¿Trabajas en el lanzamiento de un producto? Tienes un sitio web o una aplicación que está por llegar?
Si es así, probablemente no seas ajeno a las páginas «Coming Soon». Las páginas «próximamente» pueden ayudar a crear entusiasmo en torno a su marca antes de su lanzamiento. Pueden ayudar a mantener la marca de su dominio y, al mismo tiempo, ayudar a generar una lista específica de primeros usuarios interesados en su producto.
Pero al igual que cualquier página de aterrizaje, las páginas de pre-lanzamiento (o próximamente) deben ser optimizadas para la conversión con el fin de tener los mejores resultados.
Esto incluye cosas como:
- Una propuesta de valor clara
- Una lista con viñetas o una frase muy concisa de los beneficios centrales de tu producto
- Una única llamada a la acción (CTA)
- Prueba social
- Hero shot (o fotos del producto en uso)
- Preguntas frecuentes sobre páginas de aterrizaje: ¿Cuál es la diferencia entre una Landing Page y una Squeeze Page?
- La guía para principiantes para crear una Squeeze Page
- 5 auténticos trucos de optimización de la tasa de conversión que hemos visto que funcionan
- 25 consejos para optimizar las tasas de conversión de las páginas de aterrizaje
- 25 ideas creativas para concursos en Facebook que puedes utilizar hoy
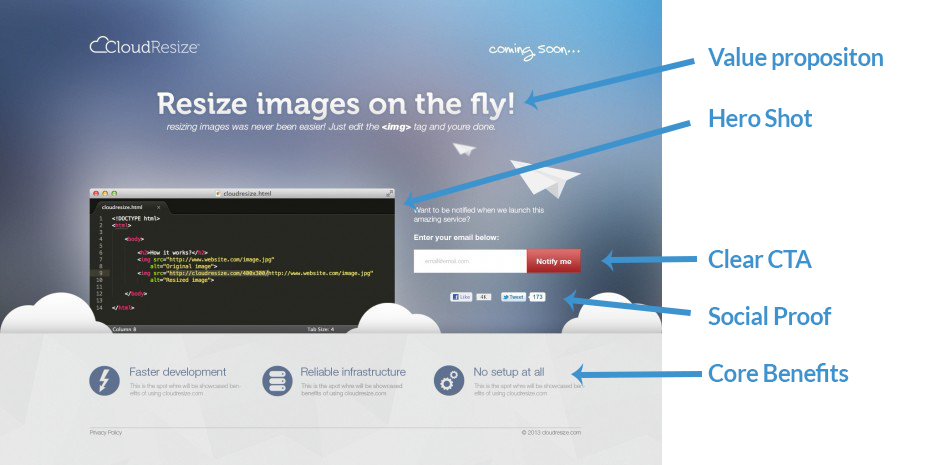
Aquí tienes un ejemplo de una página bienoptimizado de la página coming soon de CloudResize que tiene todos estos elementos.

Pero una vez que hayas hecho la optimización de la tasa de conversión estándar para tu página coming soon, puede que te quedes pensando «Vale, ¿y cómo puedo sacar aún más partido a mi página coming soon?»
A eso se dedicará este artículo. Hemos recopilado 25 ejemplos ingeniosos de páginas coming soon para ayudarte a aumentar el número de conversiones previas al lanzamiento y obtener mejores conocimientos sobre lo que quieren tus clientes.
Y lo mejor de las tácticas que se describen en este artículo es que, una vez que tienes una página coming soon bien optimizada y en funcionamiento, tardan poco o nada en implementarse.

