Cos’è il colore?
In breve, il colore è il sottoprodotto visivo dello spettro della luce quando viene trasmesso attraverso un mezzo trasparente, o quando viene assorbito e riflesso da una superficie. Il colore è la lunghezza d’onda della luce che l’occhio umano riceve ed elabora da una sorgente riflessa.
Per la fisica dietro al colore, vedi la pagina Modelli di colore primario. Questo ti aiuterà VERAMENTE a capire come funziona il colore!
Il colore consiste di tre parti integranti principali:
- tinta
- valore
- saturazione (chiamata anche “croma”)
Iniziamo con la “tinta”
La tinta è più specificamente descritta dalla lunghezza d’onda dominante ed è il primo elemento a cui ci riferiamo (i.e. “giallo”) quando sommiamo i tre componenti di un colore. La tinta è anche un termine che descrive una dimensione del colore che sperimentiamo prontamente quando guardiamo il colore, o la sua forma più pura; si riferisce essenzialmente a un colore che ha piena saturazione, come segue:
Quando si parla di “pigmenti primari” (CMY), nessun bianco, nero o grigio viene aggiunto quando è puro al 100%. (La desaturazione completa equivale a un grigio scuro confuso, poiché il vero nero non è solitamente possibile nella combinazione CMY.)
Quando si parla di “primari di luce” spettrali (RGB), una tinta pura equivalente alla saturazione completa è determinata dal rapporto tra la lunghezza d’onda dominante e le altre lunghezze d’onda nel colore.
Prossimo, guardiamo il “valore”
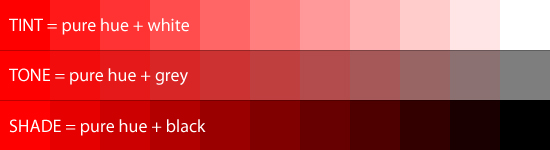
Come discusso nella pagina “Elementi: Valore”, il valore si riferisce alla luminosità o all’oscurità di un colore. Indica la quantità di luce riflessa. Quando ci si riferisce ai pigmenti, i valori scuri con l’aggiunta di nero sono chiamati “sfumature” del nome della tinta data. I valori chiari con l’aggiunta di pigmento bianco sono chiamati “tinte” del nome della tinta.
Infine, diamo un’occhiata alla “saturazione”, o “croma”
La saturazione definisce la brillantezza e l’intensità di un colore. Quando una tinta di pigmento viene “tonificata”, sia il bianco che il nero (grigio) vengono aggiunti al colore per ridurne la saturazione. In termini di modello “additivo” di colore chiaro, però, la saturazione funziona su una scala basata su quanto o quanto poco altre tonalità sono rappresentate nel colore.
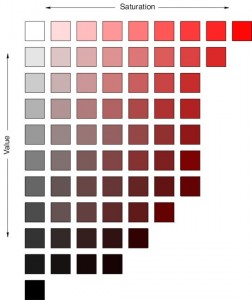
(NOTA: Nei semplici diagrammi di scala qui sotto, il primo modello indica la quantità di pigmento nero, bianco o grigio aggiunto alla tinta. Il secondo modello illustra la stessa scala ma spiega il fenomeno in base alle proprietà della luce.)


