Stai lavorando al lancio di un prodotto? Hai un sito web o un’app che sta per arrivare?
Se è così, probabilmente non sei estraneo alle pagine “coming soon”. Le pagine “coming soon” possono aiutare a costruire l’entusiasmo intorno al vostro marchio prima del lancio. Possono aiutare a mantenere il marchio del vostro dominio e allo stesso tempo aiutare a generare una lista mirata di early adopters interessati al vostro prodotto.
Ma proprio come ogni landing page, le pagine di pre-lancio (o coming soon) devono essere ottimizzate per la conversione al fine di avere i migliori risultati.
Questo include cose come:
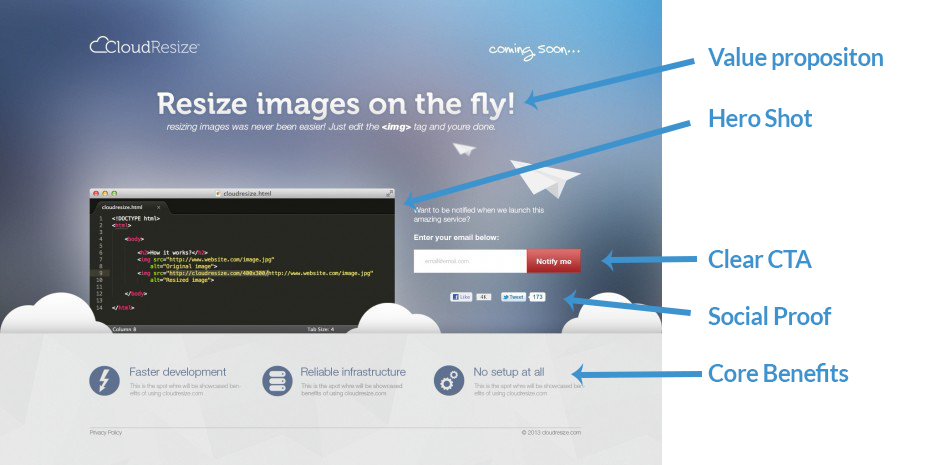
- Una chiara proposta di valore
- Un elenco puntato o una frase molto concisa dei benefici principali del tuo prodotto
- Una singola call to action (CTA)
- Prova sociale
- Hero shot (o foto del prodotto in uso)
Ecco un esempio di una pagina benottimizzata da CloudResize che ha tutti questi elementi.

Ma una volta che hai fatto la tua ottimizzazione standard del tasso di conversione per la tua pagina coming soon, potresti chiederti “Ok, come posso ottenere ancora di più dalla mia pagina coming soon?”
Questo è l’argomento di questo articolo. Abbiamo compilato 25 esempi di pagine coming soon intelligenti che ti aiuteranno ad aumentare il numero di conversioni prima del lancio, e ad ottenere migliori informazioni su ciò che i tuoi clienti vogliono.
E la bellezza delle tattiche descritte in questo articolo è che una volta che hai una pagina coming soon ben ottimizzata e funzionante, ci vuole poco o nessun tempo per implementarla.

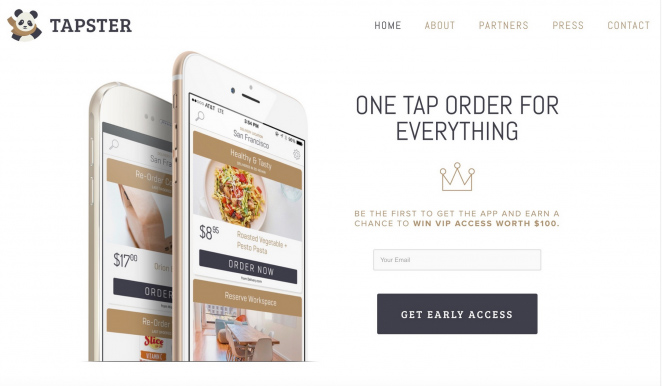
Coming Soon Landing Page #1: Tapster
Con le nostre radici nelle promozioni sociali, Wishpond non è estraneo al valore che lotterie e concorsi possono portare da una prospettiva di conversione e coinvolgimento degli utenti.
Ma un trucco poco conosciuto è quello di combinare una lotteria con una pagina coming soon.
Guarda questo esempio di Tapster. Sulla loro pagina coming soon combinano il fascino o l’accesso anticipato alla loro app con la possibilità di vincere un premio del valore di 100 dollari:

Utilizzare una pagina coming soon con una lotteria è un ottimo modo per aumentare l’incentivo complessivo della tua pagina di pre-lancio e può aiutare ad aumentare il numero di partecipanti e utenti che convertiranno sulla tua landing page.
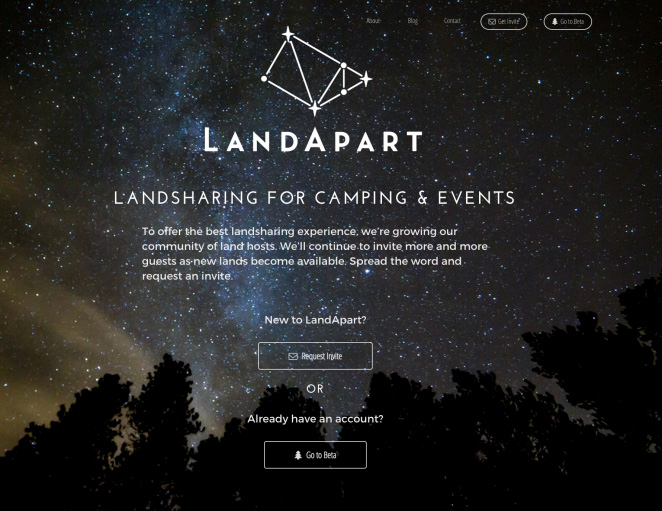
Coming Soon Landing Page #2: LandApart
Come esseri umani, siamo naturalmente attratti da cose che sono esclusive e scarse. Ecco perché i prodotti realizzati in numero limitato hanno maggiori probabilità di essere venduti. È lo stesso motivo per cui le offerte a tempo limitato funzionano così bene.
Un altro modo di creare scarsità è quello di inquadrare la CTA della tua pagina coming soon come “Richiedi un invito” piuttosto che semplicemente “Partecipa”.

Reframmentare la vostra pagina in arrivo con questo tipo di esclusività incorporata è una buona tattica per aumentare il valore percepito del vostro prodotto prima del suo lancio.
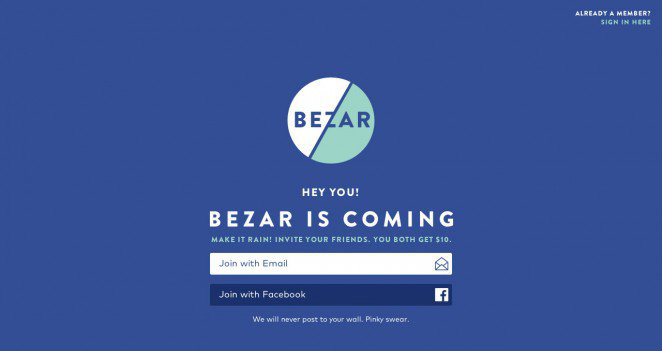
Coming Soon Landing Page #3: Bezar
Le promozioni referenziali hanno naturalmente un elemento di viralità incorporato. Questo perché quando gli utenti vengono premiati per la condivisione, e quelli con cui condividono vengono premiati per la condivisione – il numero di persone che puoi raggiungere si espande esponenzialmente.
Prova ad aggiungere un elemento di referral ad una pagina coming soon per amplificare il numero di persone che puoi raggiungere.
Guarda questo esempio di Bezar dove hanno offerto un credito di 10 dollari a qualsiasi utente (e ai loro amici) quando hanno segnalato qualcun altro nella loro rete.

Utilizzare questa strategia è un ottimo modo per creare entusiasmo intorno al tuo brand usando una pagina coming soon virale.