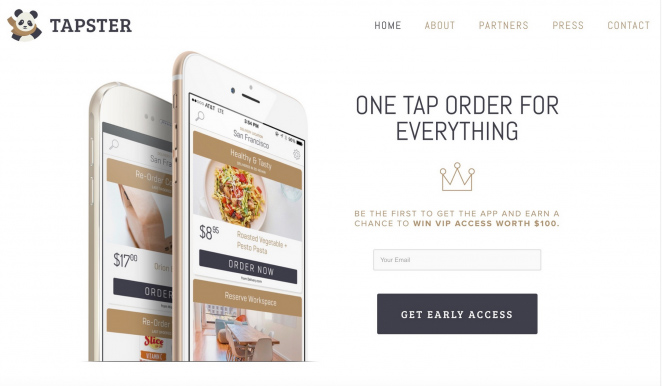
Página de Aterrizaje Próxima #1: Tapster
Con nuestras raíces en las promociones sociales, Wishpond no es ajeno al valor que los sorteos y concursos pueden aportar desde el punto de vista de la conversión y el compromiso del usuario.
Pero un truco poco conocido es combinar un sorteo con una página de próxima aparición.
Echa un vistazo a este ejemplo de Tapster. En su página coming soon combinan el atractivo o el acceso anticipado a su app con la posibilidad de ganar un premio valorado en 100 dólares:

Utilizar una página coming soon con un sorteo es una gran manera de aumentar el incentivo general de tu página de prelanzamiento y puede ayudar a aumentar el número de participantes y usuarios que convertirán en tu página de aterrizaje.
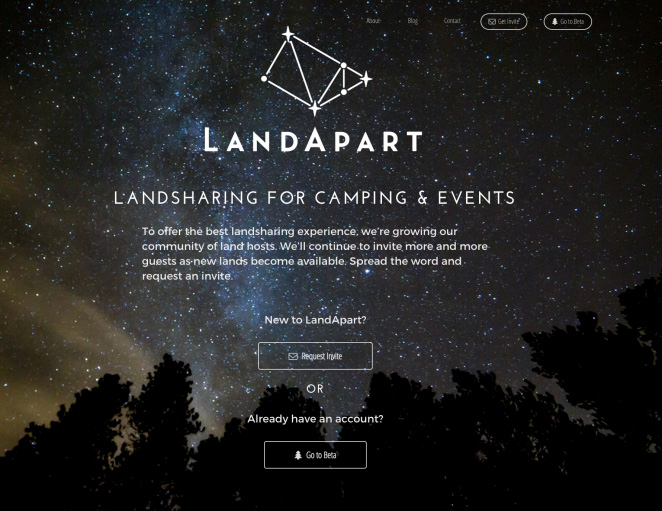
Página de aterrizaje de próxima aparición #2: LandApart
Como humanos, nos sentimos naturalmente atraídos por las cosas que son exclusivas y escasas. Por eso los productos fabricados en cantidades limitadas tienen más probabilidades de agotarse. Es la misma razón por la que las ofertas por tiempo limitado funcionan tan bien.
Otra forma de crear escasez es enmarcando el CTA de tu página coming soon como «Solicitar una invitación» en lugar de simplemente «Unirse».

Enmarcar tu página coming soon con este tipo de exclusividad incorporada es una buena táctica para aumentar el valor percibido de tu producto antes de su lanzamiento.
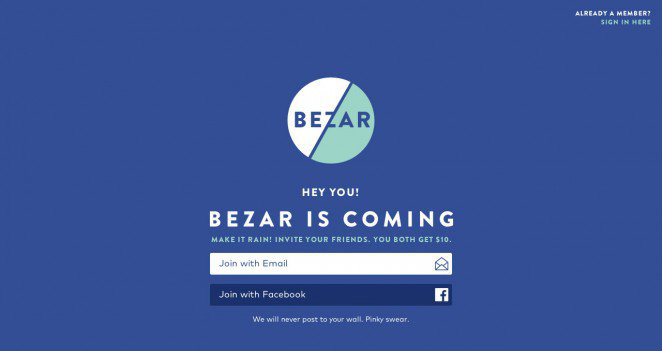
Próxima página de aterrizaje #3: Bezar
Las promociones por recomendación tienen naturalmente un elemento de viralidad incorporado. Esto se debe a que cuando los usuarios son recompensados por compartir, y aquellos con los que comparten son recompensados por compartir – el número de personas a las que puedes llegar se expande exponencialmente.
Prueba a añadir un elemento de referencia a una página de próxima aparición para amplificar el número de personas a las que puedes llegar.
Echa un vistazo a este ejemplo de Bezar donde ofrecían un crédito de 10 dólares a cualquier usuario (y a sus amigos) cuando referían a alguien más en su red.