La scala dei colori HSV
Le scale di cui sopra illustrano i cambiamenti di valore e di saturazione di una tinta allo stesso modo visivo, anche se spiegano cosa sta succedendo in modo diverso in base a come funziona il pigmento e come funziona la luce. come funziona la luce. Questo è un modo abbastanza semplice di vedere la cosa, ma potrebbe ancora non essere completamente chiaro. C’è una scala più complessa, tridimensionale, che ci permette di guardare come la tinta, la saturazione e il valore si intersecano per creare i colori: la “scala HSV”. Fa un lavoro migliore nello spiegare visivamente il concetto di luce, ed è molto utile da comprendere, poiché è quello su cui si basano i più sofisticati selezionatori di colori digitali (compreso tutto il software Adobe). Non solo i grafici hanno bisogno di capire questo concetto di colore, ma anche gli artisti, dato che l’arte digitale e il rendering sono diventati parte integrante dei processi artistici.
Tutto il colore inizia con la luce
A prescindere dai due modelli di colore additivo e sottrattivo, tutti i colori sono il risultato di come i nostri occhi elaborano fisicamente le onde luminose. Quindi iniziamo con il modello additivo della luce per vedere come filtra nel modello sottrattivo e per vedere come tonalità, valori e saturazione interagiscono per produrre colori unici.
Tinte
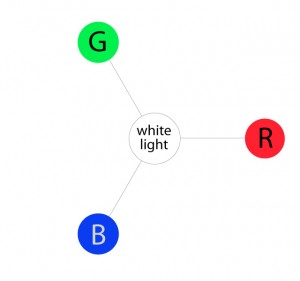
Le tre tonalità primarie della luce sono il rosso, il verde e il blu. Ecco perché i televisori, i monitor dei computer e altri display elettronici a colori a gamma completa utilizzano una triade di fosfori rossi, verdi e blu per produrre tutti i colori comunicati elettronicamente.

Come abbiamo detto prima, nella luce, tutte e tre queste lunghezze d’onda sommate a piena potenza producono luce bianca pura. L’assenza di tutti e tre questi colori produce la completa oscurità, o nero.
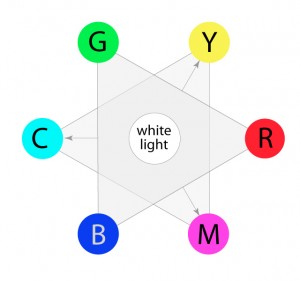
Miscelazione di primari adiacenti = tinte secondarie
Creazione di ciano, magenta e giallo
Anche se i modelli di colore additivi e sottrattivi sono considerati entità uniche per scopi di schermo e stampa, le tinte CMY non esistono nel vuoto. Vengono prodotte come colori secondari quando le tinte chiare RGB vengono mescolate, come segue:
- Blu + luce rossa -> Magenta
- Rosso + Luce verde -> Giallo
- Verde + Luce blu -> Ciano

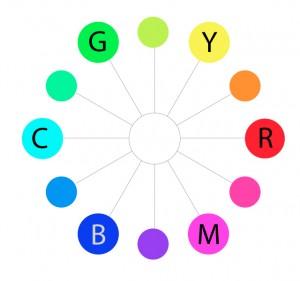
Visualizzazione delle tinte
I colori sul perimetro più esterno del cerchio dei colori sono le “tinte,”che sono i colori nella loro forma più pura. Questo processo può continuare riempiendo i colori intorno alla ruota. I colori del livello successivo, i colori terziari, sono quei colori tra i colori secondari e primari.

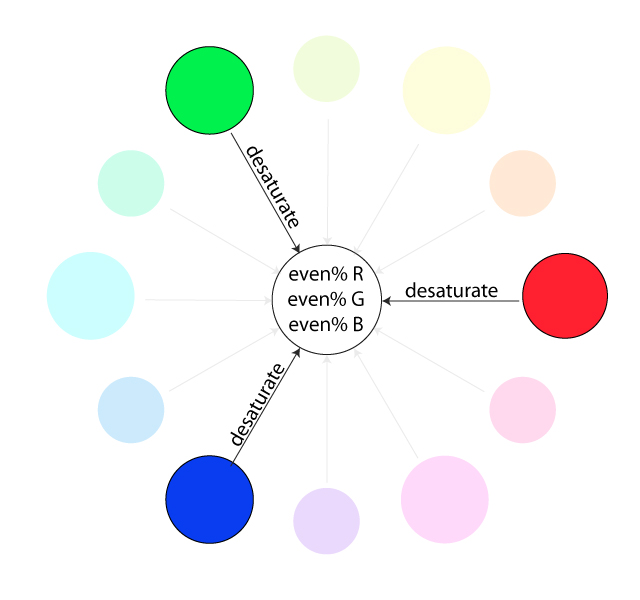
Saturazione
La saturazione viene anche chiamata “intensità” e “croma”. Si riferisce alla dominanza della tinta nel colore. Sul bordo esterno della ruota delle tinte ci sono le tinte “pure”. Man mano che ci si sposta verso il centro della ruota, la tinta che stiamo usando per descrivere il colore domina sempre meno. Quando si raggiunge il centro della ruota, nessuna tonalità domina. Questi colori direttamente sull’asse centrale sono considerati desaturati.