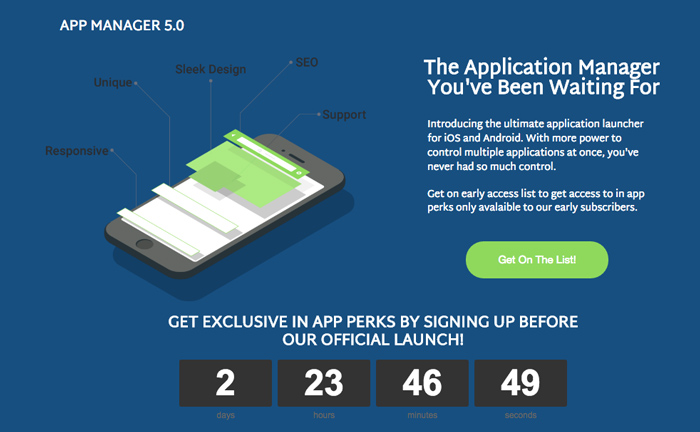
Coming Soon Landing Page #4: App Manager 5.0
Niente aumenta l’urgenza e le conversioni come l’aggiunta di un timer per il conto alla rovescia.
Utilizzato in una pagina coming soon, è possibile incentivare le persone ad iscriversi offrendo loro un’offerta speciale disponibile solo nel periodo di pre-lancio. Questo potrebbe essere qualsiasi cosa, da uno sconto, contenuti esclusivi, funzioni in app, accesso alla comunità, ecc.
La cosa importante da sapere è che mentre i timer per il conto alla rovescia sono efficaci, sono efficaci solo se l’orologio sta facendo il conto alla rovescia per qualcosa.
Guardate questo esempio in cui il timer per il conto alla rovescia sta facendo il conto alla rovescia per quando gli utenti perderanno l’accesso a un vantaggio speciale in app.

Combinato con un’offerta, un conto alla rovescia come questo può aiutare a mettere un po’ di pressione sui tuoi utenti e aumentare il numero di persone che convertono sulla tua landing page pre-lancio.
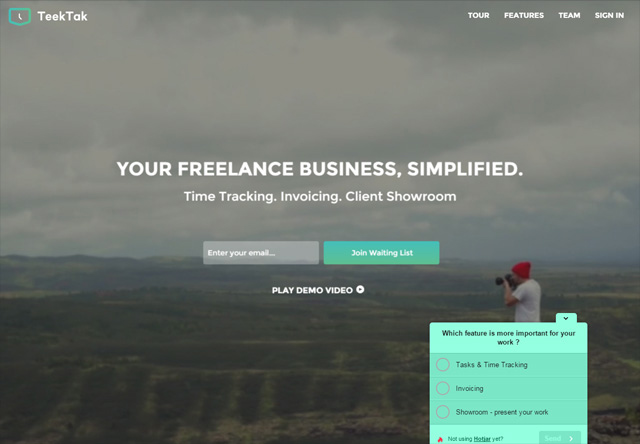
Coming Soon Landing Page #5: TeekTak
Se stai anche solo pensando di mettere una pagina coming soon, è probabile che sia perché qualsiasi cosa tu stia offrendo non è ancora finita.
Se questo è il caso, provate ad usare un sondaggio da aziende come Qualaroo e Hotjar al fine di raccogliere informazioni su quali caratteristiche sono importanti per i vostri utenti prima che i prodotti vengano rilasciati.
Potrete poi riportare queste informazioni al vostro team di sviluppo e fare aggiustamenti in base a come i vostri utenti rispondono.

