I codici brevi sono un modo semplice per aggiungere contenuti dinamici nei tuoi post, pagine e barre laterali di WordPress.
Molti plugin e temi di WordPress usano gli shortcode per aggiungere contenuti specializzati come moduli di contatto, gallerie di immagini, slider e altro.
In questo articolo, vi mostreremo come aggiungere facilmente uno shortcode in WordPress. Vi mostreremo anche come creare i vostri shortcode personalizzati in WordPress.

Cosa sono gli shortcode?
Gli shortcode in WordPress sono scorciatoie di codice che vi aiutano ad aggiungere contenuti dinamici nei post, nelle pagine e nei widget della barra laterale di WordPress. Sono visualizzati all’interno di parentesi quadre come questo:
Per capire meglio gli shortcodes, diamo un’occhiata al background del perché sono stati aggiunti in primo luogo.
WordPress filtra tutti i contenuti per assicurarsi che nessuno usi i post e i contenuti delle pagine per inserire codice dannoso nel database. Questo significa che puoi scrivere HTML di base nei tuoi post, ma non puoi scrivere codice PHP.
Ma se tu volessi eseguire del codice personalizzato all’interno dei tuoi post per visualizzare post correlati, banner pubblicitari, moduli di contatto, gallerie, ecc?
Ecco dove entra in gioco Shortcode API.
Fondamentalmente, permette agli sviluppatori di aggiungere il loro codice all’interno di una funzione e poi registrare quella funzione con WordPress come uno shortcode, così gli utenti possono facilmente usarlo senza avere alcuna conoscenza di codifica.
Quando WordPress trova lo shortcode esegue automaticamente il codice associato ad esso.
Vediamo come aggiungere facilmente degli shortcode nei vostri post e pagine di WordPress.
Aggiungere uno shortcode nei post e nelle pagine di WordPress
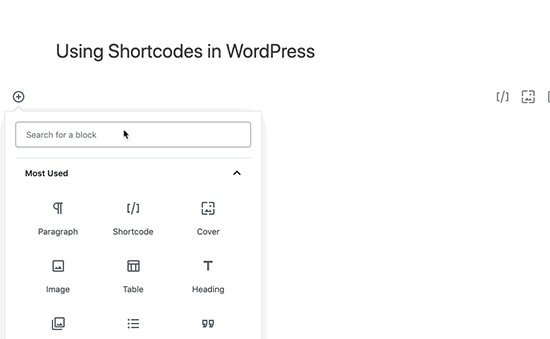
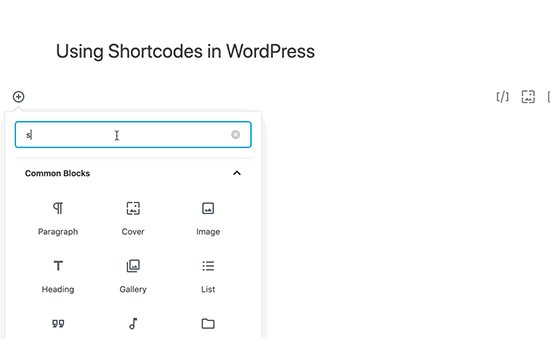
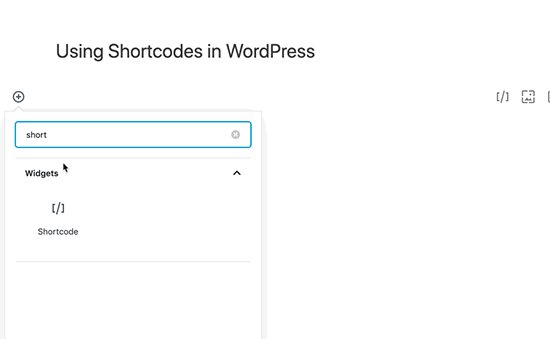
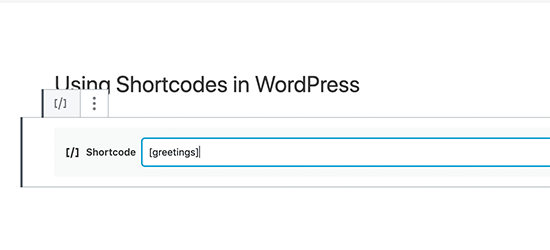
Prima di tutto, devi modificare il post e la pagina dove vuoi aggiungere lo shortcode. Dopo di che, è necessario fare clic sul pulsante aggiungi blocco per inserire un blocco di shortcode.

