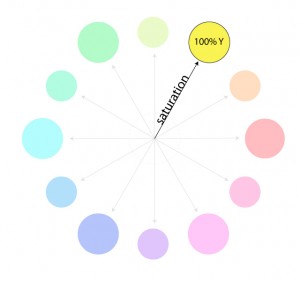
Naturalnie, przeciwieństwem powyższego obrazu jest nasycenie koloru. Pierwszy przykład poniżej opisuje ogólny kierunek, w którym kolor musi się poruszać na kole kolorów, aby stać się bardziej nasyconym (w kierunku na zewnątrz). Drugi przykład przedstawia, jak pojedynczy kolor wygląda całkowicie nasycony, nie mając innych odcieni obecnych w kolorze.


Value
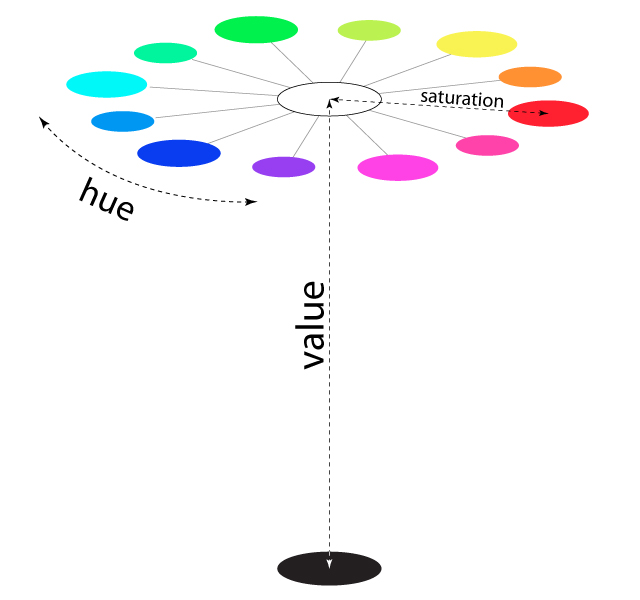
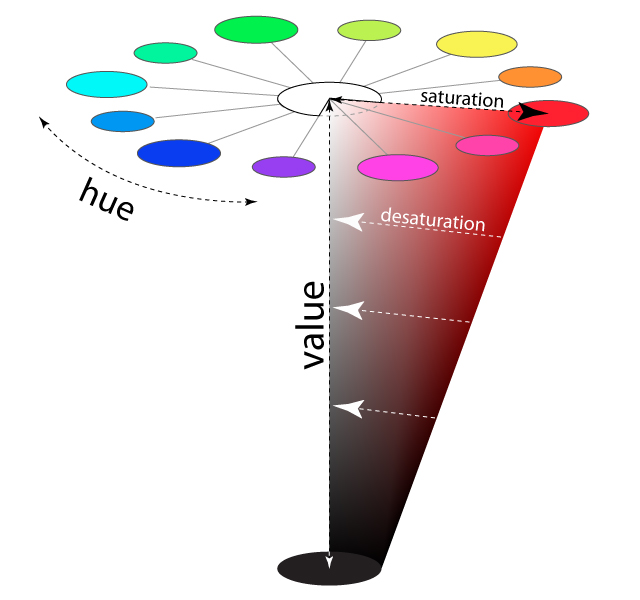
Dodajmy teraz „wartość” do skali HSV. Wartość jest wymiarem jasności/ciemności. W kategoriach spektralnej definicji koloru, wartość opisuje ogólną intensywność lub siłę światła. Jeśli odcień może być postrzegany jako wymiar biegnący wokół koła, to wartość jest osią liniową biegnącą przez środek koła, jak widać poniżej:

Aby lepiej zobrazować jeszcze więcej, spójrz na poniższy przykład pokazujący pełną gamę kolorów dla pojedynczego odcienia:

