Werkt u aan de lancering van een product? Heb je een website of app die binnenkort wordt gelanceerd?
Als dat zo is, ben je waarschijnlijk niet onbekend met “coming soon”-pagina’s. Coming soon pagina’s kunnen helpen bij het opbouwen van enthousiasme rond uw merk voorafgaand aan uw lancering. Ze kunnen helpen uw domein branded te houden en tegelijkertijd helpen een gerichte lijst van early adopters te genereren die geïnteresseerd zijn in uw product.
Maar net als elke landingspagina, moeten pre-launch (of coming soon) pagina’s worden geoptimaliseerd voor conversie om de beste resultaten te krijgen.
Dit omvat zaken als:
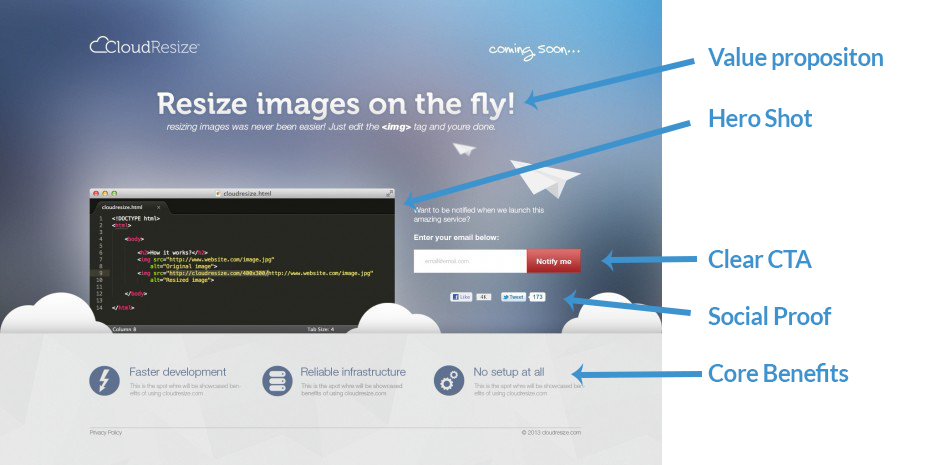
- Een duidelijke waardepropositie
- Een lijst met opsommingstekens of een zeer beknopte zin met de belangrijkste voordelen van uw product
- Een enkele call-to-action (CTA)
- Sociaal bewijs
- Hero shot (of foto’s van het product in gebruik)
Hier is een voorbeeld van een goedgeoptimaliseerde coming soon-pagina van CloudResize die al deze elementen bevat.

Maar als u eenmaal uw standaard conversieoptimalisatie voor uw komende pagina hebt uitgevoerd, vraagt u zich misschien af “OK, hoe kan ik nog meer uit mijn komende pagina halen?”
Dat is waar dit artikel op in zal gaan. We hebben 25 slimme coming soon-pagina-voorbeelden voor u verzameld, waarmee u het aantal pre-launch conversies kunt verhogen en betere inzichten krijgt in wat uw klanten willen.
En het mooie van de tactieken die in dit artikel worden beschreven, is dat als u eenmaal een goed geoptimaliseerde coming soon-pagina hebt, het weinig tot geen tijd kost om deze te implementeren.

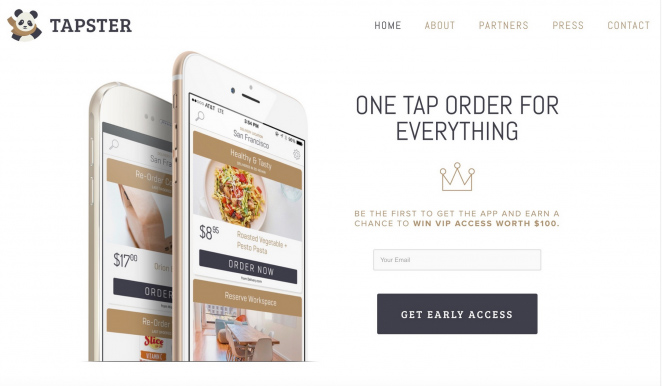
Coming Soon Landing Page #1: Tapster
Met onze wortels in sociale promotie is Wishpond niet onbekend met de waarde die sweepstakes en wedstrijden kunnen hebben vanuit het oogpunt van conversie en gebruikersbetrokkenheid.
Maar een weinig bekende truc is om een sweepstakes te combineren met een coming soon-pagina.
Kijk maar eens naar dit voorbeeld van Tapster. Op hun coming soon-pagina combineren ze de allure van vroege toegang tot hun app met een kans om een prijs ter waarde van $100 te winnen:

Het gebruik van een coming soon-pagina met een sweepstakes is een geweldige manier om de algehele stimulans van je pre-lanceringspagina te vergroten en kan helpen het aantal deelnemers en gebruikers te verhogen die op je landingspagina zullen converteren.
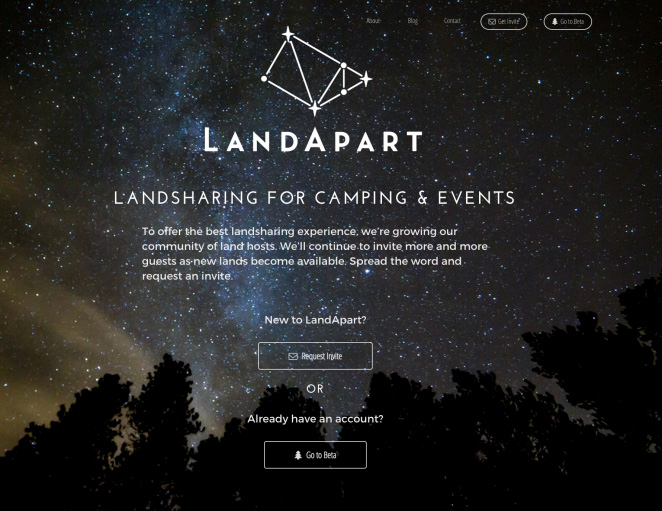
Coming Soon Landing Page #2: LandApart
Als mensen voelen we ons van nature aangetrokken tot dingen die exclusief en schaars zijn. Dat is de reden waarom producten die in beperkte aantallen worden gemaakt, eerder uitverkocht raken. Het is dezelfde reden waarom aanbiedingen met een beperkte geldigheidsduur het zo goed doen.
Een andere manier om schaarste te creëren is door de CTA van je coming-aheadpagina te omschrijven als “Vraag een uitnodiging aan” in plaats van “Word lid”.

Herschrijf uw binnenkort te verschijnen pagina met dit soort ingebouwde exclusiviteit is een goede tactiek om de waargenomen waarde van uw product te verhogen voordat het wordt gelanceerd.
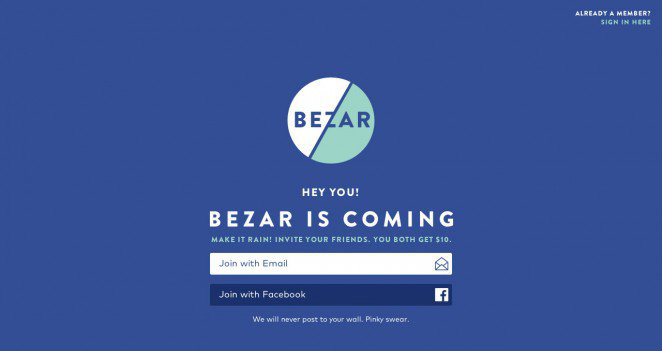
Coming Soon Landing Page #3: Bezar
Referral-promoties hebben van nature een element van viraliteit in zich. Dat komt omdat wanneer gebruikers worden beloond voor het delen, en degenen met wie ze delen worden beloond voor het delen – het aantal mensen dat je kunt bereiken exponentieel toeneemt.
Probeer eens een verwijzingselement toe te voegen aan een coming soon-pagina om het aantal mensen dat je kunt bereiken te vergroten.
Kijk eens naar dit voorbeeld van Bezar, waar ze een tegoed van $ 10 aan alle gebruikers (en hun vrienden) aanboden wanneer ze iemand anders in hun netwerk doorverwezen.

Het gebruik van deze strategie is een geweldige manier om enthousiasme op te bouwen rond uw merk met behulp van een virale coming soon pagina.