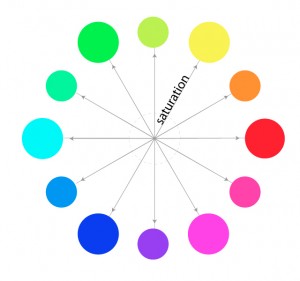
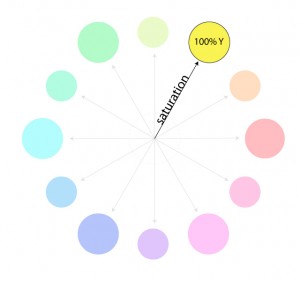
Naturalmente, l’opposto dell’immagine sopra è di saturare il colore. Il primo esempio qui sotto descrive la direzione generale in cui il colore deve muoversi sul cerchio dei colori per diventare più saturo (verso l’esterno). Il secondo esempio descrive come un singolo colore appare completamente saturo, non avendo altre tonalità presenti nel colore.


Valore
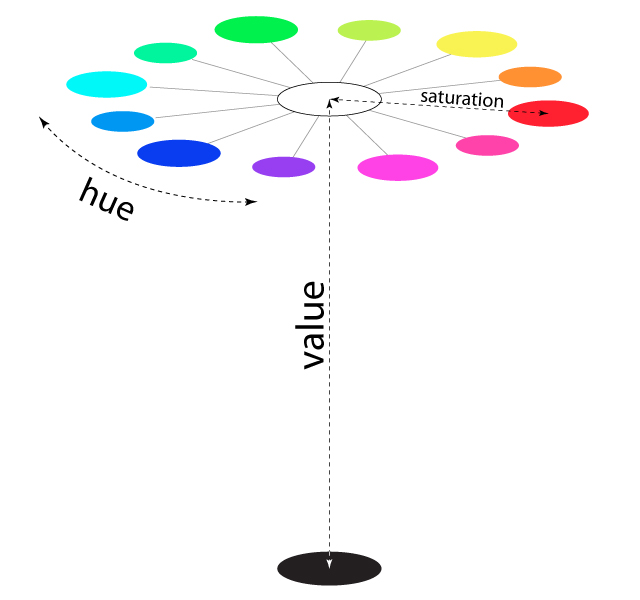
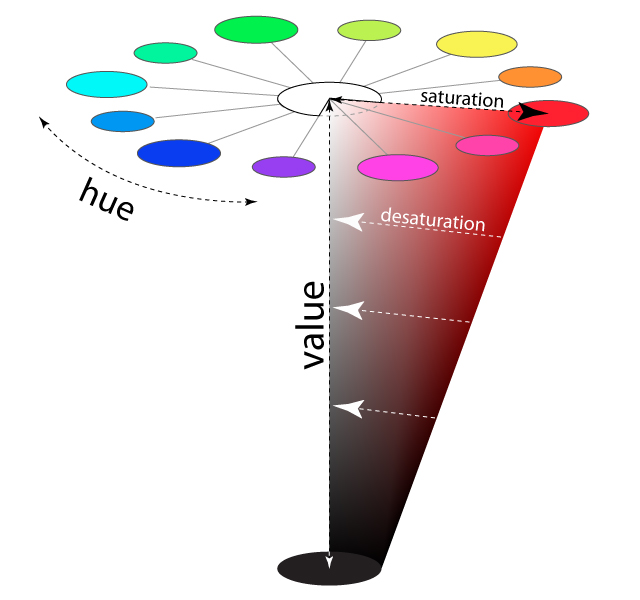
Ora aggiungiamo il “valore” alla scala HSV. Il valore è la dimensione della luminosità/oscurità. In termini di definizione spettrale del colore, il valore descrive l’intensità generale o la forza della luce. Se la tinta può essere pensata come una dimensione che gira intorno a una ruota, allora il valore è un asse lineare che corre attraverso il centro della ruota, come visto sotto:

Per visualizzare meglio ancora, guarda l’esempio qui sotto che mostra una gamma completa di colori per una singola tonalità:

Ora, se immaginate che ogni tonalità fosse anche rappresentata come una fetta come quella sopra, avremmo un solido cono di colori capovolto. L’esempio qui sopra può essere considerato una fetta del cono. Notate come il bordo più a destra di questa fetta di cono mostra la maggior quantità della tinta rossa dominante (minor quantità di altre tinte concorrenti), e come man mano che si scende verticalmente, diventa più scuro in “valore”. Notate anche che mentre viaggiamo da destra a sinistra nel cono, la tinta diventa meno dominante e alla fine diventa completamente desaturata lungo il centro verticale del cono. Questo asse centrale verticale di completa desaturazione è chiamato scala di grigi. Guarda come questa fetta qui sotto si traduce in alcuni campioni di colore isolati:

Color Pickers
Con questa spiegazione, potrebbe essere molto più facile capire come funzionano i moderni color pickers. Ci sono molti tipi di selezionatori di colore, ma questo esempio si concentrerà sul comune selezionatore dell’interfaccia del software Adobe, continuando a usare la tonalità rossa come l’esempio qui sotto. A proposito, mettete in relazione la somiglianza della nostra fetta rossa a forma di cono qui sopra con la finestra “Seleziona colore” qui sotto per visualizzare meglio come funziona.
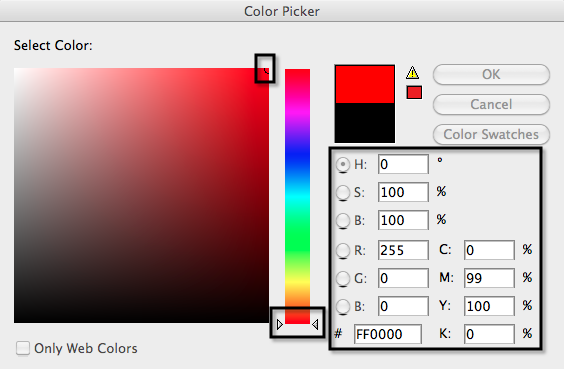
Nella Figura-1 qui sotto, notate prima il cursore verticale centrale. È qui che selezioniamo la tonalità. Attualmente è impostato sulla selezione più bassa e corrisponde al valore del pulsante radio “H:0” sulla destra. La “H” indica “Hue”, e il valore zero descrive l’assegnazione numerica della tinta che abbiamo selezionato. Sotto, vedrete che “Red” è impostato su “255”, o il livello massimo di luce rappresentato su un computer (0 = più basso). Notate che il blu e il verde sono impostati a zero, indicando che il rosso è al suo massimo livello di saturazione.
Poi, notate dove si trova il cerchio di selezione nella finestra “Select Color”. Si trova in alto a destra e indica in quale punto della scala vuoi che la saturazione cada. Come abbiamo detto, il campione è equivalente alla tinta rossa più pura con piena saturazione, e corrisponde al bordo più esterno della ruota dei colori. Il “S:100%” sulla destra descrive il livello di saturazione del colore che abbiamo selezionato, e il “B:100%” corrisponde alla luminosità, o valore.
Come nota a margine, notate che sotto i livelli CMYK il Giallo e il Magenta sono fondamentalmente ugualmente rappresentati al massimo delle loro capacità. Questo supporta come nel modello di colore sottrattivo, il rosso è un colore secondario del giallo e del magenta.

