Les shortcodes sont un moyen facile d’ajouter du contenu dynamique dans vos articles, pages et barres latérales WordPress.
De nombreux plugins et thèmes WordPress utilisent des shortcodes pour ajouter du contenu spécialisé comme des formulaires de contact, des galeries d’images, des sliders, et plus encore.
Dans cet article, nous vous montrerons comment ajouter facilement un shortcode dans WordPress. Nous vous montrerons également comment créer vos propres shortcodes personnalisés dans WordPress.

Qu’est-ce que les shortcodes ?
Les shortcodes dans WordPress sont des raccourcis de code qui vous aident à ajouter du contenu dynamique dans les articles, les pages et les widgets de la barre latérale de WordPress. Ils sont affichés à l’intérieur de crochets comme ceci :
Pour mieux comprendre les shortcodes, jetons un coup d’œil au contexte de la raison pour laquelle ils ont été ajoutés en premier lieu.
WordPress filtre tout le contenu pour s’assurer que personne n’utilise les articles et le contenu des pages pour insérer du code malveillant dans la base de données. Cela signifie que vous pouvez écrire du HTML de base dans vos posts, mais que vous ne pouvez pas écrire de code PHP.
Mais que se passe-t-il si vous voulez exécuter du code personnalisé à l’intérieur de vos posts pour afficher des posts connexes, des bannières publicitaires, des formulaires de contact, des galeries, etc…
C’est là qu’intervient l’API Shortcode.
Basiquement, elle permet aux développeurs d’ajouter leur code à l’intérieur d’une fonction, puis d’enregistrer cette fonction avec WordPress en tant que shortcode, afin que les utilisateurs puissent facilement l’utiliser sans avoir de connaissances en codage.
Lorsque WordPress trouve le shortcode, il exécute automatiquement le code qui lui est associé.
Voyons comment ajouter facilement des shortcodes dans vos articles et pages WordPress.
Ajouter un shortcode dans les articles et les pages WordPress
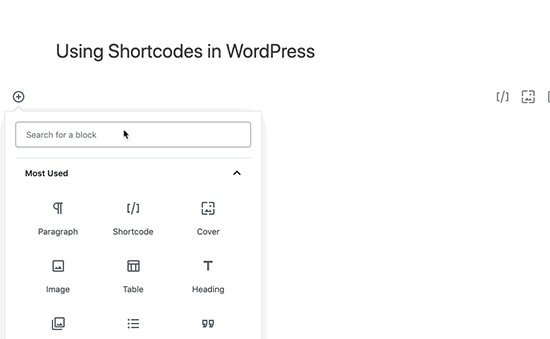
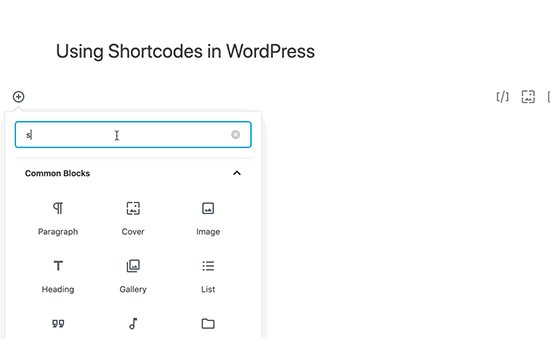
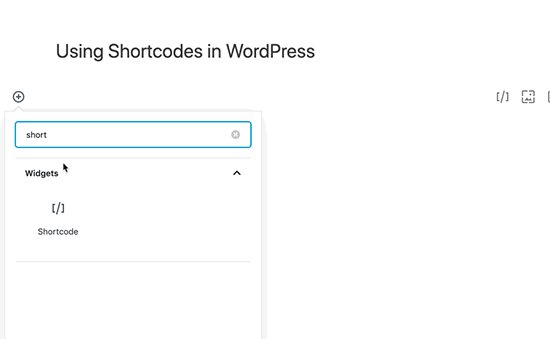
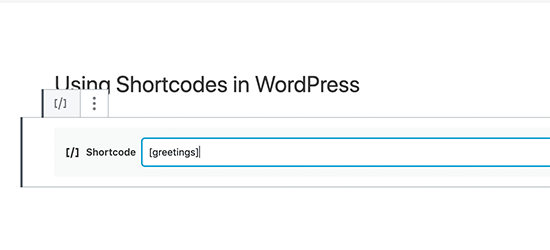
D’abord, vous devez éditer l’article et la page où vous voulez ajouter le shortcode. Après cela, vous devez cliquer sur le bouton d’ajout de bloc pour insérer un bloc de shortcode.