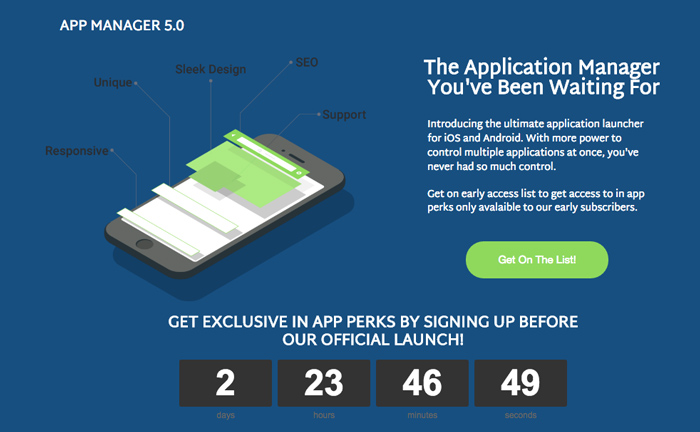
Komende binnenkort landingspagina #4: App Manager 5.0
Het gebruik van deze strategie is een geweldige manier om enthousiasme op te bouwen rond uw merk met behulp van een virale coming soon pagina.0
Niets verhoogt de urgentie en conversie meer dan het toevoegen van een countdown timer.
Gebruikt op een coming soon pagina, kun je mensen stimuleren om zich aan te melden door ze een speciale aanbieding te doen die alleen beschikbaar is in de pre-launch periode. Dit kan van alles zijn: korting, exclusieve content, in app-functies, toegang tot de community, enzovoort.
Het belangrijkste om te weten is dat aftelklokken weliswaar effectief zijn, maar alleen als de klok ergens naar aftelt.
Kijk maar eens naar dit voorbeeld, waarin de aftelklok aftelt tot wanneer gebruikers de toegang tot een speciale in app perk verliezen.

In combinatie met een aanbieding kan een aftelklok als deze druk uitoefenen op uw gebruikers en ervoor zorgen dat meer mensen overgaan tot conversie op uw landingspagina vóór de lancering.
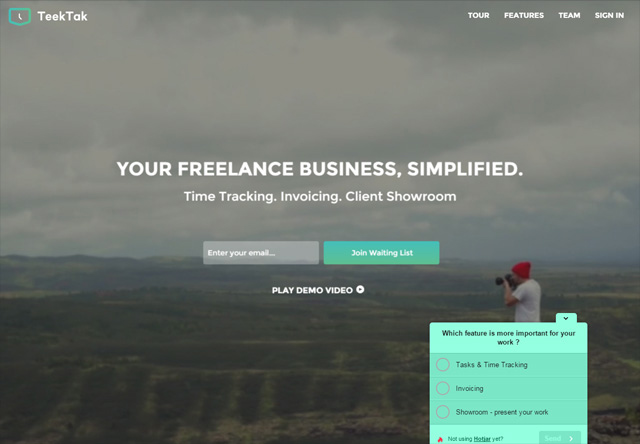
Coming Soon Landing Page #5: TeekTak
Als je zelfs maar overweegt een coming soon-pagina te maken, is dat waarschijnlijk omdat het product dat je aanbiedt nog niet helemaal af is.
Als dit het geval is, probeer dan een enquête van bedrijven als Qualaroo en Hotjar te gebruiken om informatie te verzamelen over welke functies belangrijk zijn voor uw gebruikers voordat de producten worden uitgebracht.
U kunt deze informatie vervolgens meenemen naar uw ontwikkelingsteam en aanpassingen maken op basis van hoe uw gebruikers reageren.

Het toevoegen van dit eenvoudige enquêtevakje kan een goede eerste stap zijn in het genereren van feedback over wat mensen eigenlijk willen, om te voorkomen dat u een product ontwikkelt dat niet beklijft.
Coming Soon Landing Page #6: Range

Een coming soon-pagina is geweldig, maar je zult niet effectief leads kunnen genereren als je potentiële klanten niet weten wat ze kunnen verwachten.
Range geeft een goed antwoord op de vraag: waar wacht ik op? door duidelijk aan te geven welke oplossingen hun product biedt. Dit doen ze door onderaan de pagina een opsomming van opsommingspunten toe te voegen, waarin direct wordt aangegeven wat Range voor zijn gebruikers kan betekenen.
Het kan lastig zijn om een samenhangende coming soon-pagina samen te stellen zonder een voltooid product, maar je moet op zijn minst weten wat je product moet bereiken – door dit met je klanten te delen, kun je het vertrouwen vergroten, onbehagen verminderen en je helpen extra leads te genereren.
Coming Soon Landing Page #7: Webflow Interactions