Utilizar esta estrategia es una gran manera de crear emoción en torno a su marca utilizando una página viral de próxima aparición.

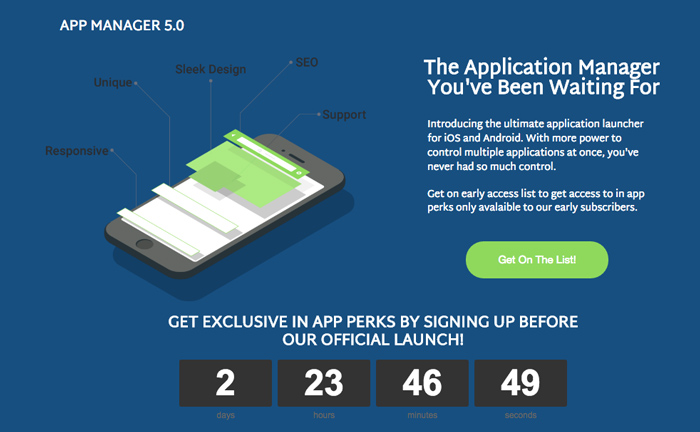
Próxima página de aterrizaje #4: App Manager 5.0
Nada aumenta la urgencia y las conversiones como añadir un temporizador de cuenta atrás.
Usado en una página de próxima aparición, puedes incentivar a la gente para que se inscriba ofreciéndoles una oferta especial sólo disponible en el período de prelanzamiento. Esto podría ser cualquier cosa, desde un descuento, contenido exclusivo, características en la aplicación, acceso a la comunidad, etc.
Lo importante es saber que mientras que los relojes de cuenta atrás son eficaces, sólo son eficaces si el reloj está en la cuenta atrás para algo.
Echa un vistazo a este ejemplo donde el reloj de cuenta atrás está contando hasta cuando los usuarios perderán el acceso a un beneficio especial en la aplicación.

Combinado con una oferta, un reloj de cuenta atrás como este puede ayudar a poner un poco de presión en sus usuarios y aumentar el número de personas que convierten en su página de destino de pre-lanzamiento.
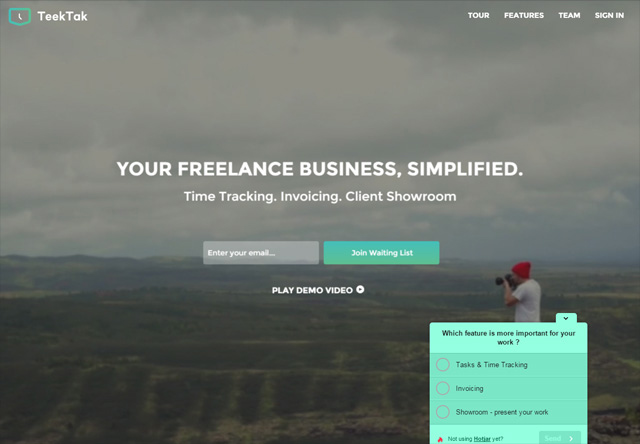
Próxima página de aterrizaje #5: TeekTak
Si está pensando en poner una página de próxima aparición, es probable que sea porque lo que sea que está ofreciendo no está terminado todavía.
Si este es el caso, prueba a utilizar una encuesta de empresas como Qualaroo y Hotjar con el fin de recopilar información sobre qué características son importantes para tus usuarios antes de que los productos sean lanzados.
A continuación, puedes llevar esta información a tu equipo de desarrollo y hacer ajustes de acuerdo a cómo responden tus usuarios.

