O que é a cor?
Em suma, a cor é o subproduto visual do espectro da luz à medida que é transmitida através de um meio transparente, ou à medida que é absorvida e reflectida de uma superfície. Cor é o comprimento de onda de luz que o olho humano recebe e processa a partir de uma fonte reflectida.
Para a física por detrás da cor, ver a página Modelos de Cor Primária. Isto irá REALMENTE ajudá-lo a compreender como funciona a cor!
Cor consiste em três partes integrantes principais:
- hue
- valor
- saturação (também chamada “chroma”)
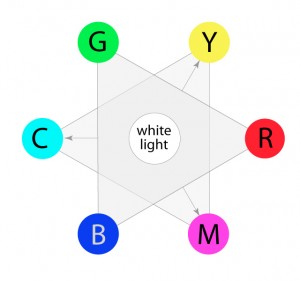
- Zul + Luz vermelha -> Magenta
- Vermelho + Luz verde -> Amarelo
- Verde + Luz azul -> Cyan
Comecemos com “matiz”
A matiz é descrita mais especificamente pelo comprimento de onda dominante e é o primeiro item a que nos referimos (i.e. “amarelo”) quando se adicionam os três componentes de uma cor. Matiz é também um termo que descreve uma dimensão de cor que facilmente experimentamos quando olhamos para a cor, ou a sua forma mais pura; refere-se essencialmente a uma cor com saturação total, como se segue:
Quando discutimos “primários pigmentos” (CMY), nenhum branco, preto, ou cinzento é adicionado quando 100% puro. (A dessaturação completa é equivalente a um cinzento escuro lamacento, pois o preto verdadeiro não é geralmente possível na combinação CMY.)
Ao discutir “primários de luz” espectrais (RGB), uma tonalidade pura equivalente à saturação completa é determinada pela razão entre o comprimento de onda dominante e outros comprimentos de onda na cor.
Próximo, vejamos o “valor”
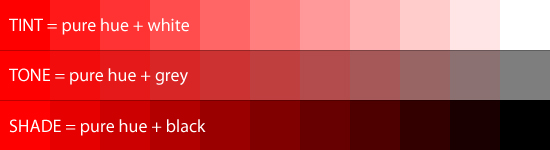
As é discutido nos “Elementos”: Valor”, valor refere-se à leveza ou escuridão de uma cor. Indica a quantidade de luz reflectida. Quando se refere a pigmentos, os valores escuros com adição de preto são chamados “tonalidades” do nome da tonalidade dada. Os valores claros com pigmento branco adicionado são chamados “tonalidades” do nome da tonalidade.
Por último, vejamos “saturação”, ou “croma”
Saturação define o brilho e a intensidade de uma cor. Quando uma tonalidade de pigmento é “tonificada”, tanto o branco como o preto (cinzento) são adicionados à cor para reduzir a saturação da cor. Em termos do modelo de cor clara “aditiva”, no entanto, a saturação funciona numa escala baseada em quanto ou quão poucas outras tonalidades estão representadas na cor.
(NOTA: Nos diagramas de escala simples abaixo, o primeiro modelo indica a quantidade de pigmento preto, branco ou cinzento adicionado à tonalidade. O segundo modelo ilustra a mesma escala, mas explica o fenómeno com base nas propriedades da luz.)