Dit is een geweldig voorbeeld van een coming soon-pagina. Naast het verbluffende ontwerp en de lay-out, staan er een heleboel geweldige dingen op deze pagina die je kunt gebruiken op je eigen coming soon-landingspagina. Ten eerste, ik hou van dat ze functies te markeren met screenshots. Het is duidelijk dat dit een product is dat bijna klaar is voor lancering; gebruikers precies laten zien wat ze kunnen verwachten vanuit het oogpunt van features is geweldig om mensen geïnteresseerd te krijgen.
Daarnaast vind ik de “Probeer Webflow gratis” CTA geweldig. Het is actiegericht en weinig verplichtend, omdat potentiële klanten het product kunnen uitproberen zonder te betalen. De alternatieve sectie “Wees een van de eersten om het te proberen” dient hetzelfde doel met een iets andere berichtgeving, wat helpt om mensen te bereiken die misschien niet zijn verkocht aan de andere CTA’s – door een formulier in deze sectie te plaatsen wordt het voor mensen gemakkelijk om te converteren.

Coming Soon Landing Page #8: Zova

Deze coming soon-landingspagina is geweldig omdat er een verhaal wordt verteld. Het neemt een veelvoorkomend probleem – gebrek aan tijd om te sporten – en legt het bloot voor de lezer. Zova’s coming soon landing page bouwt dit probleem op en verwerpt andere oplossingen die meestal niet werken voor bezoekers van de pagina.
Dan presenteert het een oplossing, waardoor het zo aanlokkelijk mogelijk klinkt om lezers geïnteresseerd te houden. Hoewel deze landingspagina eigenlijk vrij vaag is als het gaat om de beschrijving van Zova zelf, zorgt het verhaal ervoor dat lezers zich gaan interesseren voor het idee van Zova, waardoor de app leads kan genereren voor wanneer deze wordt gelanceerd.
Coming Soon Landing Page #9: Center

Dit is een van de beste coming soon-landingspagina’s om een groot aantal redenen. Ten eerste is de kop verleidelijk – wie wil er niet als eerste op de hoogte zijn van het nieuwste product? De CTA is vet, contrasterend en actiegericht, en vertelt potentiële leads letterlijk dat ze “in de loop” zijn als ze klikken.
Zoals altijd ben ik dol op de aftelklok, omdat die urgentie creëert bij de kijkers en hen ertoe aanzet onmiddellijk te handelen uit angst het aanbod te missen. De video eronder vermindert de onzekerheid doordat bezoekers van de pagina een beter idee van het product krijgen, en de getuigenissen eronder helpen conversies te verhogen door sociaal bewijs te introduceren.
Al met al is dit een geweldig voorbeeld van een coming-uppagina.
Coming Soon Landing Page #10: Artmill

Hoewel dit niet de beste coming soon-landingspagina is, zijn er toch een paar dingen die u hieruit kunt halen om uw coming soon-pagina geweldig te maken. De pagina zelf is middelmatig – hij is niet erg specifiek, wat niet helpt om interesse te wekken bij de bezoekers van de pagina.
Hoewel Artmill het erg gemakkelijk maakt voor klanten om meer te weten te komen. Ze hebben een “hello bar” bovenaan de pagina met hun telefoonnummer, dat klanten uitnodigt om vragen te stellen, en een automatische chat die onderaan de pagina verschijnt voor het geval mensen nog snelle vragen hebben. Ze nodigen gebruikers ook uit zich aan te melden voor hun nieuwsbrief om meer informatie te ontvangen, wat een andere manier is om leads te genereren.
Coming Soon Landing Page #11: GoBlog