L’aggiunta di questa semplice casella di sondaggio può essere un buon primo passo per generare un feedback su ciò che la gente vuole veramente, al fine di evitare di sviluppare un prodotto che non si attacca.
Coming Soon Landing Page #6: Range

Una pagina coming soon è ottima, ma non sarai in grado di generare lead in modo efficace se i tuoi potenziali clienti non sanno cosa aspettarsi.
Range fa un ottimo lavoro rispondendo alla domanda: cosa sto aspettando? indicando chiaramente quali soluzioni fornisce il loro prodotto. Lo fanno aggiungendo un elenco puntato in fondo alla pagina, indirizzando direttamente ciò che Range può fare per i suoi utenti.
Può essere difficile mettere insieme una pagina coming soon coesa senza un prodotto finito, ma dovresti almeno sapere cosa il tuo prodotto è costruito per ottenere – condividere questo con i tuoi clienti può aumentare la fiducia, ridurre il disagio e aiutarti a generare ulteriori lead.
Coming Soon Landing Page #7: Webflow Interactions

Questo è un fantastico esempio di pagina coming soon. Oltre al design e al layout mozzafiato, ci sono un sacco di cose grandiose in questa pagina che puoi usare nella tua landing page coming soon. In primo luogo, mi piace che mettano in evidenza le caratteristiche con gli screenshot. Ovviamente, questo è un prodotto che è quasi pronto per il lancio; essere in grado di mostrare agli utenti esattamente ciò che possono aspettarsi da un punto di vista delle caratteristiche è ottimo per ottenere l’interesse delle persone.
In seguito, mi piace la CTA “Prova Webflow gratuitamente”. È orientata all’azione e a basso impegno, perché i potenziali clienti possono provare il prodotto senza pagare. La sezione alternativa “Be one of the first to try it” serve lo stesso scopo con una messaggistica leggermente diversa, che aiuta a ottenere persone che potrebbero non essere state vendute sulle altre CTA – mettere un modulo proprio in questa sezione rende facile per le persone convertire.

Coming Soon Landing Page #8: Zova

Questa coming soon landing page è ottima perché racconta una storia. Prende un problema comune – la mancanza di tempo per esercitare – e lo mette a nudo davanti al lettore. La coming soon landing page di Zova costruisce questo problema e scarta altre soluzioni che di solito non funzionano per i visitatori della pagina.
Poi presenta una soluzione, facendola sembrare il più allettante possibile per mantenere i lettori interessati. Anche se questa landing page è in realtà piuttosto vaga quando si tratta di descrivere Zova stesso, la storia che racconta fa investire i lettori nell’idea di Zova, aiutando l’app a generare lead per quando verrà lanciata.
Coming Soon Landing Page #9: Center

Questa è una delle migliori coming soon landing pages per una moltitudine di motivi. In primo luogo, l’headline è allettante – chi non vuole essere il primo a conoscere l’ultimo prodotto? La CTA è audace, contrastante e orientata all’azione, dicendo letteralmente ai potenziali lead che saranno “nel giro” se cliccano.
Come sempre, amo il timer del conto alla rovescia perché crea urgenza negli spettatori e fa un ottimo lavoro nel farli agire immediatamente per paura di perdere l’offerta. Il video in basso riduce l’incertezza dando ai visitatori della pagina una migliore idea del prodotto, e le testimonianze in basso aiutano ad aumentare le conversioni introducendo la prova sociale.
In generale, questo è un grande esempio di pagina coming soon.
Coming Soon Landing Page #10: Artmill

Anche se questa non è la migliore coming soon landing page, ci sono alcune cose che puoi prendere da essa per rendere grande la tua coming soon page. In termini di pagina in sé, è mediocre – non è molto specifica, il che non aiuta a generare interesse con i visitatori della pagina.
Tuttavia, Artmill rende molto facile per i clienti saperne di più. Hanno una “barra di benvenuto” nella parte superiore della pagina con il loro numero di telefono, che invita i clienti a fare domande, e una chat automatica che appare nella parte inferiore della pagina nel caso in cui le persone abbiano delle domande veloci. Invitano anche gli utenti a iscriversi alla loro newsletter per ricevere maggiori informazioni, che è un altro modo per generare lead.
Coming Soon Landing Page #11: GoBlog