Escala de cor HSV
As escalas acima ilustram o valor e as alterações de saturação de uma tonalidade da mesma forma visualmente, embora expliquem o que está a acontecer de forma diferente com base na forma como o pigmento funciona versus o pigmento. como funciona a luz. Esta é uma forma bastante simples de olhar para ela, mas ainda pode não ser completamente clara. Existe uma escala tridimensional mais complexa que nos permite ver como a tonalidade, saturação e valor se intersectam para criar cores: a “HSV Scale”
A escala HSV significa claramente “Hue, Saturation, Value”. Faz um trabalho melhor na explicação visual do conceito de luz, e é muito útil para compreender, pois é nele que se baseia a maioria dos seleccionadores de cores digitais mais sofisticados (incluindo todo o software Adobe). Não só os designers gráficos precisam de compreender esta construção de cor, mas também os bons artistas, uma vez que a arte digital e a renderização se tornaram parte integrante dos processos artísticos.
All Color Starts With Light
Independentemente dos dois modelos de cor Aditivo e Subtractivo, toda a cor é um resultado de como os nossos olhos processam fisicamente as ondas de luz. Assim, comecemos com o modelo Aditivo claro para ver como ele se filtra no modelo Subtractivo e para ver como as tonalidades, valores e saturação interagem para produzir cores únicas.
Hues
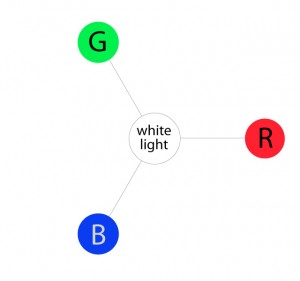
As três tonalidades primárias de luz são o vermelho, o verde e o azul. Assim, é por isso que televisores, monitores de computador e outros ecrãs visuais a cores electrónicos de gama completa utilizam uma tríade de fosforos vermelhos, verdes e azuis para produzir todas as cores comunicadas electronicamente.

Como mencionámos anteriormente, à luz, todos estes três comprimentos de onda somados em força total produzem luz branca pura. A ausência de todas estas três cores produz escuridão completa, ou preto.
Misturando Primários Adjacentes = Matizes Secundários
Fazendo Ciano, Magenta, e Amarelo
P>Embora modelos de cores aditivas e subtractivas sejam considerados as suas próprias entidades únicas para efeitos de serigrafia vs. impressão, os matizes CMY não existem num vácuo. São produzidos como cores secundárias quando as tonalidades de luz RGB são misturadas, como se segue:

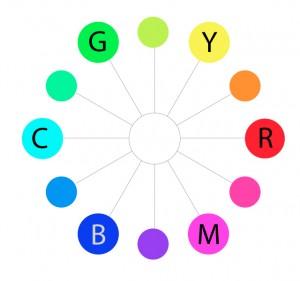
Overvisão das tonalidades
As cores no perímetro mais exterior do círculo de cores são as “tonalidades”,” que são cores na sua forma mais pura. Este processo pode continuar a preencher as cores à volta da roda. As cores de nível seguinte, as cores terciárias, são as cores entre as cores secundárias e primárias.

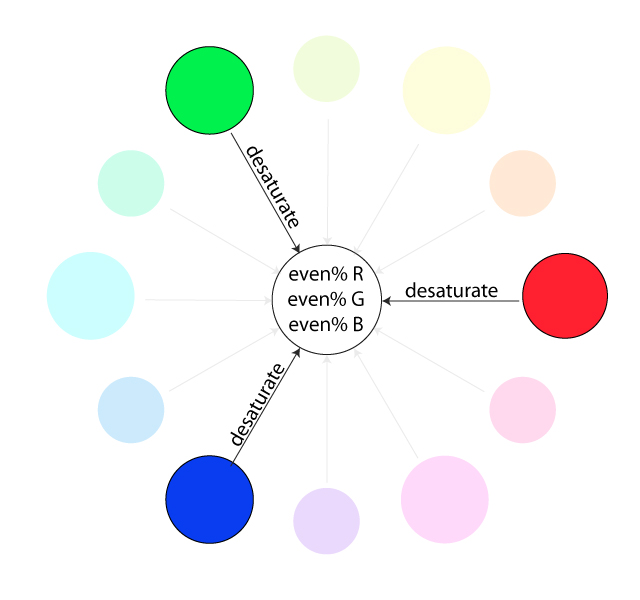
Saturação
Saturação é também referida como “intensidade” e “croma”. Refere-se à dominância da tonalidade na cor. Na borda exterior da roda de tonalidade estão as tonalidades “puras”. À medida que se avança para o centro da roda, a tonalidade que estamos a utilizar para descrever a cor domina cada vez menos. Quando se chega ao centro da roda, nenhuma tonalidade domina. Estas cores directamente sobre o eixo central são consideradas dessaturadas.