Houd het simpel – dat is een regel die we ons hele leven al horen, maar die maar zelden wordt opgevolgd. Deze pagina is geweldig omdat het ontwerp wordt gedicteerd door de omvang van het aanbod. Het gaat niet om een duur product of een abonnementsdienst – het is een eenvoudig blogplatform. Deze pagina niet overweldigen haar bezoekers, in plaats daarvan kiezen voor vasthouden aan een one-line waarde propositie die doet een groot werk uit te leggen wat het product is.
Deze pagina is geen B.S. – het vertelt je precies wat je krijgt in door het invoeren van uw e-mail, en dan kunt u uw e-mail in onmiddellijk. Ik vind het leuk dat hun formulier direct op de pagina en dat het heeft slechts een veld. Als je gewoon probeert om mensen zich te laten inschrijven voor je (vermoedelijk gratis) blogging platform, zal een formulier met meerdere velden waarschijnlijk niet goed converteren. Dit is een geweldig, eenvoudig voorbeeld van een coming soon-pagina.
Coming Soon Landing Page #12: Launchday

Het eerste wat opvalt aan deze coming soon-landingspagina is dat hij heel, heel, eenvoudig is – de hele pagina staat boven de vouw. Het is moeilijk te zien op de schermafbeelding, maar deze pagina is eigenlijk heel boeiend. De kop (en bijbehorende subkop) is duidelijk en beknopt – het is gericht op ondernemers die geen tijd of geld willen besteden aan het ontwerpen van een website voor hun product.
De CTA-knop is ook geweldig – het valt goed op op een donkere pagina, en het is een gradiënt, die in het oog springt. De echte ster van deze pagina is echter de grote video aan de rechterkant. Het is niet alleen een productoverzicht – het is een volwaardige demo die een bezoeker laat zien hoe hij gemakkelijk een pagina vanaf nul kan maken voor zijn product.
Foto’s zeggen meer dan duizend woorden, en demovideo’s zijn miljoenen waard – bijna geen enkele tekst kan een potentiële bezoeker zo goed overtuigen van de voordelen van uw product als een productdemonstratie dat kan.

Coming Soon Landing Page #13: WorkWeek

Deze coming soon-landingspagina is creatief, maar ook zeer doelgericht in zijn doelstellingen. De krabbels (schetsen? tekeningen?) bovenaan zijn schattig, maar de tekst die erbij staat is wat er echt toe doet. Het presenteert drie veelvoorkomende problemen waar eigenaren van kleine bedrijven mee te maken kunnen krijgen, wat de pagina direct herkenbaar maakt. De pagina presenteert vervolgens de oplossing voor deze gemeenschappelijke problemen: WorkWeek.
Het volgende deel presenteert de waarde propositie van het product, samen met een aantal voorbeelden van bedrijven die in staat zijn om te profiteren van WorkWeek. Het laatste deel van deze coming soon landing page is vrij goed – het vraagt alleen om e-mail adres, en beschikt ook over een “Industry” dropdown, zodat WorkWeek kan meer informatie over de intentie van haar gebruikers te krijgen.
Eén ding dat ik aan deze pagina zou toevoegen, is een CTA bovenaan onder het grote WorkWeek-logo dat gebruikers naar het formulier leidt – deze pagina zou conversies kunnen verliezen omdat het formulier onder de vouw ligt.
Coming Soon Landing Page #14: Skate City

Deze coming soon-landingspagina is gemaakt om Skate City te promoten, een aankomend spel voor mobiele apparaten. Het eerste wat opvalt, is een bijna schermvullende video die het hele gedeelte boven de vouwpagina beslaat. Het is eenvoudig en boeiend, en vertelt net genoeg om de kijker naar beneden te laten scrollen.
In het onderste deel van de pagina zijn twee lampjes te zien die kort oplichten, en de CTA verlichten om je aan te melden voor meldingen over de lancering. Deze subtiele richtingaanwijzer, in combinatie met de animatie, vestigt de aandacht van de kijker direct op het belangrijkste conversiedoel op dit voorbeeld van een coming-aheadpagina. Tot slot helpen de sociale knoppen onderaan om geïnteresseerden naar andere platforms te leiden voor updates.
Coming Soon Landing Page #15: Webconf.asia