Mantieni la semplicità – è una regola che abbiamo sentito per tutta la vita, ma è seguita solo raramente. Questa pagina è grande perché il suo design è dettato dalla dimensione dell’offerta. Non è un prodotto costoso o un servizio di abbonamento – è una semplice piattaforma di blogging. Questa pagina non sommerge i suoi visitatori, optando invece per una proposta di valore di una sola riga che fa un ottimo lavoro spiegando cos’è il prodotto.
Questa pagina non è una stronzata – ti dice esattamente a cosa stai andando incontro inserendo la tua email, e poi ti permette di inserire la tua email immediatamente. Mi piace che il loro modulo sia direttamente sulla pagina e che abbia solo un campo. Se stai semplicemente cercando di far iscrivere le persone alla tua piattaforma di blogging (presumibilmente gratuita), un modulo con più campi probabilmente non convertirà bene. Questo è un ottimo e semplice esempio di pagina coming soon.
Coming Soon Landing Page #12: Launchday

La prima cosa che noterai di questa coming soon landing page è che è davvero, davvero, semplice – l’intera pagina si trova sopra la piega. È difficile dirlo dallo screenshot, ma questa pagina è davvero molto coinvolgente. Il titolo (e il sottotitolo di accompagnamento) è chiaro e conciso – si rivolge ai proprietari di aziende che non vogliono spendere tempo o denaro per progettare un sito web per il loro prodotto.
Anche il pulsante CTA è grande – si distingue bene su una pagina scura, ed è un gradiente, che è accattivante. La vera star di questa pagina, tuttavia, è il grande video sulla destra. Non è solo una panoramica del prodotto – è una vera e propria demo che mostra al visitatore come possono facilmente creare una pagina da zero per il loro prodotto.
Le immagini valgono più di mille parole, e i video dimostrativi valgono milioni – quasi nessuna quantità di copia può convincere un potenziale dei benefici del tuo prodotto così come può fare una dimostrazione del prodotto.

Coming Soon Landing Page #13: WorkWeek

Questa coming soon landing page è creativa, ma anche molto mirata nei suoi obiettivi. Gli scarabocchi (schizzi? disegni?) in alto sono carini, ma la copia che li accompagna è ciò che conta davvero. Presenta tre problemi comuni che i proprietari di piccole imprese potrebbero affrontare, il che rende immediatamente la pagina relazionabile. La pagina presenta poi la soluzione a questi problemi comuni: WorkWeek.
La sezione successiva presenta la proposta di valore del prodotto, insieme a diversi esempi di aziende che potrebbero essere in grado di beneficiare di WorkWeek. La sezione finale di questa coming soon landing page è abbastanza buona – chiede solo l’indirizzo email, e presenta anche un dropdown “Industria” in modo che WorkWeek possa ottenere più informazioni sull’intento dei suoi utenti.
Una cosa che aggiungerei a questa pagina è una CTA in alto sotto il logo gigante “WorkWeek” che porta gli utenti al modulo – questa pagina potrebbe perdere conversioni perché il modulo si trova sotto la piega.
Coming Soon Landing Page #14: Skate City

Questa coming soon landing page è stata costruita per promuovere Skate City, un gioco in arrivo per dispositivi mobili. La prima cosa che noterete è un video quasi a tutto schermo che popola l’intera sezione above-the-fold. È semplice e accattivante, e racconta quel tanto che basta per invogliare lo spettatore a scorrere verso il basso.
La sezione inferiore della pagina presenta due luci che si animano brevemente, illuminando il CTA per iscriversi alle notifiche di lancio. Questo sottile spunto direzionale, combinato con l’animazione, attira l’attenzione degli spettatori direttamente sull’obiettivo principale di conversione in questo esempio di pagina coming soon. Infine, i pulsanti sociali in basso aiutano a dirigere il traffico interessato verso altre piattaforme per gli aggiornamenti.
Coming Soon Landing Page #15: Webconf.asia