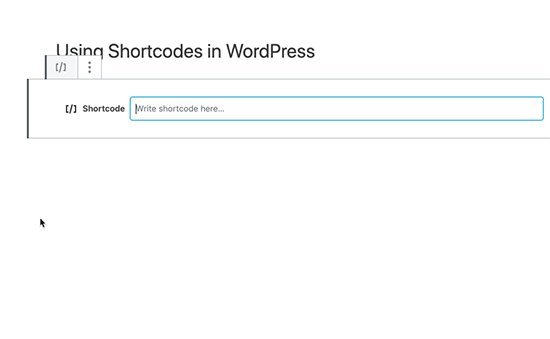
Après avoir ajouté le bloc de shortcode, vous pouvez simplement entrer votre shortcode dans les paramètres du bloc. Le shortcode sera fourni par divers plugins WordPress que vous pourriez utiliser, tels que WPForms pour les formulaires de contact, OptinMonster pour les formulaires de marketing par courriel, WP Call button pour insérer un bouton de clic pour appeler, etc.

Pour en savoir plus sur l’utilisation des blocs, consultez notre tutoriel Gutenberg pour plus de détails.
Vous pouvez maintenant enregistrer votre article ou votre page et prévisualiser vos modifications pour voir le shortcode en action.
Ajouter un shortcode dans les widgets de la barre latérale de WordPress
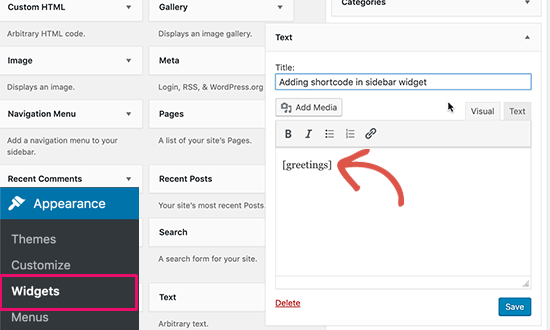
Vous pouvez également utiliser des shortcodes dans les widgets de la barre latérale de WordPress. Il suffit de visiter la page Apparence » Widgets et d’ajouter le widget » Texte » à une barre latérale.
Vous pouvez maintenant coller votre shortcode à l’intérieur de la zone de texte du widget.

N’oubliez pas de cliquer sur le bouton ‘Save’ pour enregistrer les paramètres de votre widget.
Après cela, vous pouvez visiter votre site WordPress pour voir l’aperçu en direct du shortcode dans le widget de la barre latérale.
Ajouter un shortcode dans l’ancien éditeur classique de WordPress
Si vous utilisez toujours l’ancien éditeur classique de WordPress, alors voici comment vous pouvez ajouter des shortcodes à vos articles et pages WordPress.
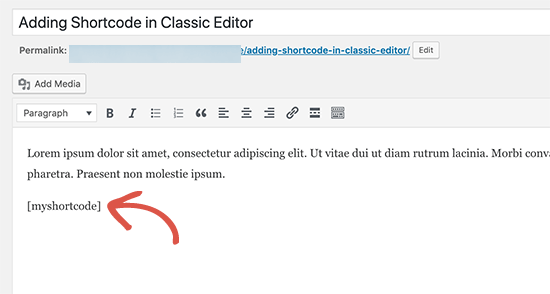
Il suffit d’éditer l’article et la page où vous voulez ajouter le shortcode. Vous pouvez coller le shortcode n’importe où à l’intérieur de l’éditeur de contenu où vous voulez qu’il soit affiché. Assurez-vous simplement que le shortcode est dans sa propre ligne.