Deze coming soon-landingspagina trekt meteen de aandacht van bezoekers met de spannende lay-out en heldere, felle kleuren. Ik vind het leuk dat het eerste stukje tekst (naast de datum van de conferentie) een reeks vragen is die bedoeld zijn om de kijker te boeien – wie wil er nou niet op de hoogte blijven van nieuwe technologieën? Omdat de conferentie nog niet helemaal is uitgewerkt, is de pagina vrij vaag; maar toch wordt goed uitgelegd waar het allemaal om gaat en wie ervan kan profiteren.
Het conversiedoel van dit voorbeeld van een coming soon-pagina is simpel – mensen aanmelden voor hun nieuwsbrief. Omdat hun doel is om een lijst met e-mails te hebben om op de markt te brengen zodra ze de conferentie verder hebben ontwikkeld, is het logisch om gewoon om de e-mailadressen van bezoekers te vragen. Ik had graag een actiegerichte CTA gezien zoals “Geef me updates!”, maar echt, ik ben aan het muggenziften. Linken naar sociale platforms is ook een geweldige manier om potentiële conferentiegasten al voor het evenement te betrekken.
Coming Soon Landing Page #16: Gallery

Deze schermafbeelding doet deze coming soon-landingspagina echt geen recht. Terwijl je scrolt, lopen de pictogrammen in elke sectie in elkaar over om een visuele ervaring te creëren die beschrijft wat Gallery als product kan doen – je kunt bijna niet zien dat deze echt fungeren als screenshot-plaatshouders terwijl het product wordt gebouwd. De tekst is helder en duidelijk, eenvoudig beschrijven wat een Gallery gebruiker kan bereiken met de app.
Er is een subtiele richtingaanwijzer (een kleine gele knop met een pijl) die rechtsonder in het venster zweeft en gebruikers naar het volgende deel van de pagina leidt. De enige CTA’s op de pagina staan helemaal bovenaan en helemaal onderaan – ik zou een CTA in elke sectie niet erg hebben gevonden, vooral omdat de CTA-stijl gewoon tekst is. Vanuit het oogpunt van ontwerp is deze pagina echter geweldig.

Coming Soon Landing Page #17: Proposals

Dit is een van mijn favoriete coming soon-landingspagina’s. De productnaam (Proposals) is eenvoudig en staat in de kop, waarin duidelijk wordt beschreven wat het doet en welk voordeel het biedt. De subheadline suggereert exclusiviteit, die kan helpen om de belangstelling te verhogen en conversies te stimuleren. Ik vind het leuk dat het conversiedoel (het formulier) op deze pagina duidelijk wordt benadrukt door de grootte en de enorme slagschaduw eronder. Hierdoor komt het formulier echt los van de pagina en wordt het kijkers duidelijk wat ze op deze pagina moeten doen.
Het onderste deel laat zien hoe een eindproduct eruit zou kunnen zien – ik vind de brutale Game of Thrones-referentie ook leuk. Vanuit een UX-perspectief is het een beetje frustrerend dat je niet naar beneden kunt scrollen om meer te zien – maar dat zou bezoekers juist meer geïnteresseerd kunnen maken, waardoor de conversie verder toeneemt. Hoe dan ook, dit is een voorbeeld van een vakkundig ontworpen coming soon-pagina.
Coming Soon Landing Page #18: Evrybo

Dit is een pagina die zijn bezoekers een geweldige demonstratie geeft van het aankomende product (een softwarepakket voor het maken van prototypen voor samenwerking). Een formulier bovenaan de pagina (boven de vouw) is geweldig, omdat dit de conversie maximaliseert van mensen die misschien niet verder willen scrollen of meer willen lezen. De “leer meer”-knop heeft een stuiterende muisanimatie erboven, die kijkers verleidt om naar beneden te scrollen en meer over het product te leren.
Het gedeelte “Prototype zonder codering” is ongelooflijk effectief, omdat het bezoekers van de pagina laat zien hoe de app zou kunnen werken als hij eenmaal is gelanceerd. Het is meer dan alleen een video, het is een live demo die potentiële gebruikers in staat stelt een deel van het product uit te proberen, wat een spannende manier is om conversies te bewerkstelligen. Tot slot bevat het onderste gedeelte van de pagina nog een formulier – dit geeft mensen die boven aan de pagina nog niet zeker wisten of ze wel wilden converteren, nog een kans om mee te doen aan de actie.
Coming Soon Landing Page #19: FreeWrite