Da subito, questa coming soon landing page cattura l’attenzione dei visitatori con il suo layout emozionante e i colori brillanti e decisi. Mi piace che il primo pezzo di testo (oltre alla data della conferenza) sia una serie di domande destinate a coinvolgere lo spettatore – chi non vuole stare al passo con le nuove tecnologie? Poiché la conferenza non è ancora del tutto definita, la pagina è piuttosto vaga; tuttavia, fa ancora un ottimo lavoro spiegando di cosa si tratta e chi può beneficiarne.
L’obiettivo di conversione di questo esempio di pagina coming soon è semplice – iscrivere le persone alla loro newsletter. Poiché il loro obiettivo è quello di avere una lista di email per il marketing una volta che hanno sviluppato ulteriormente la conferenza, ha senso chiedere solo gli indirizzi email dei visitatori. Mi sarebbe piaciuto un CTA orientato all’azione come “Dammi gli aggiornamenti!”, ma davvero, sono pignolo. Il collegamento alle piattaforme sociali è anche un modo fantastico per mantenere i potenziali ospiti della conferenza impegnati prima dell’evento.
Coming Soon Landing Page #16: Gallery

Questo screenshot non rende davvero giustizia a questa coming soon landing page. Mentre si scorre, le icone in ogni sezione si fondono l’una con l’altra per creare un’esperienza visiva che mira a descrivere ciò che Gallery può fare come prodotto – quasi non si può dire che queste fungono davvero da segnaposto per lo screenshot mentre il prodotto è in costruzione. Il copy è nitido e chiaro, descrivendo semplicemente ciò che un utente di Gallery può ottenere con l’app.
C’è un sottile segnale direzionale (un piccolo pulsante giallo con una freccia) che galleggia in basso a destra della finestra, guidando gli utenti alla sezione successiva della pagina. Le uniche CTA sulla pagina sono in alto e in basso – non mi sarebbe dispiaciuto avere una CTA in ogni sezione, specialmente considerando che lo stile CTA è semplicemente testo. Dal punto di vista del design, comunque, questa pagina è fantastica.

Coming Soon Landing Page #17: Proposals

Questa è una delle mie coming soon landing pages preferite. Il nome del prodotto (Proposals) è semplice e si trova proprio nella headline, che descrive chiaramente cosa fa e il beneficio che offre. La subheadline suggerisce l’esclusività, che può aiutare ad aumentare l’interesse e guidare le conversioni. Mi piace che l’obiettivo di conversione (il modulo) sia chiaramente enfatizzato in questa pagina attraverso le sue dimensioni e l’ombra gigante sotto di esso. Questo serve a sollevare davvero il modulo dalla pagina e a rendere chiaro agli spettatori cosa devono fare su questa pagina.
La parte inferiore mostra in anteprima come potrebbe essere un prodotto finito – mi piace anche l’impertinente riferimento a Game of Thrones. Da una prospettiva UX, è un po’ frustrante non essere in grado di scorrere verso il basso e vedere di più – ma questo potrebbe effettivamente rendere i visitatori più interessati, aumentando ulteriormente le conversioni. In ogni caso, questo è un esempio di pagina coming soon progettata da esperti.
Coming Soon Landing Page #18: Evrybo

Questa è una pagina che fa un ottimo lavoro nel dimostrare il prodotto in arrivo (un software di prototipazione collaborativa) ai suoi visitatori. Avere un modulo nella parte superiore della pagina (above the fold) è ottimo, perché massimizza le conversioni da persone che potrebbero non voler scorrere ulteriormente o leggere di più. Il pulsante “learn more” ha un’animazione del mouse che rimbalza sopra di esso, che invoglia gli spettatori a scorrere verso il basso e saperne di più sul prodotto.
La sezione “Prototipo senza codifica” è incredibilmente efficace perché permette ai visitatori della pagina di vedere come l’applicazione potrebbe funzionare una volta lanciata. Più che un video, è una demo dal vivo che permette ai potenziali utenti di provare una parte del prodotto, un modo eccitante per ottenere conversioni. Infine, la sezione inferiore della pagina include un altro modulo – questo dà alle persone che non erano sicure di convertire nella parte superiore della pagina un’altra possibilità di entrare in azione.
Coming Soon Landing Page #19: FreeWrite