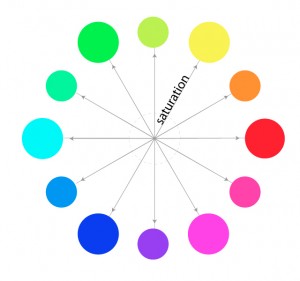
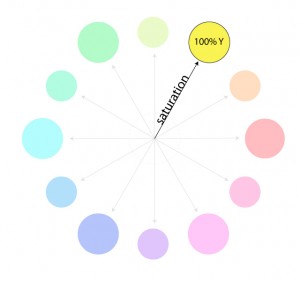
Naturalmente, o oposto da imagem acima é saturar a cor. O primeiro exemplo abaixo descreve a direcção geral que a cor deve seguir no círculo de cor para se tornar mais saturada (em direcção ao exterior). O segundo exemplo descreve como uma única cor parece completamente saturada, não tendo outras tonalidades presentes na cor.


Valor
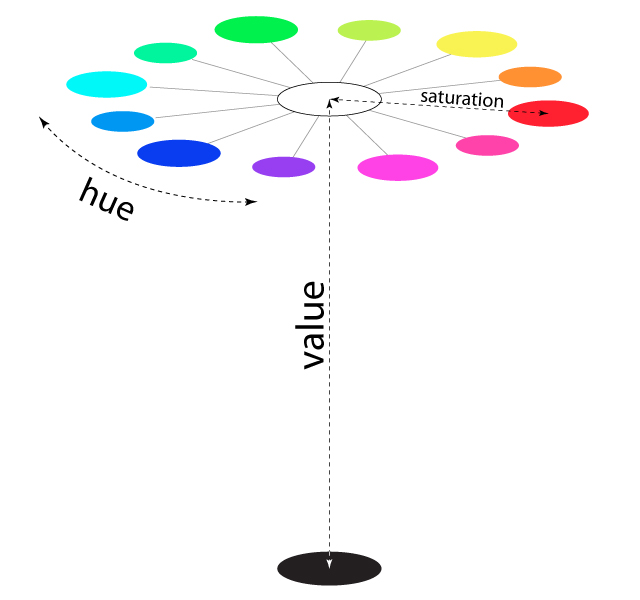
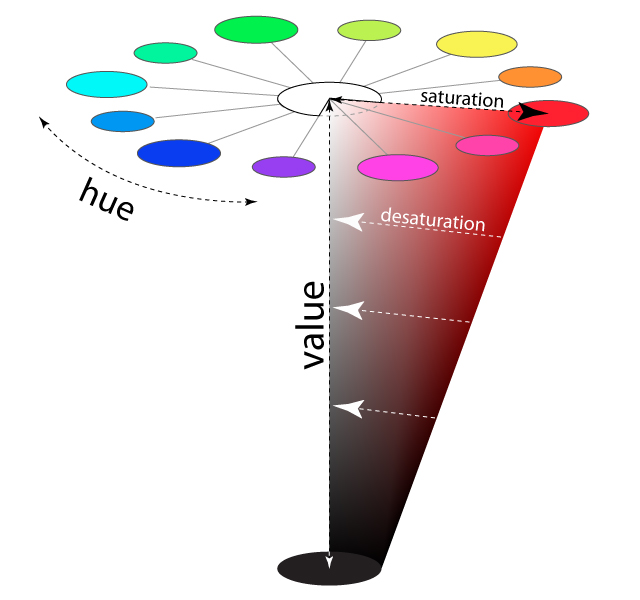
Agora vamos acrescentar “valor” à escala HSV. O valor é a dimensão de leveza/escuridão. Em termos de uma definição espectral de cor, o valor descreve a intensidade global ou força da luz. Se a tonalidade pode ser pensada como uma dimensão que contorna uma roda, então o valor é um eixo linear que atravessa o meio da roda, como se vê abaixo:

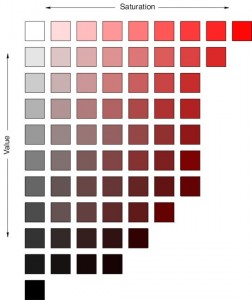
Para melhor visualizar ainda mais, olhar para o exemplo abaixo mostrando uma gama completa de cores para uma única tonalidade:

Now, se imaginarmos que cada tonalidade foi também representada como uma fatia como a anterior, teríamos um cone de cores sólido, de cabeça para baixo. O exemplo acima pode ser considerado como uma fatia do cone. Repare como a extremidade direita desta fatia do cone mostra a maior quantidade da tonalidade vermelha dominante (menor quantidade de outras tonalidades concorrentes), e como à medida que se desce verticalmente, fica mais escura em “valor”. Note também que à medida que viajamos da direita para a esquerda no cone, a tonalidade torna-se menos dominante e acaba por ficar completamente dessaturada ao longo do centro vertical do cone. Este eixo vertical central de dessaturação completa é referido como escala de cinzentos. Veja como esta fatia abaixo se traduz em algumas amostras de cor isoladas:

Color Pickers
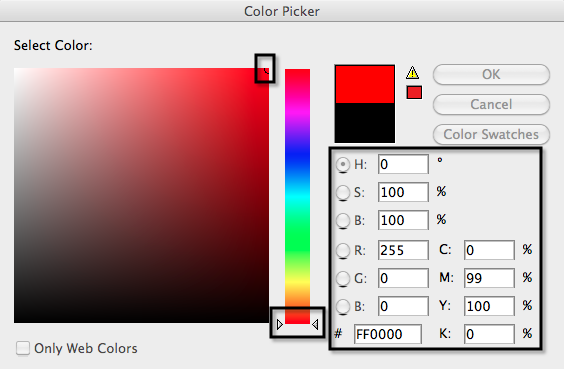
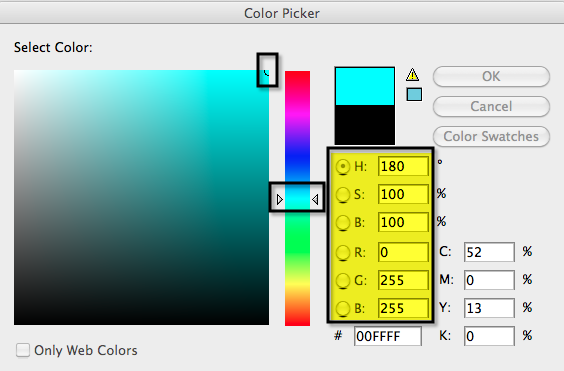
Com esta explicação, poderá ser muito mais fácil compreender então como funcionam os apanhadores de cores modernos. Existem muitos tipos de apanhadores de cores, mas este exemplo irá concentrar-se no apanhador comum de interface de software Adobe, continuando a usar a tonalidade vermelha como o exemplo abaixo. A propósito, relacionar a semelhança da nossa fatia vermelha em forma de cone acima com a janela “Select Color” (Seleccionar Cor) abaixo para melhor visualizar como isto funciona.
Na Figura-1 abaixo, reparar primeiro no selector vertical central. É aqui que seleccionamos a tonalidade. Está actualmente definido para a selecção mais baixa e corresponde ao valor do botão de rádio “H:0” à direita. O “H” indica “Hue,” e o valor zero descreve a atribuição de tonalidade numérica que seleccionámos. Abaixo dele, verá que “Red” está definido para “255,” ou o nível mais alto de luz representado num computador (0 = mais baixo). Note que Azul e Verde estão definidos para zero, indicando que Vermelho está no seu nível máximo de saturação.
Next, note onde o círculo de selecção está na janela “Seleccionar Cor”. Está localizado na parte superior direita, indicando onde na escala se pretende que a saturação caia. Como dissemos, a amostra é equivalente à mais pura tonalidade vermelha com saturação total, e corresponde à borda mais exterior da roda de cor. O “S:100%” à direita descreve o nível de saturação na cor que seleccionámos, e o “B:100%” corresponde ao brilho, ou valor.
Como nota lateral, note-se que sob os níveis CMYK que o Amarelo e o Magenta são basicamente representados de forma igual em toda a sua capacidade. Isto suporta como no Modelo de Cor Subtractiva, o vermelho é uma cor secundária de amarelo e magenta.