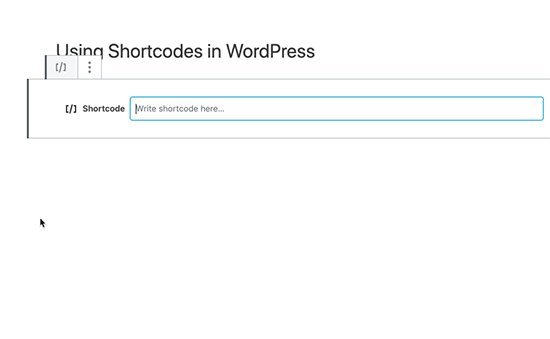
Dopo aver aggiunto il blocco shortcode, puoi semplicemente inserire il tuo shortcode nelle impostazioni del blocco. Lo shortcode sarà fornito da vari plugin WordPress che potreste usare come WPForms per i moduli di contatto, OptinMonster per i moduli di email marketing, WP Call button per inserire un pulsante per chiamare, ecc.

Per saperne di più sull’uso dei blocchi, consultate il nostro tutorial Gutenberg per maggiori dettagli.
Ora puoi salvare il tuo post o la tua pagina e vedere le tue modifiche in anteprima per vedere lo shortcode in azione.
Aggiungere uno shortcode nei widget della barra laterale di WordPress
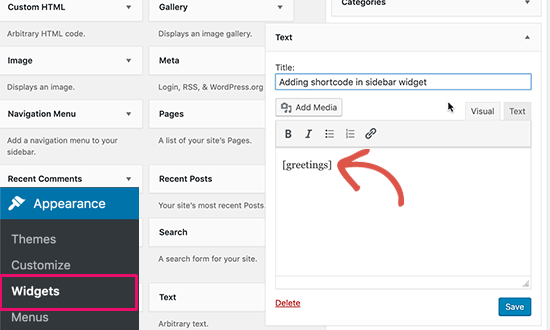
Puoi usare gli shortcode anche nei widget della barra laterale di WordPress. Basta visitare la pagina Aspetto ” Widget e aggiungere il widget ‘Testo’ a una barra laterale.
Ora puoi incollare il tuo shortcode nell’area di testo del widget.

Non dimenticare di cliccare sul pulsante ‘Salva’ per salvare le impostazioni del widget.
Dopo di che, potete visitare il vostro sito WordPress per vedere l’anteprima dal vivo dello shortcode nel widget della sidebar.
Aggiungere uno shortcode nel vecchio editor classico di WordPress
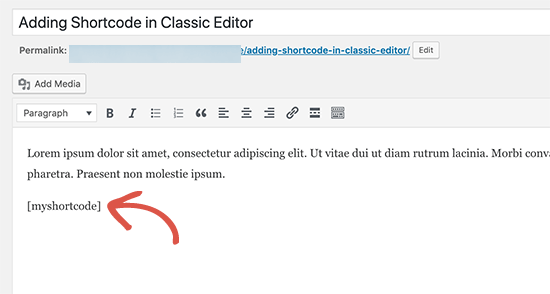
Se state ancora usando il vecchio editor classico di WordPress, ecco come potete aggiungere shortcode ai vostri post e pagine di WordPress.
Modifica semplicemente il post e la pagina dove vuoi aggiungere lo shortcode. Puoi incollare lo shortcode ovunque all’interno dell’editor di contenuti dove vuoi che venga visualizzato. Assicurati solo che lo shortcode sia nella propria riga.