C’è molto da coprire in questa pagina in arrivo, quindi allacciate le cinture! Per prima cosa, mi piace l’headline – è una chiara dichiarazione di valore sul prodotto. Anche il CTA rosso in grassetto in alto a destra della pagina attira l’attenzione. L’immagine sulla destra è interattiva – cliccando i +s si aprono piccole caselle di testo che spiegano le varie caratteristiche di FreeWrite.
Oltre alle belle animazioni mentre si scorre in ogni sezione, mi piace che il designer non ha avuto paura di aggiungere più CTA alla pagina (anche una sottile CTA laterale “Acquista” in una delle sezioni). FreeWrite mette in evidenza le loro integrazioni in una sezione, che fornisce credibilità e riduce anche l’incertezza attraverso loghi familiari. La sezione inferiore presenta una citazione da una fonte rispettabile (il Wall Street Journal), le specifiche, e una CTA “Order Now”, tutte cose che sicuramente aumentano i tassi di conversione.
Coming Soon Landing Page #20: Type Nugget

Questo è un esempio di pagina coming soon croccante. Type Nugget è uno strumento che aiuta i designer a generare tipografia per il web – è un prodotto con una base di clienti molto specifica, e si può vedere nel design di questa pagina che lo capiscono. L’headline è ad alto contenuto, spiegando esattamente ciò che gli utenti possono fare con lo strumento; è seguita da un suggerimento direzionale con qualche copia carina (“Oh hot damn, tell me more”).
Mi piace che qui si mettano in evidenza le caratteristiche piuttosto che i benefici – i designer non hanno davvero bisogno di essere convinti dei benefici di un bel carattere, vogliono solo sapere come possono ottenerlo. La pagina va oltre le caratteristiche che rendono Type Nugget uno strumento impressionante per la tipografia web – ma non mi sarebbe dispiaciuto se avessero aggiunto un pulsante CTA sotto ogni caratteristica.
Finalmente, la pagina termina con due CTA: un invito al sondaggio e un’iscrizione all’email “tienimi aggiornato”. Mi piace avere pagine di sondaggio sulle landing page coming soon; mostrano che, finché il prodotto è in sviluppo, l’azienda sta ascoltando e vuole accogliere i feedback per rendere il lancio il più riuscito possibile.
Coming Soon Landing Page #21: Abstract

Questa pagina è ottima per un prodotto che è abbastanza lontano dal lancio. Anche se probabilmente non c’è molto da dire sullo strumento in sé, la copia della pagina evidenzia quali sono gli obiettivi di Abstract. Invita anche i visitatori a seguire l’azienda su Twitter e ad iscriversi alla mailing list. Il modulo è in alto sulla pagina, il che massimizza le conversioni.
Mi piace che abbiano scelto di evidenziare il team dietro Abstract sulla loro pagina coming soon. Anche se non ho dati specifici su questo, aggiungere foto (e profili sociali) delle persone che stanno lavorando al prodotto aiuta a ridurre l’incertezza dell’utente e ad aumentare la credibilità. Se non hai ancora molto da mostrare in termini di prodotto, perché non evidenziare le persone che lo stanno costruendo?

Coming Soon Landing Page #22: Poppins
Poppins è come Uber, ma per… babysitter? La sezione sopra la piega è grande. Presenta un telefono con Poppins sullo schermo, che stabilisce immediatamente qual è il prodotto, insieme alla chiara headline. Mi piace che il modulo sia proprio in cima alla pagina, e che ci siano più CTA per i due diversi mercati target (genitori e babysitter). Il sottile spunto direzionale sullo sfondo porta a una chiara descrizione dell’app.
La pagina costruisce una prova sociale mostrando quante babysitter sono registrate nella città di lancio di Poppins, ed evidenzia le caratteristiche che sono interessanti sia per i genitori che per le babysitter. Il modulo appare di nuovo in fondo alla pagina, per attirare le persone che sono state convinte dal resto della pagina.
Coming Soon Landing Page #23: AdTerminal

