Wat is kleur?
In het kort is kleur het visuele bijproduct van het spectrum van licht wanneer het door een transparant medium wordt doorgelaten, of wanneer het wordt geabsorbeerd en door een oppervlak wordt weerkaatst. Kleur is de golflengte van het licht dat het menselijk oog ontvangt en verwerkt van een gereflecteerde bron.
Voor de natuurkunde achter kleur, zie de Primaire Kleur Modellen pagina. Dit zal u ECHT helpen te begrijpen hoe kleur werkt!
Kleur bestaat uit drie belangrijke integrale onderdelen:
- tint
- waarde
- verzadiging (ook wel “chroma” genoemd)
Laten we beginnen met “tint”
Tint wordt meer specifiek beschreven door de dominante golflengte en is het eerste item waarnaar we verwijzen (i.geel”) wanneer we de drie componenten van een kleur bij elkaar optellen. Kleurtoon is ook een term die een dimensie van kleur beschrijft die we gemakkelijk ervaren wanneer we naar kleur kijken, of de zuiverste vorm ervan; het verwijst in wezen naar een kleur met volledige verzadiging, als volgt:
Wanneer we het hebben over “pigmentprimaries” (CMY), wordt geen wit, zwart of grijs toegevoegd wanneer deze 100% zuiver is. (Volledige verzadiging komt overeen met een troebel donkergrijs, omdat echt zwart meestal niet mogelijk is in de CMY-combinatie.)
Bij de bespreking van spectrale “lichtprimaries” (RGB) wordt een zuivere tint die overeenkomt met volledige verzadiging bepaald door de verhouding van de dominante golflengte tot andere golflengten in de kleur.
Nog eens kijken naar de “waarde”
Zoals wordt besproken op de pagina “Elementen: Waarde” pagina, verwijst waarde naar de lichtheid of donkerheid van een kleur. Het geeft de hoeveelheid licht aan die wordt weerkaatst. Bij pigmenten worden donkere waarden waaraan zwart is toegevoegd “tinten” genoemd van de gegeven tintnaam. Lichte waarden waaraan wit pigment is toegevoegd, worden “tinten” van de kleurtoon genoemd.
Ten slotte kijken we naar “verzadiging”, of “chroma”
Verzadiging definieert de helderheid en intensiteit van een kleur. Wanneer een pigmenttint wordt “getint”, wordt zowel wit als zwart (grijs) aan de kleur toegevoegd om de verzadiging van de kleur te verminderen. In termen van het “additieve” lichte kleurenmodel werkt verzadiging echter op een schaal die is gebaseerd op hoeveel of hoe weinig andere tinten in de kleur zijn vertegenwoordigd.
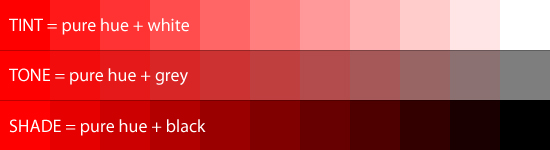
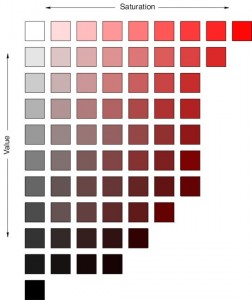
(OPMERKING: In de eenvoudige schaaldiagrammen hieronder geeft het eerste model de hoeveelheid zwart, wit of grijs pigment aan die aan de tint is toegevoegd. Het tweede model illustreert dezelfde schaal, maar verklaart het verschijnsel op basis van de lichteigenschappen.)