Añadir esta sencilla casilla de encuesta puede ser un buen primer paso para generar feedback sobre lo que la gente realmente quiere, para evitar desarrollar un producto que no pegue.
Próxima página de aterrizaje #6: Range

Una página de próxima aparición es genial, pero no podrá generar clientes potenciales de forma efectiva si no saben qué esperar.
Range hace un gran trabajo respondiendo a la pregunta: ¿a qué estoy esperando? señalando claramente qué soluciones ofrece su producto. Lo hacen añadiendo una lista de viñetas en la parte inferior de la página, abordando directamente lo que Range puede hacer por sus usuarios.
Puede ser difícil armar una página cohesiva de «coming soon» sin un producto terminado, pero al menos debe saber lo que su producto está construido para lograr – compartir esto con sus clientes puede aumentar la confianza, reducir la inquietud, y ayudarle a generar clientes potenciales adicionales.
Página de Aterrizaje Próxima #7: Interacciones de Webflow

Este es un impresionante ejemplo de página Próxima. Además del impresionante diseño y la disposición, hay una tonelada de cosas geniales en esta página que puedes poner en práctica en tu propia página de aterrizaje próximamente. En primer lugar, me encanta que destaquen las características con capturas de pantalla. Obviamente, este es un producto que está casi listo para el lanzamiento; ser capaz de mostrar a los usuarios exactamente lo que pueden esperar desde el punto de vista de las características es grande para conseguir que la gente se interese.
Luego, me encanta la CTA «Pruebe Webflow gratis». Está orientado a la acción y al bajo compromiso, porque los clientes potenciales pueden probar el producto sin pagar. La sección alternativa «Sea uno de los primeros en probarlo» sirve para el mismo propósito con un mensaje ligeramente diferente, lo que ayuda a conseguir personas a las que quizá no se les haya vendido los otros CTA: poner un formulario justo en esta sección facilita la conversión de las personas.

Próxima página de aterrizaje #8: Zova

Esta próxima página de aterrizaje es genial porque cuenta una historia. Toma un problema común -la falta de tiempo para hacer ejercicio- y lo pone al desnudo frente al lector. La próxima página de aterrizaje de Zova construye este problema y descarta otras soluciones que generalmente no funcionan para los visitantes de la página.
Luego presenta una solución, haciéndola sonar tan tentadora como sea posible para mantener a los lectores interesados. Aunque esta página de aterrizaje es en realidad bastante vaga cuando se trata de describir a Zova en sí, la historia que cuenta hace que los lectores inviertan en la idea de Zova, ayudando a la aplicación a generar clientes potenciales para cuando se lance.
Próxima página de aterrizaje #9: Centro

Esta es una de las mejores páginas de aterrizaje de próxima aparición por una multitud de razones. En primer lugar, el titular es tentador: ¿quién no quiere ser el primero en conocer el último producto? El CTA es audaz, contrastado y orientado a la acción, diciendo literalmente a los potenciales clientes potenciales que estarán «en el bucle» si hacen clic.
Como siempre, me encanta el temporizador de cuenta atrás porque crea urgencia en los espectadores y hace un gran trabajo para conseguir que actúen inmediatamente por miedo a perderse la oferta. El vídeo de abajo reduce la incertidumbre al dar a los visitantes de la página una mejor idea del producto, y los testimonios de abajo ayudan a aumentar las conversiones al introducir la prueba social.
En general, este es un gran ejemplo de página de próximo lanzamiento.
Página de aterrizaje próxima #10: Artmill

Aunque esta no es la mejor página de aterrizaje próxima, hay algunas cosas que puede tomar de ella para hacer que su página próxima sea excelente. En términos de la página en sí, es mediocre – no es muy específica, lo que no ayuda a generar interés con los visitantes de la página.
Sin embargo, Artmill hace que sea muy fácil para los clientes saber más. Tienen una «barra de bienvenida» en la parte superior de la página con su número de teléfono, invitando a los clientes a hacer preguntas, y un chat automático que aparece en la parte inferior de la página en caso de que la gente tenga alguna consulta rápida. También invitan a los usuarios a suscribirse a su boletín de noticias para recibir más información, que es otra forma de generar clientes potenciales.
Próxima página de aterrizaje #11: GoBlog

