Qu’est-ce que la couleur ?
En bref, la couleur est le sous-produit visuel du spectre de la lumière lorsqu’elle est soit transmise par un support transparent, soit absorbée et réfléchie par une surface. La couleur correspond aux longueurs d’onde de la lumière que l’œil humain reçoit et traite à partir d’une source réfléchie.
Pour la physique derrière la couleur, consultez la page Modèles de couleurs primaires. Cela vous aidera VRAIMENT à comprendre le fonctionnement de la couleur !
La couleur se compose de trois parties intégrantes principales :
- la teinte
- la valeur
- la saturation (également appelée « chroma »)
Débutons avec la « teinte »
La teinte est plus spécifiquement décrite par la longueur d’onde dominante et est le premier élément auquel nous nous référons (i.e. « jaune ») lorsque nous additionnons les trois composantes d’une couleur. La teinte est également un terme qui décrit une dimension de la couleur que nous expérimentons facilement lorsque nous regardons la couleur, ou sa forme la plus pure ; elle fait essentiellement référence à une couleur ayant une saturation complète, comme suit :
Lorsque l’on discute des » primaires pigmentaires » (CMJ), aucun blanc, noir ou gris n’est ajouté lorsqu’il est pur à 100 %. (Une désaturation complète équivaut à un gris foncé boueux, car le noir véritable n’est généralement pas possible dans la combinaison CMY.)
Lorsque l’on discute des « primaires de lumière » spectrales (RVB), une teinte pure équivalente à une saturation complète est déterminée par le rapport entre la longueur d’onde dominante et les autres longueurs d’onde de la couleur.
Après, regardons la « valeur »
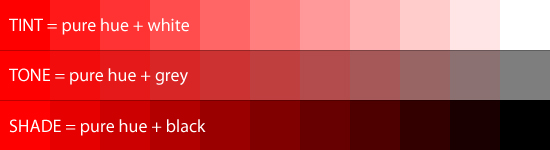
Comme cela est discuté sur la page « Éléments : Valeur », la valeur fait référence à la clarté ou à l’obscurité d’une couleur. Elle indique la quantité de lumière réfléchie. Lorsqu’on se réfère aux pigments, les valeurs sombres auxquelles on ajoute du noir sont appelées « nuances » du nom de teinte donné. Les valeurs claires auxquelles on ajoute un pigment blanc sont appelées « teintes » du nom de la teinte.
Enfin, examinons la « saturation », ou « chroma »
La saturation définit la brillance et l’intensité d’une couleur. Lorsqu’une teinte pigmentaire est » tonifiée « , on ajoute à la fois du blanc et du noir (gris) à la couleur pour en réduire la saturation. En termes de modèle de couleur claire « additif », cependant, la saturation fonctionne sur une échelle basée sur la quantité ou la faiblesse des autres teintes représentées dans la couleur.
(NOTE : Dans les diagrammes d’échelle simples ci-dessous, le premier modèle indique la quantité de pigment noir, blanc ou gris ajoutée à la teinte. Le second modèle illustre la même échelle mais explique le phénomène en fonction des propriétés de la lumière.)


L’échelle de couleurs HSV
Les échelles ci-dessus illustrent les changements de valeur et de saturation d’une teinte de la même manière visuellement, bien qu’elles expliquent ce qui se passe différemment en fonction du fonctionnement du pigment par rapport à celui de la lumière. comment la lumière fonctionne. Il s’agit d’une façon assez simple de voir les choses, mais elle n’est peut-être pas encore tout à fait claire. Il existe une échelle tridimensionnelle plus complexe qui nous permet d’examiner comment la teinte, la saturation et la valeur se croisent pour créer des couleurs : l' » échelle HSV « .
L’échelle HSV signifie clairement » teinte, saturation, valeur. » Elle permet de mieux expliquer visuellement le concept de lumière, et il est très utile de le comprendre, car c’est sur elle que se basent la plupart des sélecteurs de couleurs numériques sophistiqués (notamment tous les logiciels Adobe). Non seulement les graphistes doivent comprendre cette construction de la couleur, mais les beaux-arts aussi, puisque l’art numérique et le rendu sont devenus une partie intégrante des processus artistiques.
Toute couleur commence par la lumière
Malgré les deux modèles de couleur additif et soustractif, toute couleur résulte de la façon dont nos yeux traitent physiquement les ondes lumineuses. Commençons donc par le modèle Additif de la lumière pour voir comment elle filtre dans le modèle Soustractif et pour voir comment les teintes, les valeurs et la saturation interagissent pour produire des couleurs uniques.
Tons
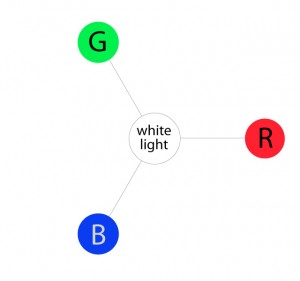
Les trois teintes primaires de la lumière sont le rouge, le vert et le bleu. C’est donc la raison pour laquelle les téléviseurs, les écrans d’ordinateur et les autres affichages visuels en couleurs électroniques à gamme complète utilisent une triade de phosphores rouges, verts et bleus pour produire toutes les couleurs communiquées électroniquement.

