Shortcodes zijn een eenvoudige manier om dynamische inhoud aan uw WordPress berichten, pagina’s en zijbalken toe te voegen.
Veel WordPress plugins en thema’s gebruiken shortcodes om gespecialiseerde inhoud toe te voegen, zoals contactformulieren, afbeeldingsgalerijen, sliders, en meer.
In dit artikel laten we u zien hoe u eenvoudig een shortcode kunt toevoegen in WordPress. We laten u ook zien hoe u uw eigen aangepaste shortcodes in WordPress kunt maken.

Wat zijn shortcodes?
Shortcodes in WordPress zijn codesnelkoppelingen waarmee u dynamische inhoud kunt toevoegen aan WordPress-posts, -pagina’s en -zijbalkwidgets. Ze worden als volgt tussen vierkante haken weergegeven:
Om shortcodes beter te begrijpen, laten we eens kijken naar de achtergrond van waarom ze in de eerste plaats zijn toegevoegd.
WordPress filtert alle inhoud om ervoor te zorgen dat niemand posts en pagina-inhoud gebruikt om kwaadaardige code in de database in te voegen. Dit betekent dat u wel elementaire HTML kunt schrijven in uw berichten, maar geen PHP-code kunt schrijven.
Maar wat als u aangepaste code in uw berichten wilt opnemen om gerelateerde berichten, banneradvertenties, contactformulieren, galerieën, enzovoort weer te geven?
Dit is waar Shortcode API om de hoek komt kijken.
Basically, het staat ontwikkelaars toe om hun code in een functie toe te voegen en dan die functie bij WordPress als een shortcode te registreren, zodat gebruikers het gemakkelijk kunnen gebruiken zonder enige kennis van coderen te hebben.
Wanneer WordPress de shortcode vindt, zal het automatisch de code uitvoeren die eraan gekoppeld is.
Laten we eens kijken hoe je eenvoudig shortcodes kunt toevoegen in je WordPress berichten en pagina’s.
Een shortcode toevoegen in WordPress Posten en Pagina’s
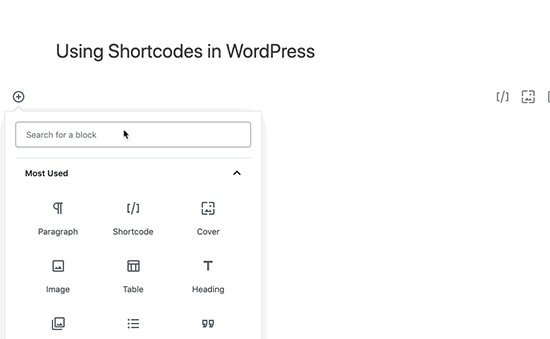
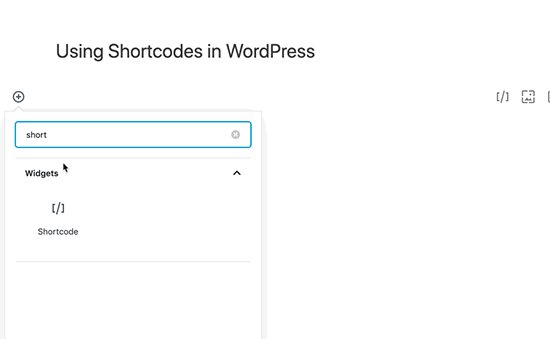
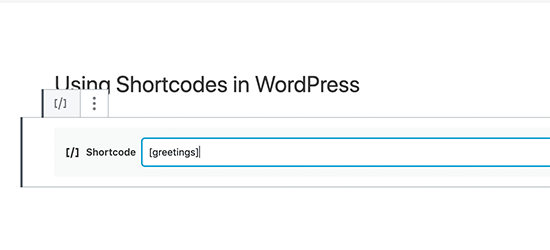
Eerst moet u de post en pagina bewerken waar u de shortcode wilt toevoegen. Daarna moet u op de knop blok toevoegen klikken om een shortcodeblok in te voegen.

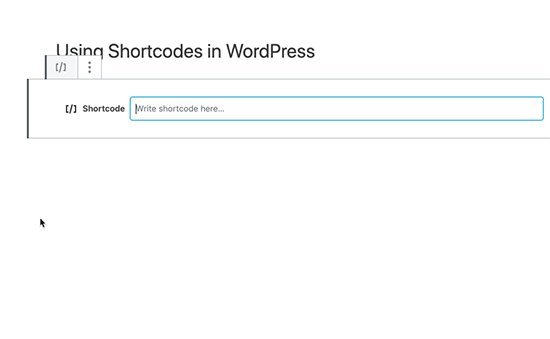
Nadat u het shortcodeblok hebt toegevoegd, kunt u eenvoudigweg uw shortcode invoeren in de blokinstellingen. De shortcode wordt geleverd door verschillende WordPress plugins die u mogelijk gebruikt, zoals WPForms voor contactformulieren, OptinMonster voor e-mailmarketingformulieren, WP Belknop voor het invoegen van een belknop, enz.

Om meer te leren over het gebruik van blokken, zie onze Gutenberg-tutorial voor meer details.
U kunt nu uw bericht of pagina opslaan en een voorbeeld van uw wijzigingen bekijken om de shortcode in actie te zien.
Een shortcode toevoegen in WordPress zijbalkwidgets
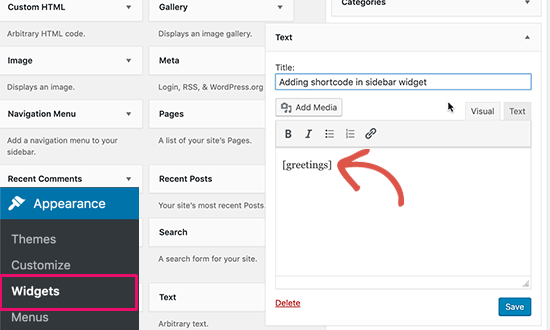
U kunt shortcodes ook gebruiken in WordPress zijbalkwidgets. Ga gewoon naar de pagina Uiterlijk ” Widgets en voeg de widget ‘Tekst’ toe aan een zijbalk.
Nu kunt u uw shortcode in het tekstgedeelte van de widget plakken.