Er is veel te bespreken op deze coming soon landingspagina, dus zet je schrap! Ten eerste vind ik de kop mooi – het is een duidelijk statement over de waarde van het product. De vetgedrukte rode CTA rechtsboven op de pagina trekt ook de aandacht. De afbeelding rechts is interactief – door op de +s te klikken verschijnen er kleine tekstvakken die de verschillende functies van de FreeWrite uitleggen.
Naast de mooie animaties wanneer je door elke sectie scrollt, vind ik het leuk dat de ontwerper niet bang was om meerdere CTA’s aan de pagina toe te voegen (zelfs een subtiele zijwaartse “Kopen” CTA in een van de secties). FreeWrite benadrukt hun integraties in één sectie, wat geloofwaardigheid geeft en ook onzekerheid vermindert door bekende logo’s. De onderste sectie bevat een citaat van een gerenommeerde bron (de Wall Street Journal), specificaties, en een “Bestel nu” CTA, die allemaal zeker zorgen voor een hogere conversie.
Coming Soon Landing Page #20: Type Nugget

Dit is een knapperig, knapperig voorbeeld van een coming soon-pagina. Type Nugget is een tool die ontwerpers helpt typografie voor het web te genereren – het is een product met een zeer specifieke klantenbasis, en je kunt in het ontwerp van deze pagina zien dat ze dat begrijpen. De kop is hoog-intent, legt precies uit wat gebruikers kunnen doen met de tool; het wordt gevolgd door een directionele cue met een aantal schattige kopie (“Oh hete verdomme, vertel me meer”).
Ik vind het leuk dat ze functies benadrukken boven voordelen hier – ontwerpers hoeven niet echt overtuigd te worden van de voordelen van mooie letters, ze willen gewoon weten hoe ze het kunnen bereiken. De pagina gaat over de functies die Type Nugget tot een geweldige tool voor webtypografie maken – maar ik zou het niet erg hebben gevonden als ze onder elke functie een CTA-knop hadden toegevoegd.
Ten slotte eindigt de pagina met twee CTA’s: een uitnodiging voor een enquête en een “houd me op de hoogte” e-mailinschrijving. Ik vind het leuk om enquêtepagina’s te hebben op coming soon-landingspagina’s; ze laten zien dat zolang het product in ontwikkeling is, het bedrijf luistert en bereid is feedback te ontvangen om de lancering zo succesvol mogelijk te maken.
Coming Soon Landing Page #21: Abstract

Deze pagina is geweldig voor een product dat nog ver van de lancering verwijderd is. Hoewel er waarschijnlijk niet veel over de tool zelf te zeggen is, laat de tekst op de pagina zien wat de doelen van Abstract zijn. Het nodigt bezoekers ook uit om het bedrijf te volgen op Twitter en zich in te schrijven voor de mailinglijst. Het formulier staat hoog op de pagina, wat de conversie maximaliseert.
Ik vind het leuk dat ze ervoor hebben gekozen om het team achter Abstract te belichten op hun coming soon pagina. Hoewel ik hier geen specifieke gegevens over heb, helpt het toevoegen van foto’s (en sociale profielen) van de mensen die aan het product werken om de onzekerheid bij gebruikers te verminderen en de geloofwaardigheid te vergroten. Als je nog niet veel kunt laten zien over het product, waarom dan niet de mensen die eraan werken in de schijnwerpers zetten?

Coming Soon Landing Page #22: Poppins
Poppins is net Uber, maar dan voor… babysitters? Het gedeelte boven de vouw is geweldig. Er staat een telefoon met Poppins op het scherm, wat meteen duidelijk maakt wat het product is, samen met de duidelijke kop. Ik vind het leuk dat het formulier helemaal bovenaan de pagina staat, en dat er meerdere CTA’s zijn voor de twee verschillende doelmarkten (ouders en babysitters). De subtiele richtingaanwijzingen op de achtergrond leiden naar een duidelijke beschrijving van de app.
De pagina bouwt sociaal bewijs door te laten zien hoeveel babysitters er geregistreerd zijn in de stad waar Poppins is gelanceerd, en benadrukt de functies die aantrekkelijk zijn voor zowel ouders als babysitters. Het formulier verschijnt opnieuw onderaan de pagina, om mensen aan te trekken die door de rest van de pagina zijn overtuigd.
Coming Soon Landing Page #23: AdTerminal