Now, jeśli wyobrazisz sobie, że każdy odcień był również reprezentowany jako plasterek, jak ten powyżej, mielibyśmy solidny, odwrócony stożek kolorów. Powyższy przykład można uznać za wycinek stożka. Zauważ, jak prawy skraj tego plastra stożka pokazuje największą ilość dominującego czerwonego odcienia (najmniejszą ilość innych konkurujących odcieni), i jak w miarę schodzenia w dół pionowo, staje się ciemniejszy w „wartości”. Zauważ również, że w miarę przemieszczania się od prawej do lewej strony stożka, odcień staje się mniej dominujący i w końcu staje się całkowicie nienasycony wzdłuż pionowego środka stożka. Ta pionowa oś środkowa całkowitego nienasycenia jest określana jako skala szarości. Zobacz jak ten wycinek poniżej przekłada się na kilka wyizolowanych próbek kolorów:

Color Pickers
Dzięki temu wyjaśnieniu, może być o wiele łatwiej zrozumieć, jak działają nowoczesne color pickery. Istnieje wiele typów selektorów kolorów, ale ten przykład skupi się na wspólnym interfejsie oprogramowania Adobe picker, kontynuując korzystanie z czerwonego odcienia jako przykład poniżej. Przy okazji, odnieś podobieństwo naszego stożkowatego czerwonego plastra powyżej do okna „Wybierz kolor” poniżej, aby lepiej zwizualizować jak to działa.
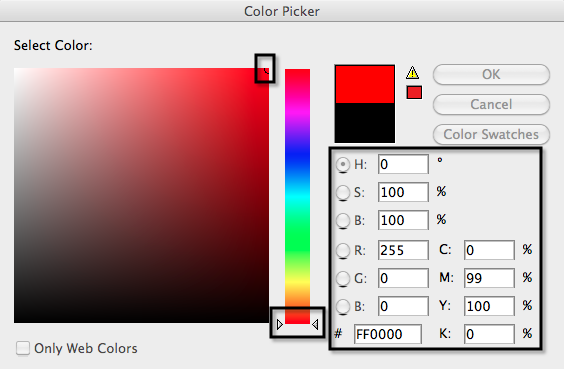
Na Rysunku-1 poniżej, najpierw zauważ środkowy pionowy suwak. To tutaj wybieramy odcień. Jest on obecnie ustawiony na najniższy wybór i odpowiada wartości przycisku radiowego „H:0″ po prawej stronie. H” oznacza „Hue”, a wartość zero opisuje, które numeryczne przypisanie odcienia wybraliśmy. Poniżej widać, że „Red” jest ustawiony na „255”, lub najpełniejszy poziom światła reprezentowany na komputerze (0 = najniższy). Zauważ, że kolor niebieski i zielony są ustawione na zero, wskazując, że czerwony jest na swoim najpełniejszym poziomie nasycenia.
Następnie, zauważ gdzie znajduje się kółko selektora w oknie „Wybierz kolor”. Znajduje się ono w prawym górnym rogu, wskazując miejsce na skali, w którym chcesz, aby spadło nasycenie. Jak powiedzieliśmy, próbka jest odpowiednikiem najczystszego czerwonego odcienia z pełnym nasyceniem i odpowiada najbardziej zewnętrznej krawędzi koła kolorów. S:100%” po prawej stronie opisuje poziom nasycenia w kolorze, który wybraliśmy, a „B:100%” odpowiada jasności, czyli wartości.
Jako uwaga poboczna, zauważ, że pod poziomami CMYK, że Yellow i Magenta są w zasadzie jednakowo reprezentowane w ich najpełniejszych możliwościach. To potwierdza jak w Subtractive Color Model, czerwony jest drugorzędnym kolorem żółtego i magenty.

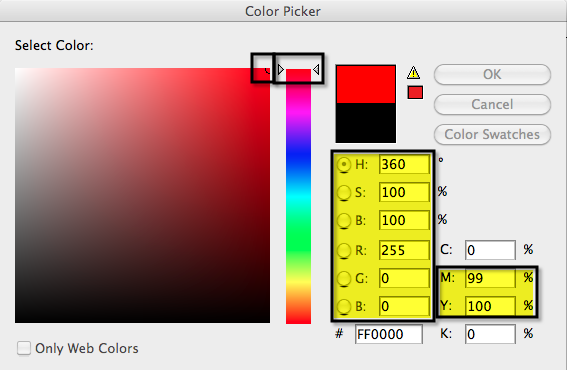
Teraz, w ramach porównania, spójrz na kolejny model. Czy widzisz różnicę?