Mantenga la sencillez – es una regla que hemos escuchado toda la vida, pero que se sigue muy pocas veces. Esta página es genial porque su diseño está dictado por el tamaño de la oferta. No se trata de un producto caro ni de un servicio de suscripción, sino de una sencilla plataforma de blogs. Esta página no abruma a sus visitantes, sino que opta por ceñirse a una propuesta de valor de una sola línea que hace un gran trabajo explicando lo que es el producto.
Esta página no es ninguna B.S. – te dice exactamente en qué te estás metiendo al poner tu correo electrónico, y luego te permite poner tu correo electrónico inmediatamente. Me gusta que su formulario esté directamente en la página y que sólo tenga un campo. Si simplemente estás intentando que la gente se registre en tu plataforma de blogging (presumiblemente gratuita), un formulario con múltiples campos probablemente no convierta bien. Este es un gran y simple ejemplo de página de próxima aparición.
Página de próxima aparición #12: Launchday

Lo primero que notará sobre esta página de próxima aparición es que es muy, muy, simple – toda la página se encuentra por encima del pliegue. Es difícil de notar en la captura de pantalla, pero esta página es realmente muy atractiva. El titular (y el subtítulo que lo acompaña) es claro y conciso – está dirigido a los propietarios de negocios que no quieren gastar tiempo o dinero en el diseño de un sitio web para su producto.
El botón CTA es genial también – se destaca bien en una página oscura, y es un gradiente, que es llamativo. Sin embargo, la verdadera estrella de esta página es el gran vídeo de la derecha. No es sólo un resumen del producto – es una demostración en toda regla que muestra al visitante cómo puede crear fácilmente una página desde cero para su producto.
Las imágenes valen más que mil palabras, y los vídeos de demostración valen millones: casi ningún texto puede convencer a un potencial de las ventajas de su producto tan bien como lo hace una demostración del mismo.

Próxima página de aterrizaje #13: WorkWeek

Esta próxima página de aterrizaje es creativa, pero también muy enfocada en sus objetivos. Los garabatos (¿bocetos? ¿dibujos?) de la parte superior son bonitos, pero el texto que los acompaña es lo que realmente importa. Presenta tres problemas comunes a los que pueden enfrentarse los propietarios de pequeñas empresas, lo que hace que la página sea inmediatamente identificable. A continuación, la página presenta la solución a estos problemas comunes: WorkWeek.
La siguiente sección presenta la propuesta de valor del producto, junto con varios ejemplos de empresas que pueden beneficiarse de WorkWeek. La sección final de esta próxima página de aterrizaje es bastante buena: sólo pide la dirección de correo electrónico, y también presenta un desplegable de «Industria» para que WorkWeek pueda obtener más información sobre la intención de sus usuarios.
Una cosa que añadiría a esta página es un CTA en la parte superior bajo el logotipo gigante de «WorkWeek» que lleva a los usuarios hacia el formulario – esta página podría perder conversiones porque el formulario se encuentra debajo del pliegue.
Próxima página de aterrizaje #14: Skate City

Esta próxima página de aterrizaje fue construida para promover Skate City, un próximo juego para dispositivos móviles. Lo primero que notarás es un video casi a pantalla completa que puebla toda la sección de arriba del pliegue. Es sencillo y atractivo, y cuenta lo suficiente como para que el espectador quiera desplazarse hacia abajo.
La sección inferior de la página presenta dos luces que se animan brevemente, iluminando el CTA para inscribirse en las notificaciones de lanzamiento. Esta sutil señal direccional, combinada con la animación, atrae la atención de los espectadores directamente hacia el principal objetivo de conversión en este ejemplo de página de próximo lanzamiento. Por último, los botones sociales en la parte inferior ayudan a dirigir el tráfico interesado a otras plataformas para las actualizaciones.
Próxima página de aterrizaje #15: Webconf.asia