Comme nous l’avons déjà mentionné, dans la lumière, ces trois longueurs d’onde additionnées à pleine puissance produisent une lumière blanche pure. L’absence de ces trois couleurs produit l’obscurité complète, ou le noir.
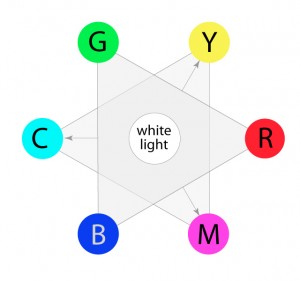
Mélange des primaires adjacentes = teintes secondaires
Fabrication du cyan, du magenta et du jaune
Bien que les modèles de couleurs additifs et soustractifs soient considérés comme leurs propres entités uniques à des fins d’écran vs impression, les teintes CMJ n’existent pas dans un vide. Elles sont produites en tant que couleurs secondaires lorsque les teintes claires RVB sont mélangées, comme suit :
- Bleu + lumière rouge -> Magenta
- Rouge +… Lumière verte -> Jaune
- Verte + Lumière bleue ->. Cyan

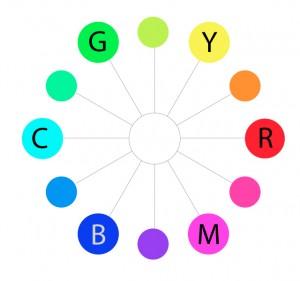
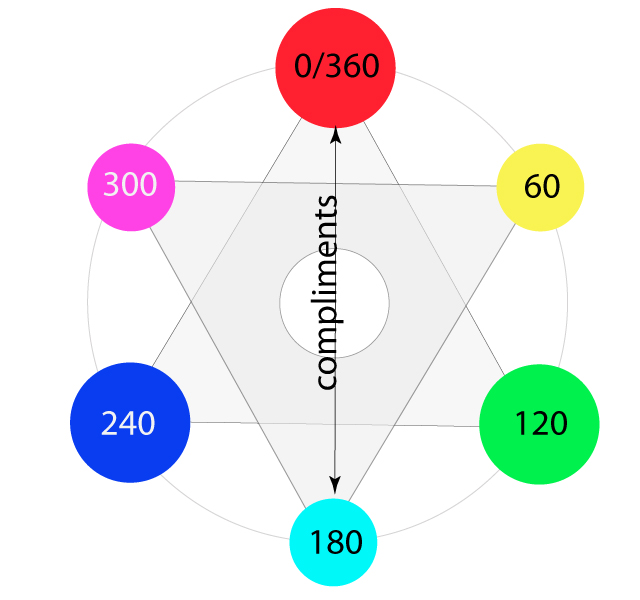
Vue d’ensemble des teintes
Les couleurs sur le périmètre le plus extérieur du cercle chromatique sont les « teintes, »qui sont les couleurs dans leur forme la plus pure. Ce processus peut continuer à remplir les couleurs autour de la roue. Les couleurs du niveau suivant, les couleurs tertiaires, sont les couleurs entre les couleurs secondaires et primaires.