W przypadku, gdy nie widzisz różnicy, jest ona w ustawieniu liczby Hue i gdzie znajduje się suwak. Jest to zasadniczo ten sam odcień, co w poprzednim Figure-1, z wyjątkiem tego, że ustawienie przeszło z 0 do 360. Dzieje się tak, ponieważ bazujemy na modelu stożka HSV, jak pokazano wcześniej, a barwy na szczycie odwróconego stożka znajdują się w pełnym okręgu 360 stopni. Tak więc, zakończyliśmy okrąg zaczynając od poziomu zerowego czerwieni i przechodząc przez pełne spektrum widzialne do tego samego 360-stopniowego poziomu czerwieni.
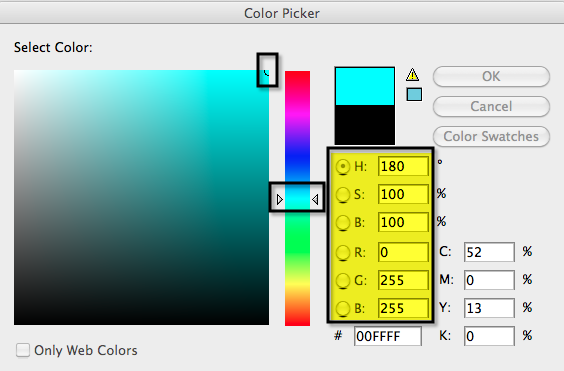
Aby uzyskać bardziej kompletny obraz tego, jak to działa, spójrzmy na odpowiednik RGB „cyjanu”, który jest bezpośrednio naprzeciwko na kole kolorów, a zatem jest odcieniem uzupełniającym czerwieni.

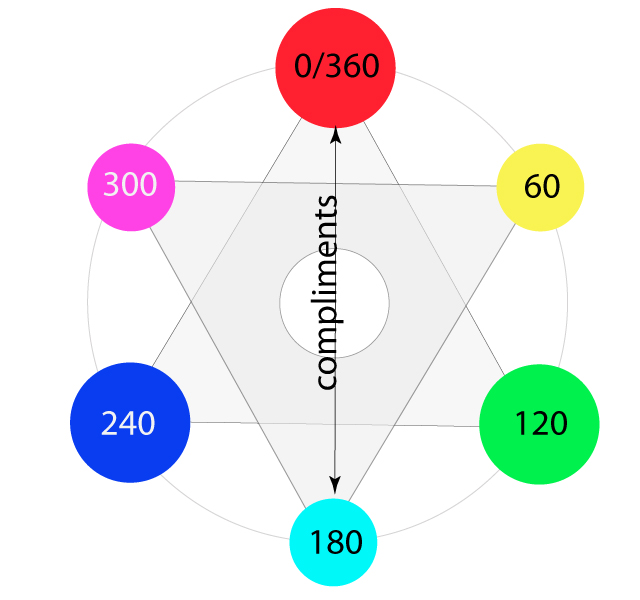
Zauważ, że na rysunku 3 ustawienie odcienia to „180”, lub znajduje się w 180 stopniach na kole kolorów, połowa z 360. To jest to, co numerycznie wskazuje, że cyjan jest dopełnieniem czerwieni. Zauważ również, że jest to kolor drugorzędny RGB, który powstaje przez zmieszanie równych części niebieskiego i zielonego, gdzie niebieski=255, a zielony=255. Jako szybkie przypomnienie podstawowego koła kolorów, aby pomóc Ci w wizualizacji, oto jak cyjan odnosi się do czerwieni:

<< Poprzednia lekcja | Następna lekcja >>