Desde el principio, esta próxima página de aterrizaje capta la atención de los visitantes con su emocionante diseño y sus colores brillantes y llamativos. Me gusta que la primera parte del texto (además de la fecha de la conferencia) sea una serie de preguntas destinadas a atraer al espectador: ¿quién no quiere estar a la vanguardia de las nuevas tecnologías? Debido a que la conferencia aún no se ha concretado, la página es bastante vaga; sin embargo, hace un gran trabajo explicando de qué se trata y quién puede beneficiarse de ella.
El objetivo de conversión de este ejemplo de página de próxima aparición es simple: inscribir a la gente en su boletín de noticias. Debido a que su objetivo es tener una lista de correos electrónicos para comercializar una vez que han desarrollado la conferencia más, tiene sentido simplemente pedir las direcciones de correo electrónico de los visitantes. Me hubiera gustado un CTA orientado a la acción, como «¡déjame al día!», pero en realidad, soy quisquilloso. Enlazar con las plataformas sociales es también una manera impresionante de mantener a los potenciales invitados a la conferencia comprometidos antes del evento.
Página de aterrizaje próxima #16: Galería

Esta captura de pantalla realmente no hace justicia a esta página de aterrizaje próxima. A medida que se desplaza, los iconos de cada sección se mezclan entre sí para crear una experiencia visual que pretende describir lo que Gallery puede hacer como producto; casi no se nota que estos actúan realmente como marcadores de pantalla mientras el producto se está construyendo. El texto es nítido y claro, y describe simplemente lo que un usuario de Gallery puede conseguir con la aplicación.
Hay una sutil señal de dirección (un pequeño botón amarillo con una flecha) que flota en la parte inferior derecha de la ventana, guiando a los usuarios a la siguiente sección de la página. Los únicos CTA de la página están en la parte superior e inferior; no me habría importado que hubiera un CTA en cada sección, sobre todo teniendo en cuenta que el estilo del CTA es simplemente texto. Sin embargo, desde el punto de vista del diseño, esta página es impresionante.

Coming Soon Landing Page #17: Propuestas

Esta es una de mis páginas de aterrizaje favoritas. El nombre del producto (Propuestas) es sencillo y se sitúa justo en el titular, que describe claramente lo que hace y el beneficio que ofrece. El subtítulo sugiere exclusividad, lo que puede ayudar a aumentar el interés y a impulsar las conversiones. Me gusta que el objetivo de la conversión (el formulario) se destaque claramente en esta página a través de su tamaño y de la gigantesca sombra que hay debajo. Esto sirve para elevar el formulario fuera de la página y dejar claro a los espectadores lo que tienen que hacer en esta página.
La parte inferior ofrece una vista previa de lo que podría ser un producto terminado; también me gusta la descarada referencia a Juego de Tronos. Desde el punto de vista de la UX, es un poco frustrante no poder desplazarse hacia abajo y ver más, pero eso podría hacer que los visitantes se interesen más, aumentando las conversiones. En cualquier caso, este es un ejemplo de página de próxima publicación diseñada por expertos.
Página de próxima publicación #18: Evrybo

Esta es una página que hace un trabajo impresionante demostrando el próximo producto (un software de prototipado colaborativo) para sus visitantes. Tener un formulario en la parte superior de la página (por encima del pliegue) es genial, porque maximiza las conversiones de las personas que podrían no querer desplazarse más allá o leer más. El botón «más información» tiene una animación de ratón que rebota encima, lo que atrae a los visitantes a desplazarse hacia abajo y aprender más sobre el producto.
La sección «Prototipo sin codificación» es increíblemente eficaz porque permite a los visitantes de la página ver cómo podría funcionar la aplicación una vez lanzada. Más que un vídeo, es una demostración en vivo que permite a los usuarios potenciales probar una parte del producto, lo cual es una forma emocionante de conseguir conversiones. Por último, la sección inferior de la página incluye otro formulario – esto da a las personas que no estaban seguras de convertir en la parte superior de la página otra oportunidad de entrar en la acción.
Próxima página de aterrizaje #19: FreeWrite