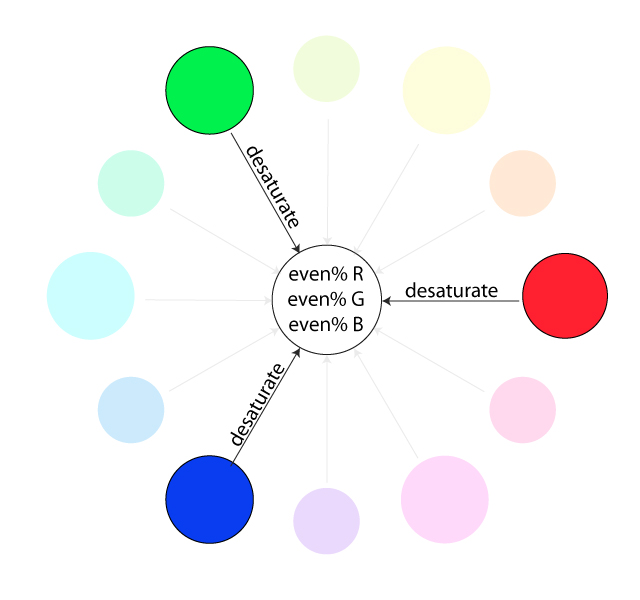
Saturation
La saturation est également appelée « intensité » et « chroma ». Elle fait référence à la dominance de la teinte dans la couleur. Sur le bord extérieur de la roue des teintes se trouvent les teintes » pures « . À mesure que vous vous déplacez vers le centre de la roue, la teinte que nous utilisons pour décrire la couleur domine de moins en moins. Lorsque vous atteignez le centre de la roue, aucune teinte ne domine. Ces couleurs directement sur l’axe central sont considérées comme désaturées.

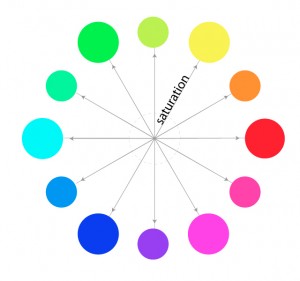
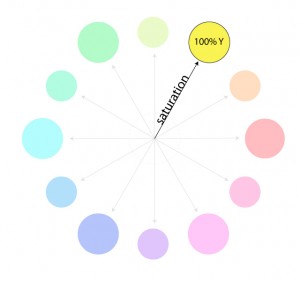
Naturellement, le contraire de l’image ci-dessus consiste à saturer la couleur. Le premier exemple ci-dessous décrit la direction générale que la couleur doit prendre sur le cercle chromatique pour devenir plus saturée (vers l’extérieur). Le deuxième exemple décrit comment une seule couleur semble complètement saturée, n’ayant aucune autre teinte présente dans la couleur.


Valeur
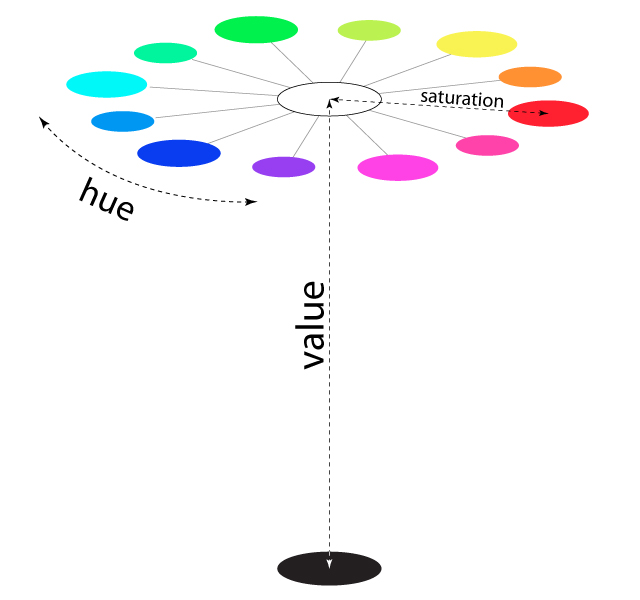
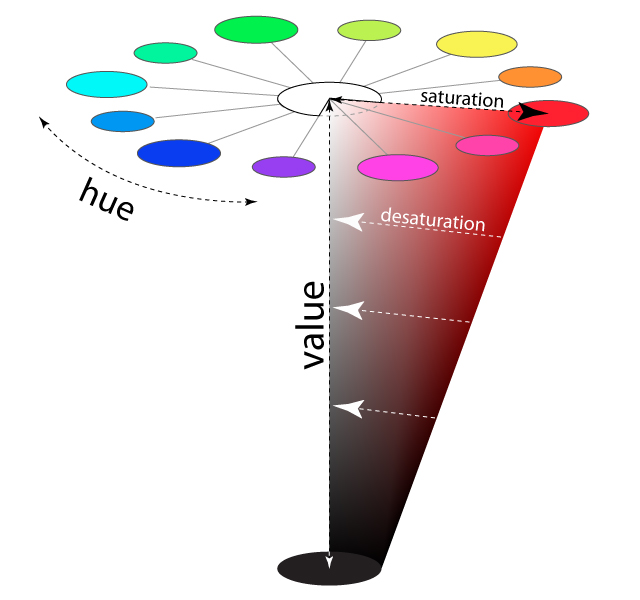
Ajoutons maintenant la « valeur » à l’échelle HSV. La valeur est la dimension de la clarté/obscurité. Dans le cadre d’une définition spectrale de la couleur, la valeur décrit l’intensité ou la force globale de la lumière. Si la teinte peut être considérée comme une dimension faisant le tour d’une roue, alors la valeur est un axe linéaire passant par le milieu de la roue, comme on le voit ci-dessous :

