Códigos de atalho são uma forma fácil de adicionar conteúdo dinâmico aos seus posts, páginas e barras laterais do WordPress.
Muitos plugins e temas WordPress usam atalhos para adicionar conteúdo especializado como formulários de contacto, galerias de imagens, sliders, e muito mais.
Neste artigo, mostraremos como adicionar facilmente um atalho no WordPress. Também lhe mostraremos como criar os seus próprios atalhos personalizados no WordPress.

O que são códigos de atalho?
Códigos de atalho no WordPress são atalhos de código que o ajudam a adicionar conteúdo dinâmico nos posts, páginas, e widgets da barra lateral do WordPress. São exibidos dentro de parênteses rectos como este:
Para compreender melhor os atalhos, vamos dar uma vista de olhos ao fundo da razão pela qual foram adicionados em primeiro lugar.
WordPress filtra todo o conteúdo para garantir que ninguém usa posts e conteúdo de página para inserir código malicioso na base de dados. Isto significa que pode escrever HTML básico nos seus posts, mas não pode escrever código PHP.
Mas e se quiser executar algum código personalizado dentro dos seus posts para exibir posts relacionados, banners publicitários, formulários de contacto, galerias, etc?
É aqui que entra o Shortcode API.
Basicamente, permite aos programadores adicionar o seu código dentro de uma função e depois registar essa função com o WordPress como um código de atalho, para que os utilizadores possam facilmente utilizá-lo sem terem qualquer conhecimento de codificação.
Quando o WordPress encontra o código de atalho, este executará automaticamente o código associado a ele.
Vamos ver como adicionar facilmente atalhos nos seus posts e páginas do WordPress.
Adicionando um código de atalho nos Posts e páginas do WordPress
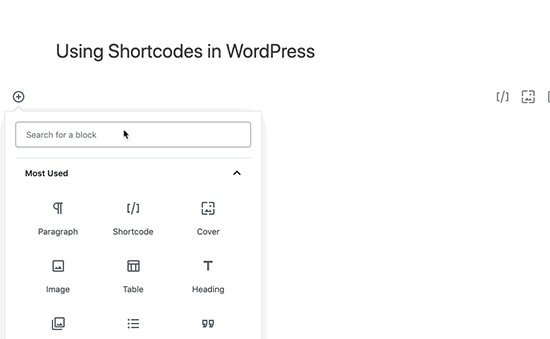
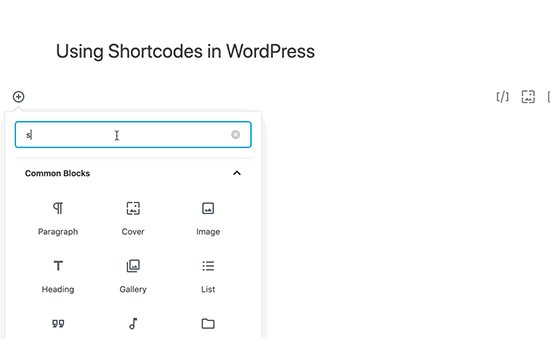
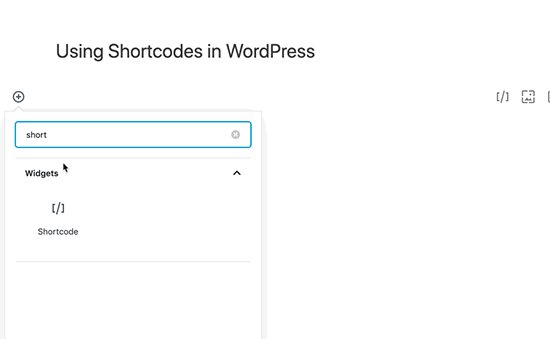
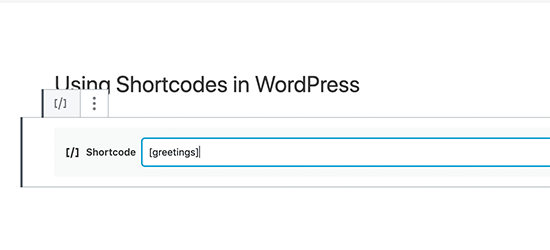
P>Primeiro, precisa de editar o post e a página onde pretende adicionar o código de atalho. Depois disso, é necessário clicar no botão de adicionar bloco para inserir um bloco de atalho.

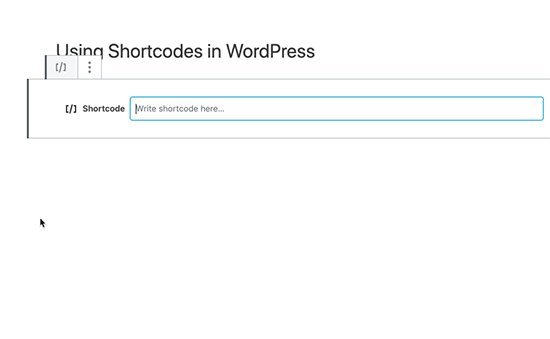
Depois de adicionar o bloco de atalho, pode simplesmente introduzir o seu código de atalho nas definições do bloco. O código de atalho será fornecido por vários plugins WordPress que poderá estar a utilizar, tais como WPForms para formulários de contacto, OptinMonster para formulários de e-mail marketing, botão de chamada WP para inserir um clique para chamar, etc.