Hay mucho que cubrir en esta próxima página de aterrizaje, ¡así que abróchense el cinturón! En primer lugar, me gusta el titular – es una clara declaración de valor sobre el producto. El CTA rojo en la parte superior derecha de la página también llama la atención. La imagen de la derecha es interactiva: al hacer clic en el signo + aparecen pequeños cuadros de texto que explican las distintas características de FreeWrite.
Además de las bonitas animaciones al desplazarse por cada sección, me gusta que el diseñador no haya tenido miedo de añadir varios CTA a la página (incluso un sutil CTA «Comprar» lateral en una de las secciones). FreeWrite destaca sus integraciones en una sección, lo que proporciona credibilidad y también reduce la incertidumbre a través de logotipos familiares. La sección inferior presenta una cita de una fuente reputada (el Wall Street Journal), especificaciones y un CTA de «Pedir ahora», todo lo cual seguramente aumentará las tasas de conversión.
Página de aterrizaje próxima #20: Type Nugget

Este es un ejemplo de página próxima crujiente, crujiente. Type Nugget es una herramienta que ayuda a los diseñadores a generar tipografía para la web – es un producto con una base de clientes muy específica, y se puede ver en el diseño de esta página que entienden eso. El titular es de alta intención, explicando exactamente lo que los usuarios pueden hacer con la herramienta; es seguido por una señal direccional con un texto bonito («Oh hot damn, tell me more»).
Me gusta que se destaquen las características por encima de los beneficios aquí – los diseñadores no necesitan realmente ser convencidos de los beneficios de un tipo hermoso, sólo quieren saber cómo pueden lograrlo. La página repasa las características que hacen de Type Nugget una herramienta impresionante para la tipografía web – pero no me hubiera importado que añadieran un botón CTA debajo de cada característica.
Por último, la página termina con dos CTAs: una invitación a una encuesta y un registro de correo electrónico para «mantenerme actualizado». Me gusta tener páginas de encuestas en las páginas de aterrizaje próximas; muestran que mientras el producto está en desarrollo, que la empresa está escuchando y dispuesta a tomar en la retroalimentación para hacer el lanzamiento lo más exitoso posible.
Página de aterrizaje próxima #21: Resumen

Esta página es genial para un producto que está bastante lejos de su lanzamiento. Aunque probablemente no hay mucho que decir sobre la herramienta en sí, el copy de la página destaca cuáles son los objetivos de Abstract. También invita a los visitantes a seguir a la empresa en Twitter y a inscribirse en la lista de correo. El formulario está en la parte superior de la página, lo que maximiza las conversiones.
Me gusta que hayan decidido destacar al equipo que está detrás de Abstract en su página de próxima aparición. Aunque no tengo datos concretos sobre esto, añadir fotos (y perfiles sociales) de las personas que están trabajando en el producto ayuda a reducir la incertidumbre del usuario y a aumentar la credibilidad. Si aún no tienes mucho que mostrar en términos de producto, ¿por qué no destacar a las personas que lo están construyendo?

Próxima página de aterrizaje #22: Poppins
Poppins es como Uber, pero para… ¿niñeras? La sección sobre el pliegue es genial. Presenta un teléfono con Poppins en la pantalla, lo que establece inmediatamente cuál es el producto, junto con el claro titular. Me gusta que el formulario esté en la parte superior de la página y que haya varios CTA para los dos mercados objetivo diferentes (padres y niñeras). La sutil señal direccional de fondo lleva a una clara descripción de la aplicación.
La página construye una prueba social mostrando cuántas niñeras están registradas en la ciudad de lanzamiento de Poppins, y destaca las características que son atractivas tanto para los padres como para las niñeras. El formulario aparece de nuevo en la parte inferior de la página, para atraer a las personas que han sido convencidas a través del resto de la página.
Próxima página de aterrizaje #23: AdTerminal