Scale
De HSV-kleurenschaal
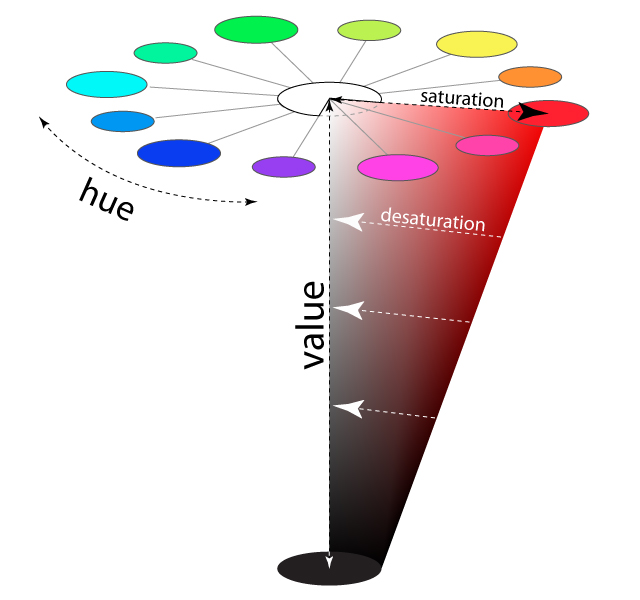
De bovenstaande schalen illustreren de waarde- en verzadigingsveranderingen van een tint op dezelfde manier visueel, hoewel ze anders uitleggen wat er gebeurt op basis van hoe pigment werkt vs. hoe het licht werkt. Dit is een vrij eenvoudige manier om het te bekijken, maar het is misschien nog niet helemaal duidelijk. Er is een complexere, driedimensionale schaal waarmee we kunnen bekijken hoe tint, verzadiging en waarde elkaar kruisen om kleuren te maken: de “HSV-schaal.”
De HSV-schaal staat duidelijk voor “Tint, Verzadiging, Waarde.” Het concept van licht wordt hiermee beter visueel uitgelegd, en het is erg nuttig om te begrijpen, omdat de meeste geavanceerde digitale kleurenselectors hierop zijn gebaseerd (inclusief alle Adobe software). Niet alleen grafisch ontwerpers moeten deze kleurconstructie begrijpen, maar ook beeldend kunstenaars, omdat digitale kunst en rendering zo’n integraal onderdeel van kunstprocessen zijn geworden.
Alle kleur begint met licht
Ontgeacht de twee additieve en subtractieve kleurmodellen, alle kleur is een resultaat van hoe onze ogen lichtgolven fysiek verwerken. Laten we daarom beginnen met het Additieve lichtmodel om te zien hoe het in het Subtractieve model wordt gefilterd en om te zien hoe tinten, waarden en verzadiging op elkaar inwerken om unieke kleuren te produceren.
Tinten
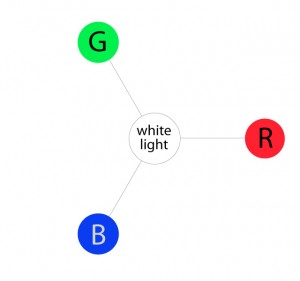
De drie primaire tinten in licht zijn rood, groen en blauw. Daarom maken televisies, computermonitoren en andere elektronische kleurendisplays gebruik van een triade van rode, groene en blauwe fosforen om alle elektronisch doorgegeven kleuren te produceren.

Zoals we al eerder zeiden, produceren de drie golflengten in licht bij elkaar opgeteld op volle sterkte zuiver wit licht.
Menging van aangrenzende primaire kleuren = secundaire kleuren
Maken van cyaan, magenta en geel
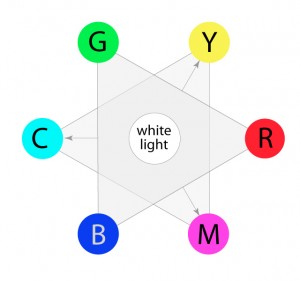
Hoewel additieve en subtractieve kleurmodellen als hun eigen unieke entiteiten worden beschouwd voor scherm- vs. afdrukdoeleinden, bestaan de tinten CMY niet in een vacuüm. Zij worden als secundaire kleuren geproduceerd wanneer RGB-lichttinten worden gemengd, en wel als volgt:
- Blauw + Rood licht -> Magenta
- Rood + Groen licht -> Geel
- Groen + Blauw licht -> Cyaan

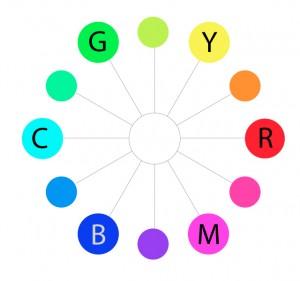
Overzicht van Kleurnuances
De kleuren op de buitenste omtrek van de kleurencirkel zijn de “tinten,”dat zijn kleuren in hun zuiverste vorm. Dit proces kan doorgaan met het invullen van kleuren rond het wiel. De volgende niveau kleuren, de tertiaire kleuren, zijn die kleuren tussen de secundaire en primaire kleuren.