Non dimenticare di salvare le modifiche. Dopo di che puoi vedere l’anteprima del tuo post e della tua pagina per vedere lo shortcode in azione.
Come aggiungere uno shortcode nei file del tema di WordPress
Gli shortcode sono pensati per essere utilizzati all’interno dei post, delle pagine e dei widget di WordPress. Tuttavia, a volte potresti voler utilizzare uno shortcode all’interno di un file del tema di WordPress.
WordPress rende facile farlo, ma è necessario modificare i file del tema di WordPress. Se non l’hai mai fatto prima, vedi la nostra guida su come copiare e incollare il codice in WordPress.
Fondamentalmente, è possibile aggiungere uno shortcode a qualsiasi modello di tema WordPress semplicemente aggiungendo il seguente codice.
<?php echo do_shortcode(""); ?>
WordPress ora cercherà lo shortcode e mostrerà il suo output nel vostro template del tema.
Come creare il proprio shortcode personalizzato in WordPress
Gli shortcode possono essere davvero utili quando si desidera aggiungere contenuti dinamici o codice personalizzato all’interno dei post e delle pagine di WordPress. Tuttavia, se volete creare uno shortcode personalizzato, allora è necessaria una certa esperienza di codifica.
Se siete a vostro agio con la scrittura di codice PHP, ecco un esempio di codice che potete usare come modello.
In questo codice, abbiamo prima creato una funzione che esegue del codice e restituisce l’output. Dopo di che, abbiamo creato un nuovo shortcode chiamato ‘greeting’ e abbiamo detto a WordPress di eseguire la funzione che abbiamo creato.
Ora potete aggiungere questo shortcode ai vostri post, pagine e widget usando il seguente codice:
Eseguirà la funzione che avete creato e mostrerà l’output desiderato.
Ora diamo un’occhiata ad un uso più pratico di uno shortcode. In questo esempio, visualizzeremo un banner di Google AdSense all’interno di uno shortcode.
Non dimenticate di sostituire il codice dell’annuncio con il vostro codice pubblicitario.
Ora puoi usare lo shortcode all’interno dei tuoi post, pagine e widget della barra laterale di WordPress. WordPress eseguirà automaticamente la funzione associata allo shortcode e mostrerà il codice dell’annuncio.
Shortcodes vs blocchi di Gutenberg
Ci viene spesso chiesto dagli utenti quali siano le differenze tra gli shortcode e i nuovi blocchi di Gutenberg.
In sostanza se trovate utili gli shortcode, allora amerete i blocchi dell’editor di WordPress. I blocchi vi permettono di fare la stessa cosa, ma in un modo più facile da usare.
Invece di richiedere agli utenti di aggiungere uno shortcode per la visualizzazione di contenuti dinamici, i blocchi permettono agli utenti di aggiungere contenuti dinamici all’interno dei post / pagine con un’interfaccia utente più intuitiva. Un sacco di popolari plugin WordPress stanno passando ad usare i blocchi Gutenberg invece degli shortcode perché sono più amichevoli per i principianti.
Abbiamo messo insieme una lista dei più utili plugin di blocchi Gutenberg per WordPress che potresti voler provare.
Se vuoi creare i tuoi blocchi Gutenberg personalizzati, puoi seguire il nostro tutorial passo dopo passo su come creare blocchi Gutenberg personalizzati in WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere uno shortcode in WordPress. Potresti anche voler vedere la nostra guida sui migliori plugin per il drag & drop WordPress page builder, e come creare un tema WordPress personalizzato senza scrivere alcun codice.
Se ti è piaciuto questo articolo, allora iscriviti al nostro canale YouTube per i video tutorial di WordPress. Potete anche trovarci su Twitter e Facebook.