Deze landingspagina is voor AdTerminal, een datagestuurd dashboardplatform voor bedrijven die advertenties gebruiken om hun producten op de markt te brengen. Ik hou van de eenvoudige above-the-fold-sectie, met een screenshot van het platform en een eenvoudig formulier met één veld en een actiegerichte CTA. De volgende sectie bevat logo’s van AdTerminal’s integratie, het verhogen van de geloofwaardigheid als gevolg van de reputatie van featured bedrijven zoals Amazon en eBay.
Verder naar beneden, deze coming soon landing page geeft een preview van hoe gegevens op het platform eruit zou kunnen zien, die helpt potentiële gebruikers een gevoel te krijgen voor de app zelf. De pagina gaat verder met een keur aan andere logo’s van ondersteunde advertentieplatforms (en dat zijn er heel wat), wat de geloofwaardigheid verder vergroot.
Coming Soon Landing Page #24: Spoil

Spoil is een snelle app waarmee je met één klik cadeaus kunt geven. Deze pagina is interessant omdat hun conversiedoel is dat bezoekers een Spoil-cadeau vooraf bestellen, zelfs nog voor de lancering, wat moeilijk kan zijn om klanten zover te krijgen. Het bovenste deel van de pagina maakt gebruik van sociaal bewijs (“25 pre-ordered tot nu toe”), creëert urgentie (“14 dagen over om te claimen”), en vermeldt de prijs, die vaak een grote rol speelt in de besluitvorming. Ik vind het leuk dat de CTA-knop groot en helder is; dit helpt om op een natuurlijke manier de aandacht van de kijkers te trekken.
Ik vind het leuk dat deze pagina een gigantische, prettig leesbare how-to is. Als het gaat om geld uitgeven, willen mensen precies weten wat er mee gaat gebeuren. Door potentiële klanten precies te laten zien hoe het Spoil-proces in elkaar zit, wordt de onzekerheid al een heel stuk kleiner. De dividers op deze coming soon landing page zijn gigantische, full-width CTA’s die de bezoeker naar een formulier onder aan de pagina scrollen dat simpelweg om hun e-mail vraagt. Elegant!

Coming Soon Landing Page #25: Visionare

Visionare is een app waarmee je doelen kunt bereiken en die je in contact brengt met mensen die de dingen die jij wilt doen, al hebben gedaan. Deze coming soon-landingspagina is prachtig – hij is smaakvol geanimeerd en prachtig ontworpen. Maar verder heeft de pagina een eenvoudige, on-brand koptekst (“Be Visionare”), en een sterke richtingaanwijzer onderaan het above-the-fold gebied. Dit leidt tot een dropdown die gebruikers vraagt wat ze willen bereiken, met bijpassende tekst. Als je het aankunt, kan het dynamisch aanpassen van de tekst aan de intentie van de gebruiker de conversie drastisch verhogen.
Het gedeelte “Look Inside” vermindert de onzekerheid van de kijker door potentiële gebruikers te laten zien hoe de app er van binnen uitziet, en het volgende gedeelte met opsommingstekens vertelt bezoekers precies wat ze van de app kunnen verwachten.
Ten slotte vraagt het formulier onderaan de pagina niet meteen om e-mail – in plaats daarvan wordt gevraagd om je droom in te voeren, waarna een verborgen e-mailveld wordt onthuld. Het is een slimme manier om lead informatie vast te leggen, omdat het je iets product-gerelateerds vraagt voordat je om je e-mail vraagt. Als een bezoeker al wat informatie heeft ingevuld, is de kans groter dat hij uw formulier invult omdat hij het gevoel heeft dat hij er tijd in heeft geïnvesteerd. Dit is een geweldige manier om de conversie op uw eigen coming soon-landingspagina te verhogen.
Dat was het
Hier hebt u het, 25 slimme strategieën voor coming soon-landingspagina’s die u vandaag nog kunt toepassen op uw volgende pre-launchpagina.
Gelukkige lancering!
Verdere artikelen
- Landing Page FAQ: Wat is het verschil tussen een Landing Page en een Squeeze Page?
- De Beginnersgids voor het maken van een Squeeze Page
- 5 Echte Conversie Rate Optimalisatie Hacks die we hebben zien werken
- 25 Tips om Landing Page Conversie Tarieven te Optimaliseren
- 25 Creatieve Facebook Wedstrijd Ideeën die je vandaag nog kunt gebruiken
Wishpond’s Facebook Wedstrijd Apps maken het gemakkelijk om sweepstakes te maken, fotowedstrijden, Instagram hashtag wedstrijden & meer.