N’oubliez pas d’enregistrer vos modifications. Après cela, vous pouvez prévisualiser votre article et votre page pour voir le shortcode en action.
Comment ajouter un shortcode dans les fichiers du thème WordPress
Les shortcodes sont destinés à être utilisés à l’intérieur des articles, pages et widgets WordPress. Cependant, parfois, vous pouvez vouloir utiliser un shortcode à l’intérieur d’un fichier de thème WordPress.
WordPress permet de le faire facilement, mais vous devrez modifier les fichiers de votre thème WordPress. Si vous n’avez jamais fait cela auparavant, alors consultez notre guide sur la façon de copier et coller du code dans WordPress.
Basiquement, vous pouvez ajouter un shortcode à tout modèle de thème WordPress en ajoutant simplement le code suivant.
<?php echo do_shortcode(""); ?>
WordPress va maintenant rechercher le shortcode et afficher sa sortie dans votre modèle de thème.
Comment créer votre propre shortcode personnalisé dans WordPress
Les shortcodes peuvent être vraiment utiles lorsque vous souhaitez ajouter du contenu dynamique ou du code personnalisé à l’intérieur des articles et des pages de WordPress. Cependant, si vous voulez créer un shortcode personnalisé, alors cela nécessite une certaine expérience de codage.
Si vous êtes à l’aise avec l’écriture de code PHP, alors voici un exemple de code que vous pouvez utiliser comme modèle.
Dans ce code, nous avons d’abord créé une fonction qui exécute un certain code et renvoie la sortie. Après cela, nous avons créé un nouveau shortcode appelé ‘greeting’ et nous avons dit à WordPress d’exécuter la fonction que nous avons créée.
Vous pouvez maintenant utiliser ajouter ce shortcode à vos articles, pages et widgets en utilisant le code suivant :
Il exécutera la fonction que vous avez créée et affichera la sortie souhaitée.
Maintenant, jetons un coup d’œil à une utilisation plus pratique d’un shortcode. Dans cet exemple, nous allons afficher une bannière Google AdSense à l’intérieur d’un shortcode.
N’oubliez pas de remplacer le code publicitaire par votre propre code publicitaire.
Vous pouvez maintenant utiliser le shortcode à l’intérieur de vos articles, pages et widgets de barre latérale WordPress. WordPress exécutera automatiquement la fonction associée au shortcode et affichera le code publicitaire.
Shortcodes vs blocs Gutenberg
Les utilisateurs nous demandent souvent quelles sont les différences entre les shortcodes et les nouveaux blocs Gutenberg.
En gros, si vous trouvez les shortcodes utiles, alors vous adorerez les blocs de l’éditeur WordPress. Les blocs vous permettent de faire la même chose, mais d’une manière plus conviviale.
Au lieu de demander aux utilisateurs d’ajouter un shortcode pour afficher du contenu dynamique, les blocs permettent aux utilisateurs d’ajouter du contenu dynamique à l’intérieur des articles / pages avec une interface utilisateur plus intuitive. Beaucoup de plugins WordPress populaires passent à l’utilisation de blocs Gutenberg au lieu de shortcodes parce qu’ils sont plus conviviaux pour les débutants.
Nous avons établi une liste des plugins de blocs Gutenberg les plus utiles pour WordPress que vous pourriez vouloir essayer.
Si vous voulez créer vos propres blocs Gutenberg personnalisés, vous pouvez suivre notre tutoriel étape par étape sur la création de blocs Gutenberg personnalisés sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un shortcode sur WordPress. Vous voudrez peut-être aussi voir notre guide sur les meilleurs plugins de constructeur de pages WordPress drag & drop, et comment créer un thème WordPress personnalisé sans écrire de code.
Si vous avez aimé cet article, alors abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.