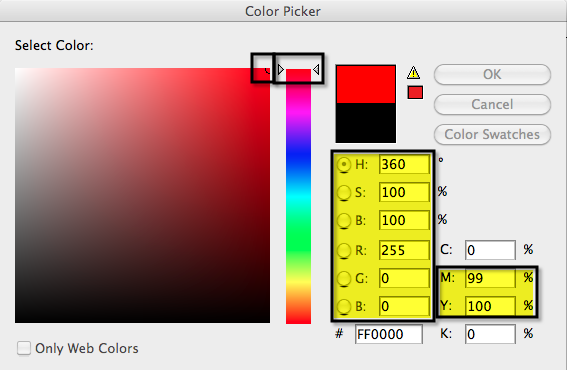
Ora, come mezzo di confronto, guarda il prossimo modello. Vedete la differenza?

Nel caso non vediate la differenza, è nell’impostazione del numero di tinta e dove si trova il cursore. Questa è essenzialmente la stessa tinta della precedente Figura-1, tranne che l’impostazione è passata da 0 a 360. Questo perché ci stiamo basando sul modello di cono HSV come illustrato prima, e le tinte in cima al cono rovesciato sono in un cerchio completo di 360 gradi. Così, abbiamo completato il cerchio iniziando dal rosso a livello zero e muovendoci attraverso l’intero spettro visibile fino allo stesso rosso a livello 360.
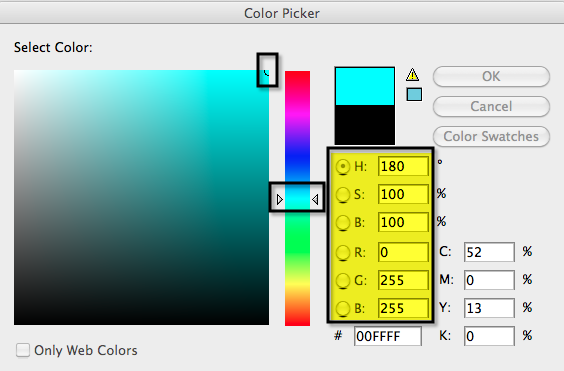
Per avere un quadro più completo di come funziona, guardiamo l’equivalente RGB del “ciano”, che è direttamente di fronte ad esso sulla ruota dei colori, ed è quindi la tinta complementare del rosso.

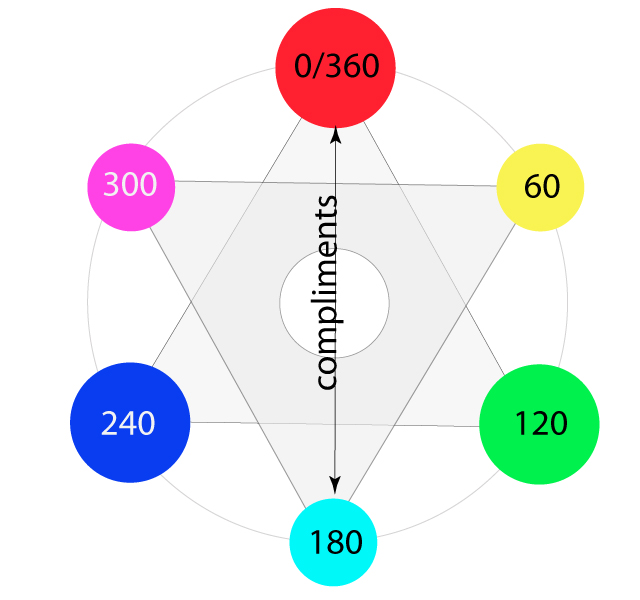
Nota che nella Figura-3 l’impostazione della tinta è “180,” o situata a 180 gradi sul cerchio dei colori, la metà di 360. Questo è ciò che indica numericamente che il ciano è il complemento del rosso. Inoltre, noterete che è il colore RGB secondario prodotto mescolando parti uguali di Blu e Verde, dove Blu=255, e Verde=255. Come un rapido promemoria della ruota dei colori di base per aiutarvi a visualizzare, ecco come il ciano si riferisce al rosso:

<< Lezione precedente | Lezione successiva >>