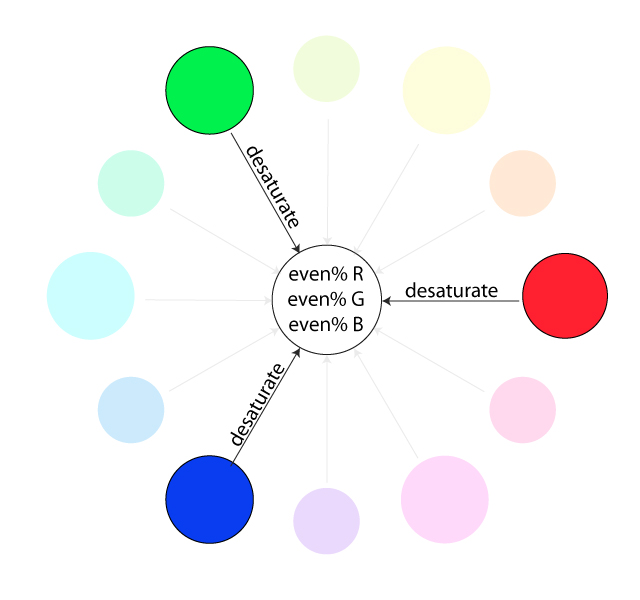
Verzadiging
Verzadiging wordt ook wel “intensiteit” en “chroma” genoemd. Het verwijst naar de dominantie van de tint in de kleur. Aan de buitenrand van de kleurencirkel bevinden zich de ‘zuivere’ tinten. Naarmate je meer in het midden van het wiel komt, overheerst de tint die we gebruiken om de kleur te beschrijven, steeds minder. Wanneer je het middelpunt van het wiel bereikt, overheerst geen enkele tint. Deze kleuren die direct op de centrale as liggen, worden als gedesatureerd beschouwd.

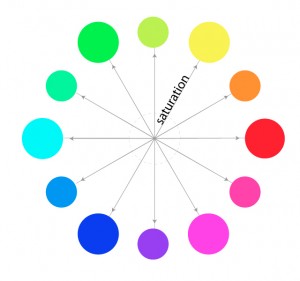
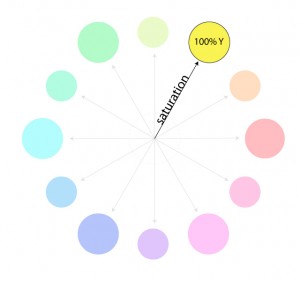
Natuurlijk is het tegenovergestelde van de bovenstaande afbeelding om de kleur te verzadigen. Het eerste voorbeeld hieronder beschrijft de algemene richting waarin kleur moet bewegen op de kleurencirkel om meer verzadigd te worden (naar de buitenkant). Het tweede voorbeeld laat zien hoe een enkele kleur er volledig verzadigd uitziet, zonder dat er andere tinten in de kleur aanwezig zijn.


Value
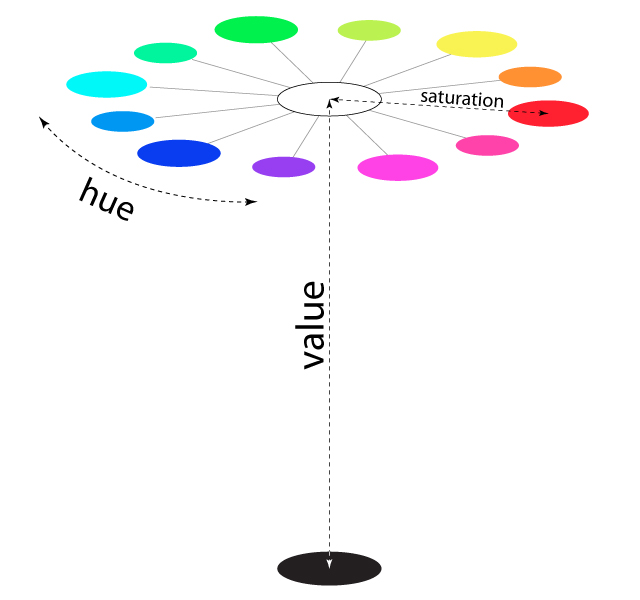
Nu gaan we “waarde” toevoegen aan de HSV-schaal. Waarde is de dimensie van lichtheid/donkerheid. In termen van een spectrale definitie van kleur, beschrijft waarde de algemene intensiteit of sterkte van het licht. Als tint kan worden gezien als een dimensie die rond een wiel loopt, dan is waarde een lineaire as die door het midden van het wiel loopt, zoals hieronder te zien is:

Om het nog beter te visualiseren, kunt u het onderstaande voorbeeld bekijken dat een volledig kleurenbereik voor een enkele tint toont:

Nu, als je je voorstelt dat elke tint ook wordt weergegeven als een plakje zoals hierboven, zouden we een solide, omgekeerde kegel van kleuren hebben. Het voorbeeld hierboven kan worden beschouwd als een deel van de kegel. Merk op hoe de meest rechtse rand van deze kegel de grootste hoeveelheid van de dominante rode tint toont (de minste van andere concurrerende tinten), en hoe naar beneden toe de “waarde” donkerder wordt. Merk ook op dat naarmate we van rechts naar links in de kegel reizen, de tint minder dominant wordt en uiteindelijk volledig onverzadigd wordt langs het verticale midden van de kegel. Deze verticale middenas van volledige desaturatie wordt grijsschaal genoemd. Zie hieronder hoe deze plak zich vertaalt in enkele geïsoleerde kleurstalen:

Color Pickers
Met deze uitleg, is het misschien veel gemakkelijker om te begrijpen hoe moderne color pickers werken. Er zijn vele soorten color pickers, maar dit voorbeeld zal zich richten op de gewone Adobe software interface picker, waarbij de rode tint als voorbeeld hieronder zal worden gebruikt. Trouwens, vergelijk de gelijkenis van onze kegelvormige rode schuif hierboven met het “Selecteer Kleur” venster hieronder om beter te visualiseren hoe dit werkt.
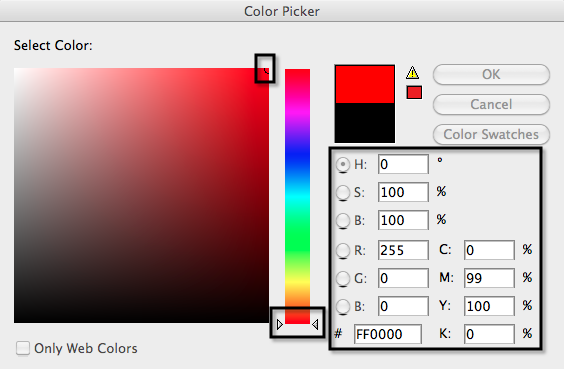
In Figuur-1 hieronder, zie je eerst de middelste verticale schuifbalk. Dit is waar we de tint selecteren. Deze is momenteel ingesteld op de laagste selectie en komt overeen met de waarde van het keuzerondje “H:0” aan de rechterkant. De “H” geeft “Tint” aan, en de waarde nul beschrijft welke numerieke kleurtoon we hebben geselecteerd. Daaronder ziet u dat “Rood” is ingesteld op “255”, of het volste niveau van licht dat op een computer wordt weergegeven (0 = laagste). Merk op dat Blauw en Groen op nul zijn ingesteld, wat aangeeft dat Rood op zijn volste niveau van verzadiging is.
Volgende, merk op waar de kiescirkel zich bevindt in het venster “Kleur selecteren”. Deze bevindt zich rechtsboven en geeft aan waar op de schaal u de verzadiging wilt laten vallen. Zoals we al zeiden, komt het voorbeeld overeen met de zuiverste rode tint met volledige verzadiging, en het komt overeen met de buitenste rand van het kleurenwiel. De “S:100%” aan de rechterkant beschrijft de mate van verzadiging in de kleur die we hebben geselecteerd, en de “B:100%” komt overeen met de helderheid, of waarde.
Als een kanttekening, merk op dat onder de CMYK niveaus dat Geel en Magenta in principe gelijk vertegenwoordigd zijn op hun volle capaciteiten. Dit ondersteunt hoe in het Subtractieve Kleuren Model, rood een secundaire kleur is van geel en magenta.