Para saber mais sobre a utilização de blocos, consulte o nosso tutorial de Gutenberg para mais detalhes.
P>Pode agora guardar o seu post ou página e visualizar as suas alterações para ver o atalho em acção.
Adicionando um código de atalho em WordPress Sidebar Widgets
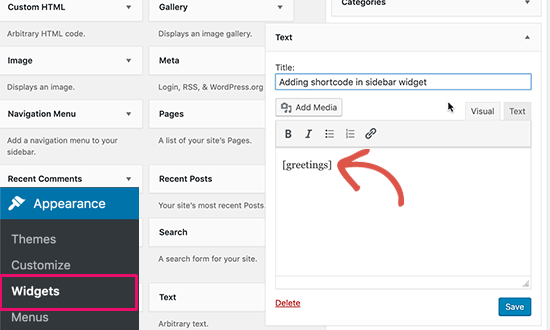
P>Pode também usar atalhos em widgets da barra lateral do WordPress. Basta visitar a página Appearance ” Widgets e adicionar o widget ‘Texto’ a uma barra lateral.
Agora pode colar o seu código de atalho dentro da área de texto do widget.

Não se esqueça de clicar no botão ‘Guardar’ para guardar as suas definições de widget.
Depois disso, pode visitar o seu sítio Web WordPress para ver a visualização ao vivo do atalho no widget da barra lateral.
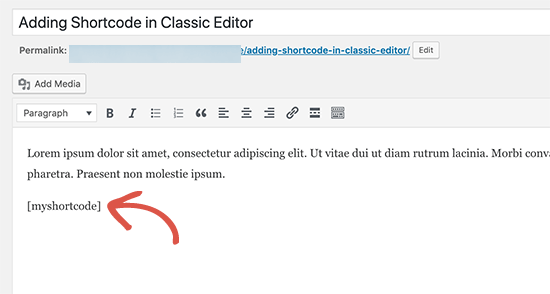
Adicionando um código de atalho no antigo editor WordPress clássico
Se ainda estiver a usar o antigo editor clássico no WordPress, então aqui está como pode adicionar atalhos aos seus posts e páginas do WordPress.
Simplesmente edite o post e a página onde pretende adicionar o código de atalho. Pode colar o atalho em qualquer lugar dentro do editor de conteúdos onde queira que ele seja exibido. Basta certificar-se de que o atalho está na sua própria linha.

Não se esqueça de guardar as suas alterações. Depois disso pode visualizar o seu post e página para ver o código de atalho em acção.
Como adicionar um código de atalho nos ficheiros temáticos do WordPress
Códigos de atalho destinam-se a ser usados dentro dos posts, páginas e widgets do WordPress. Contudo, por vezes pode querer usar um código de atalho dentro de um ficheiro temático do WordPress.
WordPress torna isso fácil, mas necessitará de editar os seus ficheiros temáticos WordPress. Se ainda não o fez antes, então veja o nosso guia sobre como copiar e colar código no WordPress.
Basicamente, pode adicionar um código de atalho a qualquer modelo de tema WordPress simplesmente adicionando o seguinte código.
<?php echo do_shortcode(""); ?>
WordPress irá agora procurar o código de atalho e mostrar a sua saída no seu modelo de tema.
Como criar o seu próprio código de atalho personalizado no WordPress
Códigos de atalho podem ser realmente úteis quando quiser adicionar conteúdo dinâmico ou código personalizado dentro do post e páginas do WordPress. Contudo, se quiser criar um código de atalho personalizado, então é necessária alguma experiência de codificação.
Se se sentir confortável em escrever código PHP, então aqui está um exemplo de código que pode usar como modelo.
Neste código, criámos primeiro uma função que executa algum código e devolve a saída. Depois disso, criámos um novo código de atalho chamado ‘saudação’ e dissemos ao WordPress para executar a função que criámos.
P>Pode agora usar adicionar este código de atalho aos seus posts, páginas, e widgets usando o seguinte código:
Executará a função que criou e mostrará a saída desejada.
Agora vamos ver uma utilização mais prática de um código de atalho. Neste exemplo, mostraremos uma faixa do Google AdSense dentro de um código de atalho.
Não se esqueça de substituir o código do anúncio pelo seu próprio código publicitário.
P>Pode agora usar o código de atalho dentro dos seus posts, páginas, e widgets da barra lateral do WordPress. O WordPress irá executar automaticamente a função associada ao código de atalho e exibir o código do anúncio.
Códigos de atalho vs Blocos de Gutenberg
Somos frequentemente questionados pelos utilizadores sobre as diferenças entre o código de atalho vs os novos blocos de Gutenberg.
Basicamente, se achar os atalhos úteis, então vai adorar os blocos do editor WordPress. Os blocos permitem-lhe fazer a mesma coisa, mas de uma forma mais fácil de utilizar.
Em vez de exigir aos utilizadores que adicionem um atalho para exibir conteúdo dinâmico, os blocos permitem aos utilizadores adicionar conteúdo dinâmico dentro de posts / páginas com uma interface de utilizador mais intuitiva. Muitos plugins populares do WordPress estão a mudar para utilizar blocos Gutenberg em vez de atalhos porque são mais amigáveis para principiantes.
Juntámos uma lista dos mais úteis plugins de blocos Gutenberg para WordPress que poderá querer experimentar.
Se quiser criar os seus próprios blocos personalizados do Gutenberg, pode seguir o nosso tutorial passo a passo sobre como criar blocos personalizados do Gutenberg no WordPress.
Esperamos que este artigo o ajude a aprender como adicionar um atalho no WordPress. Pode também querer ver o nosso guia sobre o melhor arrastar & drop page builder plugins WordPress, e como criar um tema WordPress personalizado sem escrever qualquer código.
Se gostou deste artigo, então por favor subscreva o nosso Canal YouTube para tutoriais em vídeo WordPress. Pode também encontrar-nos no Twitter e no Facebook.