Pour mieux visualiser encore, regardez l’exemple ci-dessous qui montre une gamme de couleurs complète pour une seule teinte :

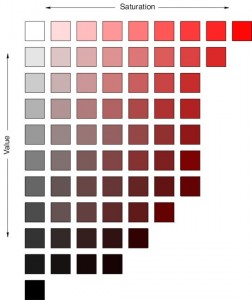
Maintenant, si vous imaginez que chaque teinte était également représentée sous forme de tranche comme celle ci-dessus, nous aurions un cône de couleurs solide et inversé. L’exemple ci-dessus peut être considéré comme une tranche du cône. Remarquez que le bord le plus à droite de cette tranche de cône présente la plus grande quantité de la teinte rouge dominante (la plus petite quantité des autres teintes concurrentes), et qu’au fur et à mesure que l’on descend verticalement, la « valeur » devient plus sombre. Remarquez également qu’en allant de droite à gauche dans le cône, la teinte devient moins dominante et finit par être complètement désaturée le long du centre vertical du cône. Cet axe central vertical de désaturation complète est appelé échelle de gris. Voyez comment cette tranche ci-dessous se traduit par quelques nuances de couleurs isolées :

Color Pickers
Avec cette explication, il pourrait être beaucoup plus facile de comprendre ensuite comment fonctionnent les sélecteurs de couleurs modernes. Il existe de nombreux types de sélecteurs de couleurs, mais cet exemple se concentrera sur le sélecteur commun de l’interface du logiciel Adobe, en continuant à utiliser la teinte rouge comme l’exemple ci-dessous. Au fait, reliez la similitude de notre tranche rouge en forme de cône ci-dessus à la fenêtre » Sélectionner une couleur » ci-dessous pour mieux visualiser comment cela fonctionne.
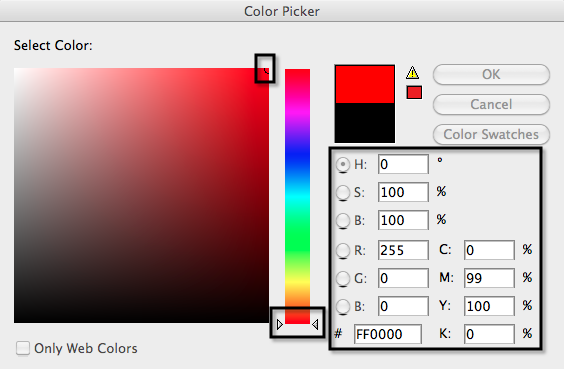
Dans la Figure-1 ci-dessous, remarquez d’abord le curseur vertical central. C’est là que nous sélectionnons la teinte. Il est actuellement réglé sur la sélection la plus basse et correspond à la valeur du bouton radio « H:0 » sur la droite. Le « H » indique la « teinte », et la valeur zéro décrit l’affectation numérique de la teinte que nous avons sélectionnée. En dessous, vous verrez que « Rouge » est réglé sur « 255 », soit le niveau de lumière le plus élevé représenté sur un ordinateur (0 = le plus bas). Remarquez que le bleu et le vert sont réglés sur zéro, ce qui indique que le rouge est à son niveau de saturation le plus complet.
Puis, remarquez où se trouve le cercle de sélection dans la fenêtre « Sélectionner une couleur ». Il est situé en haut à droite, indiquant où sur l’échelle vous voulez que la saturation tombe. Comme nous l’avons dit, l’échantillon équivaut à la teinte rouge la plus pure avec une saturation complète, et il correspond au bord le plus extérieur de la roue chromatique. Le « S:100% » sur la droite décrit le niveau de saturation de la couleur que nous avons sélectionnée, et le « B:100% » correspond à la luminosité, ou valeur.
Au passage, remarquez que sous les niveaux CMYK que le Jaune et le Magenta sont fondamentalement représentés de manière égale à leurs capacités les plus complètes. Cela soutient comment dans le modèle de couleur soustractif, le rouge est une couleur secondaire du jaune et du magenta.