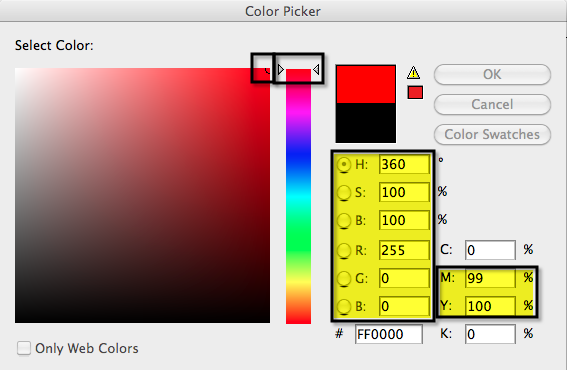
Kijkt u nu, ter vergelijking, naar het volgende model. Ziet u het verschil?

In het geval dat u het verschil niet ziet, zit het in de instelling van het tintgetal en waar de schuifregelaar zich bevindt. Dit is in wezen dezelfde tint als in de vorige Figuur-1, behalve dat de instelling van 0 naar 360 is gegaan. Dit komt omdat we ons baseren op het HSV-kegelmodel zoals eerder geïllustreerd, en de tinten aan de top van de omgekeerde kegel bevinden zich in een volledige cirkel van 360 graden. Dus, we hebben de cirkel voltooid door te beginnen bij het nul-niveau rood en door het volledige zichtbare spectrum te bewegen naar hetzelfde 360-niveau rood.
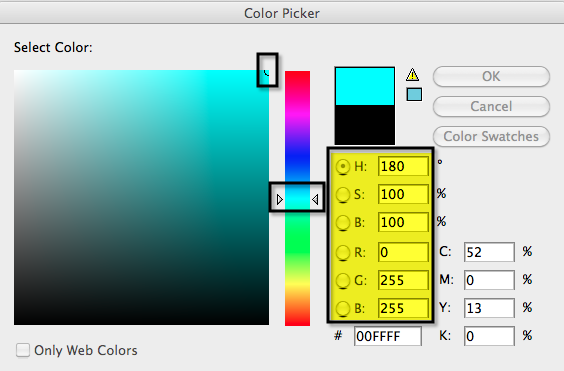
Om een vollediger beeld te krijgen van hoe dit werkt, laten we eens kijken naar het RGB-equivalent van “cyaan”, dat er recht tegenover staat op de kleurencirkel, en dus de complementaire tint van rood is.

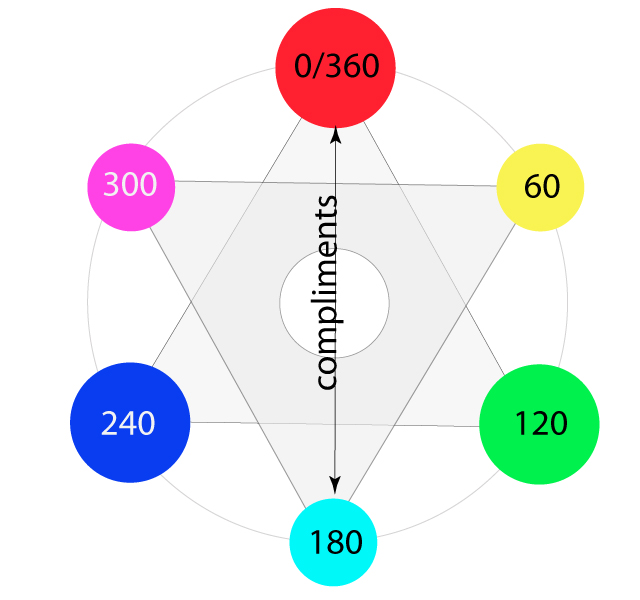
Merk op dat in Figuur-3 de tint-instelling “180” is, oftewel gelegen op 180-graden op de kleurencirkel, de helft van 360. Dit is wat numeriek aangeeft dat cyaan het complement is van rood. U zult ook zien dat het de secundaire RGB-kleur is die wordt verkregen door gelijke delen blauw en groen te mengen, waarbij blauw = 255 en groen = 255. Als een snelle herinnering aan het basis kleurenwiel om u te helpen visualiseren, is hier hoe cyaan zich verhoudt tot rood:

<< Vorige les | Volgende les >>