Vergeet niet op de knop ‘Opslaan’ te klikken om de instellingen van uw widget op te slaan.
Daarna kunt u uw WordPress website bezoeken om de live preview van de shortcode in de sidebar widget te zien.
Een shortcode toevoegen in de oude WordPress klassieke editor
Als u nog steeds de oude klassieke editor in WordPress gebruikt, dan kunt u hier zien hoe u shortcodes aan uw WordPress berichten en pagina’s kunt toevoegen.
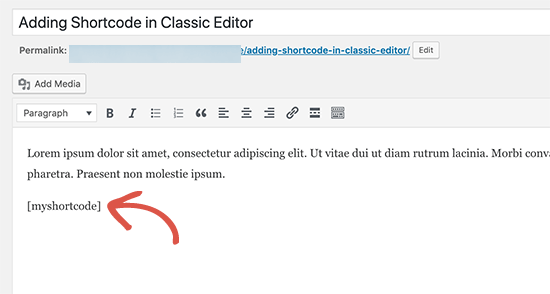
Bewerk gewoon de post en pagina waar u de shortcode wilt toevoegen. U kunt de shortcode overal in de content editor plakken waar u deze wilt weergeven. Zorg ervoor dat de shortcode op een eigen regel staat.

Vergeet niet om uw wijzigingen op te slaan. Daarna kunt u een voorbeeld van uw bericht en pagina bekijken om de shortcode in actie te zien.
Hoe een shortcode in WordPress themabestanden toe te voegen
Shortcodes zijn bedoeld om te worden gebruikt in WordPress berichten, pagina’s en widgets. Soms wilt u echter een shortcode gebruiken in een WordPress thema bestand.
WordPress maakt het gemakkelijk om dat te doen, maar u zult uw WordPress thema bestanden moeten bewerken. Als u dit nog niet eerder hebt gedaan, raadpleeg dan onze handleiding over het kopiëren en plakken van code in WordPress.
Basically, kunt u een shortcode aan elk WordPress thema sjabloon toevoegen door simpelweg de volgende code toe te voegen.
<?php echo do_shortcode(""); ?>
WordPress zal nu zoeken naar de shortcode en de uitvoer ervan weergeven in uw themasjabloon.
Hoe maak je je eigen aangepaste shortcode in WordPress
Shortcodes kunnen heel handig zijn als je dynamische inhoud of aangepaste code wilt toevoegen in de WordPress post en pagina’s. Als u echter een aangepaste shortcode wilt maken, dan vereist dit enige ervaring met coderen.
Als u vertrouwd bent met het schrijven van PHP code, dan is hier een voorbeeld code die u kunt gebruiken als een sjabloon.
In deze code hebben we eerst een functie gemaakt die wat code uitvoert en de uitvoer retourneert. Daarna hebben we een nieuwe shortcode gemaakt met de naam ‘begroeting’ en WordPress verteld om de functie uit te voeren die we hebben gemaakt.
U kunt nu deze shortcode aan uw berichten, pagina’s en widgets toevoegen met behulp van de volgende code:
Het zal de functie die je hebt gemaakt uitvoeren en de gewenste output tonen.
Nu gaan we eens kijken naar een meer praktisch gebruik van een shortcode. In dit voorbeeld tonen we een Google AdSense banner in een shortcode.
Vergeet niet de advertentiecode te vervangen door uw eigen advertentiecode.
U kunt nu de shortcode gebruiken in uw WordPress berichten, pagina’s en sidebar widgets. WordPress zal automatisch de functie uitvoeren die bij de shortcode hoort en de advertentie code weergeven.
Shortcodes vs Gutenberg Blocks
We krijgen vaak de vraag van gebruikers over de verschillen tussen shortcode vs de nieuwe Gutenberg blokken.
Basically als je shortcodes handig vindt, dan zul je WordPress editor blokken geweldig vinden. Blokken stellen je in staat om hetzelfde te doen, maar op een gebruiksvriendelijkere manier.
In plaats van gebruikers te verplichten een shortcode toe te voegen voor het weergeven van dynamische inhoud, kunnen gebruikers met blokken dynamische inhoud toevoegen in posts / pagina’s met een meer intuïtieve gebruikersinterface. Veel populaire WordPress-plugins schakelen over op het gebruik van Gutenberg-blokken in plaats van shortcodes omdat ze beginnersvriendelijker zijn.
We hebben een lijst samengesteld van de handigste Gutenberg-blokplugins voor WordPress die je misschien wilt proberen.
Als u uw eigen aangepaste Gutenberg-blokken wilt maken, kunt u onze stap voor stap tutorial volgen over hoe u aangepaste Gutenberg-blokken in WordPress kunt maken.
We hopen dat dit artikel u heeft geholpen om te leren hoe u een shortcode in WordPress kunt toevoegen. Misschien wilt u ook onze gids over de beste drag & drop WordPress page builder plugins bekijken, en hoe u een aangepast WordPress thema kunt maken zonder enige code te schrijven.
Als u dit artikel leuk vond, abonneer u dan op ons YouTube-kanaal voor WordPress video tutorials. U kunt ons ook vinden op Twitter en Facebook.