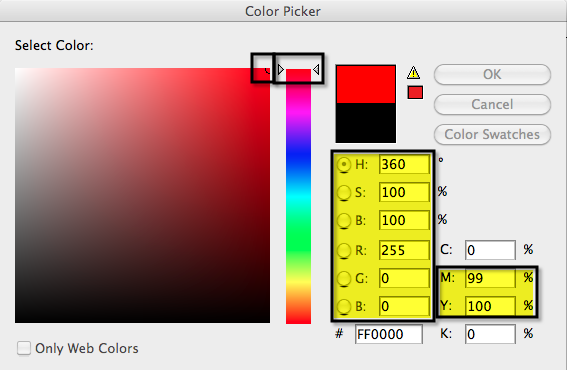
Maintenant, à titre de comparaison, regardez le modèle suivant. Voyez-vous la différence ?

Au cas où vous ne verriez pas la différence, elle se situe dans le réglage du nombre de teintes et l’emplacement du curseur. Il s’agit essentiellement de la même teinte que dans la figure 1 précédente, sauf que le paramètre est passé de 0 à 360. Cela s’explique par le fait que nous nous basons sur le modèle de cône HSV, comme illustré précédemment, et que les teintes situées au sommet du cône inversé se trouvent dans un cercle complet de 360 degrés. Ainsi, nous avons complété le cercle en commençant par le rouge de niveau zéro et en nous déplaçant à travers tout le spectre visible jusqu’au même rouge de niveau 360.
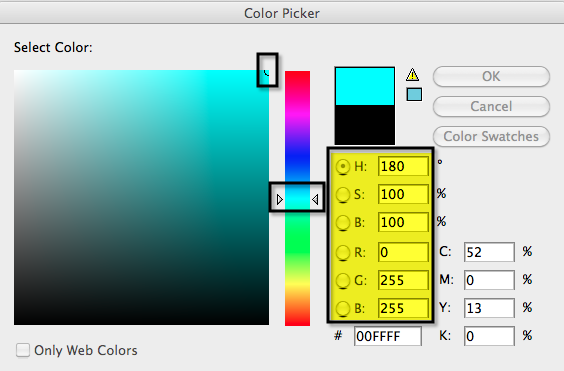
Pour avoir une image plus complète de la façon dont cela fonctionne, regardons l’équivalent RVB du « cyan », qui est directement en face de lui sur la roue des couleurs, et qui est donc la teinte complémentaire du rouge.

Notez que dans la Figure-3, le réglage de la teinte est » 180 « , ou situé à 180 degrés sur le cercle chromatique, soit la moitié de 360. C’est ce qui indique numériquement que le cyan est le complément du rouge. Vous remarquerez également qu’il s’agit de la couleur secondaire RVB produite par le mélange de parties égales de bleu et de vert, où bleu=255 et vert=255. Comme un rappel rapide de la roue de couleur de base pour vous aider à visualiser, voici comment le cyan se rapporte au rouge :

<< Leçon précédente | Leçon suivante >>
La leçon précédente a été suivie de la leçon suivante.