Esta página de aterrizaje es para AdTerminal, que es una plataforma de panel de control basada en datos para empresas que utilizan anuncios para comercializar sus productos. Me gusta la sencilla sección de la parte superior de la página, que presenta una captura de pantalla de la plataforma y un sencillo formulario de un solo campo con una CTA orientada a la acción. La siguiente sección presenta los logotipos de la integración de AdTerminal, aumentando la credibilidad debido a la reputación de empresas destacadas como Amazon y eBay.
Más abajo, esta página de aterrizaje de próxima aparición ofrece una vista previa de cómo podrían ser los datos de la plataforma, lo que ayuda a los usuarios potenciales a hacerse una idea de la propia aplicación. La página continúa con un montón de otros logotipos de las plataformas publicitarias compatibles (y son muchas), lo que sigue aumentando la credibilidad.
Próxima página de aterrizaje #24: Spoil

Spoil es una aplicación rápida para hacer regalos con un solo clic. Esta página es interesante porque su objetivo de conversión es que los visitantes pidan por adelantado un regalo de Spoil, incluso antes del lanzamiento, lo que puede ser algo difícil de conseguir para los clientes. La sección superior de la página utiliza la prueba social («25 pedidos anticipados hasta ahora»), crea urgencia («Quedan 14 días para reclamar») y menciona el precio, que a menudo desempeña un papel importante en la toma de decisiones. Me gusta que el botón CTA sea enorme y brillante; esto ayuda a atraer de forma natural la atención de los espectadores de la página.
Me gusta que esta página sea un gigantesco y agradable cómo leer. Cuando se trata de gastar dinero, la gente quiere saber exactamente qué va a pasar con él. Mostrar a los clientes potenciales cómo es exactamente el proceso de Spoil contribuye en gran medida a reducir la incertidumbre. Los separadores de esta página de aterrizaje de próxima aparición son gigantescos CTA de ancho completo que desplazan al visitante a un formulario en la parte inferior de la página que simplemente pide su correo electrónico. Elegante!

Próxima página de aterrizaje #25: Visionare

Visionare es una aplicación para alcanzar objetivos que te conecta con personas que ya han hecho las cosas que tú quieres hacer. Esta página de aterrizaje de próxima aparición es hermosa: está animada con buen gusto y tiene un diseño magnífico. Sin embargo, más allá de eso, la página presenta un titular sencillo y acorde con la marca («Be Visionare»), y una fuerte señal de dirección en la parte inferior de la zona de sobrepliegue. Esto lleva a un menú desplegable que pregunta a los usuarios qué es lo que quieren conseguir, con un texto a juego. Si puedes manejarlo, cambiar el texto dinámicamente con la intención del usuario puede aumentar drásticamente las tasas de conversión.
La sección «Look Inside» alivia la incertidumbre del espectador mostrando a los usuarios potenciales cómo es la aplicación por dentro, y la siguiente sección de características con viñetas dice a los visitantes exactamente lo que pueden esperar de la aplicación.
Por último, el formulario de la parte inferior de la página no pide el correo electrónico inmediatamente – en su lugar, le pide que introduzca su sueño, y luego da la vuelta para revelar un campo de correo electrónico oculto. Es una forma inteligente de captar información de los clientes potenciales, ya que les pide algo relacionado con el producto antes de pedirles su correo electrónico. Una vez que el visitante ha introducido alguna información, es más probable que complete el formulario porque siente que ha invertido tiempo en él. Esta es una gran manera de aumentar las tasas de conversión en su propia página de aterrizaje próxima.
Eso es todo
Ahí lo tiene, 25 estrategias inteligentes de páginas de aterrizaje próximas que puede emplear en su próxima página de pre-lanzamiento hoy mismo.
¡Feliz lanzamiento!
Lectura relacionada
Las aplicaciones de concursos en Facebook de Wishpond facilitan la creación de sorteos, concursos de fotos, concursos de hashtags de Instagram & más.