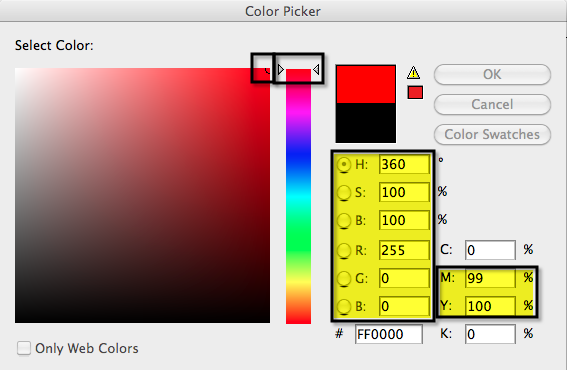
Agora, como meio de comparação, olhar para o modelo seguinte. Vê a diferença?

No caso de não ver a diferença, é na definição do número da Matriz e onde se encontra o selector. Esta é essencialmente a mesma tonalidade que na figura-1 anterior, excepto que a definição passou de 0 para 360. Isto porque estamos a baseá-lo no modelo de cone HSV como ilustrado anteriormente, e as tonalidades no topo do cone invertido estão num círculo completo de 360 graus. Assim, completamos o círculo começando no vermelho de nível zero e passando por todo o espectro visível para o mesmo vermelho de 360º.
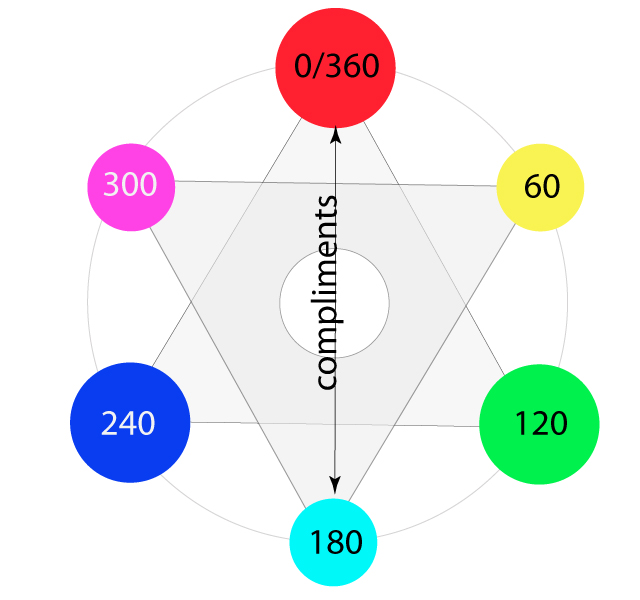
Para obter uma imagem mais completa de como isto funciona, vamos olhar para o equivalente RGB de “cyan”, que está directamente em frente dele na roda de cor, e é assim a tonalidade complementar do vermelho.

Notificação de que na Figura-3 a tonalidade é “180,” ou localizada a 180 graus no círculo de cor, metade de 360. Isto é o que indica numericamente que o ciano é o complemento do vermelho. Também notará que é a cor secundária RGB produzida pela mistura de partes iguais Azul e Verde, onde Azul=255, e Verde=255. Como um lembrete rápido da roda de cor básica para o ajudar a visualizar, aqui está como o ciano se relaciona com o vermelho:

<< Lição anterior | Lição seguinte >>