Questa landing page è per AdTerminal, che è una piattaforma dashboard data-driven per le aziende che usano gli annunci per commercializzare i loro prodotti. Mi piace la semplice sezione above-the-fold, con uno screenshot della piattaforma e un semplice modulo a un campo che ha una CTA orientata all’azione. La sezione successiva presenta i loghi dell’integrazione di AdTerminal, aumentando la credibilità grazie alla reputazione di aziende presenti come Amazon ed eBay.
Più in basso, questa landing page coming soon dà un’anteprima di come potrebbero essere i dati sulla piattaforma, che aiuta i potenziali utenti a farsi un’idea dell’app stessa. La pagina continua con una sfilza di altri loghi di piattaforme pubblicitarie supportate (e sono molte), il che continua ad aumentare la credibilità.
Coming Soon Landing Page #24: Spoil

Spoil è una veloce app per fare regali con un solo clic. Questa pagina è interessante perché il loro obiettivo di conversione è che i visitatori pre-ordinino un regalo Spoil, anche prima del lancio, che può essere una cosa difficile da far fare ai clienti. La sezione superiore della pagina usa la prova sociale (“25 pre-ordinati finora”), crea urgenza (“14 giorni rimasti per reclamare”), e menziona il prezzo, che spesso gioca un ruolo importante nel processo decisionale. Mi piace che il pulsante CTA sia enorme e luminoso; questo aiuta ad attirare naturalmente l’attenzione degli spettatori della pagina.
Mi piace che questa pagina sia un gigantesco e piacevole da leggere how-to. Quando si tratta di spendere soldi, la gente vuole sapere esattamente cosa gli succederà. Mostrare ai potenziali clienti esattamente com’è il processo di Spoil riduce di molto l’incertezza. I divisori su questa landing page coming soon sono gigantesche CTA a tutta larghezza che fanno scorrere il visitatore verso un modulo in fondo alla pagina che chiede semplicemente la loro email. Elegante!

Coming Soon Landing Page #25: Visionare

Visionare è un’app per raggiungere obiettivi che ti mette in contatto con persone che hanno già fatto le cose che vuoi fare. Questa landing page coming soon è bellissima – è animata con gusto e disegnata magnificamente. Al di là di questo, tuttavia, la pagina presenta una semplice headline on-brand (“Be Visionare”), e un forte spunto direzionale nella parte inferiore dell’area above-the-fold. Questo porta a un dropdown che chiede agli utenti che cosa stanno cercando di ottenere, con un copy da abbinare. Se riesci a gestirlo, cambiare il copy dinamicamente con l’intento dell’utente può aumentare drasticamente i tassi di conversione.
La sezione “Look Inside” allevia l’incertezza dello spettatore mostrando ai potenziali utenti com’è l’app all’interno, e la successiva sezione di caratteristiche puntate dice ai visitatori esattamente cosa possono aspettarsi dall’app.
Infine, il modulo a fondo pagina non chiede immediatamente l’email – invece, ti chiede di inserire il tuo sogno, e poi si gira per rivelare un campo email nascosto. È un modo intelligente per catturare informazioni sui lead, in quanto ti chiede qualcosa relativo al prodotto prima di chiedere la tua email. Una volta che un visitatore ha già inserito alcune informazioni, è più probabile che completi il tuo modulo perché sente di averci investito del tempo. Questo è un ottimo modo per aumentare i tassi di conversione sulla tua landing page coming soon.
That’s a Wrap
Ecco qui, 25 intelligenti strategie di landing page coming soon che puoi impiegare oggi stesso sulla tua prossima pagina di pre-lancio.
Buon lancio!
Lettura Correlata
- Facile pagina di atterraggio: Qual è la differenza tra una Landing Page e una Squeeze Page?
- La guida per i principianti alla creazione di una Squeeze Page
- 5 veri e propri Hack per l’ottimizzazione del tasso di conversione che abbiamo visto funzionare
- 25 suggerimenti per ottimizzare i tassi di conversione delle Landing Page
- 25 idee creative per i concorsi su Facebook che puoi usare oggi
Wishpond’s Facebook Contest Apps rendono facile creare concorsi a premi, concorsi fotografici, concorsi con hashtag Instagram & più.
