Trabalhar no lançamento de um produto? Ter um website ou aplicação que está para breve?
Se assim for, provavelmente não será estranho às páginas “em breve”. As próximas páginas podem ajudar a criar excitação em torno da sua marca antes do seu lançamento. Podem ajudar a manter a sua marca de domínio enquanto, ao mesmo tempo, ajudam a gerar uma lista direccionada de primeiros utilizadores interessados no seu produto.
Mas tal como qualquer página de aterragem, as páginas de pré-lançamento (ou a chegar em breve) precisam de ser optimizadas para a conversão, de modo a ter os melhores resultados.
Isto inclui coisas como:
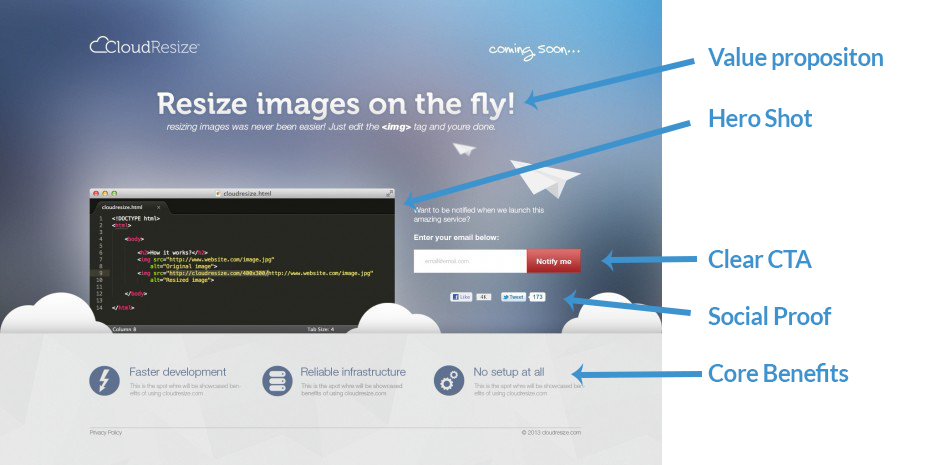
- Uma proposta de valor clara
- Uma lista de valores ou uma frase muito concisa dos principais benefícios do seu produto
- Uma única chamada à acção (CTA)
- Prova social
- Hero shot (ou fotos do produto em uso)
p>Aqui está um exemplo de um poçopágina optimizada em breve a partir de CloudResize que tem todos estes elementos.
 br>>>>p>>p> Mas depois de ter feito a optimização da sua taxa de conversão padrão para a sua próxima página em breve, poderá ficar a pensar “OK, então como posso tirar ainda mais da minha próxima página em breve?”
br>>>>p>>p> Mas depois de ter feito a optimização da sua taxa de conversão padrão para a sua próxima página em breve, poderá ficar a pensar “OK, então como posso tirar ainda mais da minha próxima página em breve?”
É nisso que este artigo se vai meter. Compilámos 25 exemplos inteligentes de páginas em breve para ajudar a aumentar o seu número de conversões pré-lançamento, e obter melhores percepções sobre o que os seus clientes querem.
E a beleza das tácticas delineadas neste artigo é que uma vez que tenha uma página em breve bem optimizada e a funcionar, elas levam pouco ou nenhum tempo a implementar.

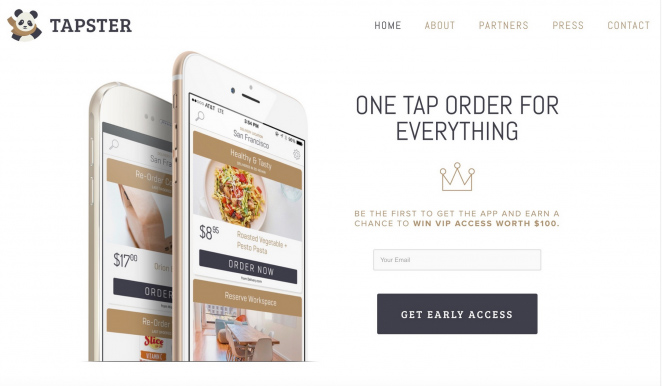
Aterragem em breve Página #1: Tapster
Com as nossas raízes em promoções sociais, Wishpond não é estranho ao valor que os sorteios e concursos podem trazer de uma perspectiva de conversão e envolvimento do utilizador.
Mas um truque pouco conhecido é combinar um sorteio com uma página em breve.
Dê uma vista de olhos a este exemplo de Tapster. Na sua próxima página em breve combinam o fascínio ou acesso antecipado à sua aplicação com uma hipótese de ganhar um prémio avaliado em $100:
 br>
br>
Utilizar uma página em breve com um sorteio é uma óptima forma de aumentar o incentivo geral da sua página de pré-lançamento e pode ajudar a aumentar o número de participantes e utilizadores que se converterão na sua página de aterragem.
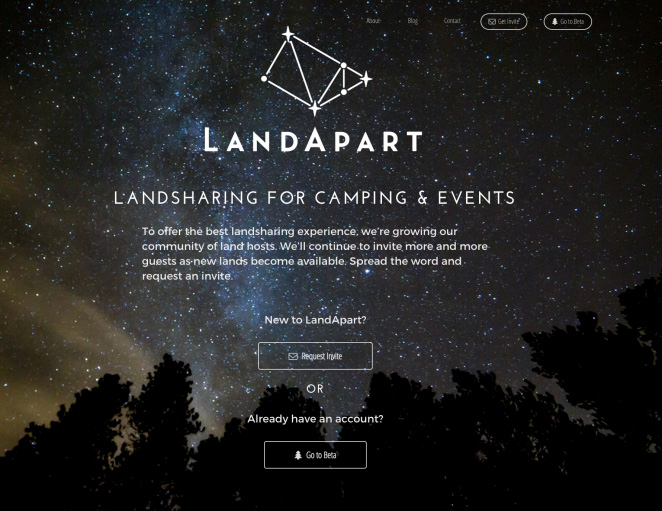
br>>>h2>Aterragem em breve Página de Aterragem #2: LandApart
Como humanos, somos naturalmente atraídos para coisas que são exclusivas e escassas. É por isso que os produtos feitos em número limitado são mais susceptíveis de se esgotarem. É a mesma razão pela qual as ofertas de tempo limitado têm um desempenho tão bom.
Outra forma de criar escassez é enquadrando a sua próxima página CTA como “Request an Invite” em vez de simplesmente “Joining”.
br> br>>>>p>Reframar a sua próxima página com este tipo de exclusividade incorporada é uma boa táctica para aumentar o valor percebido do seu produto antes do seu lançamento.
br>>>>p>Reframar a sua próxima página com este tipo de exclusividade incorporada é uma boa táctica para aumentar o valor percebido do seu produto antes do seu lançamento.
br>
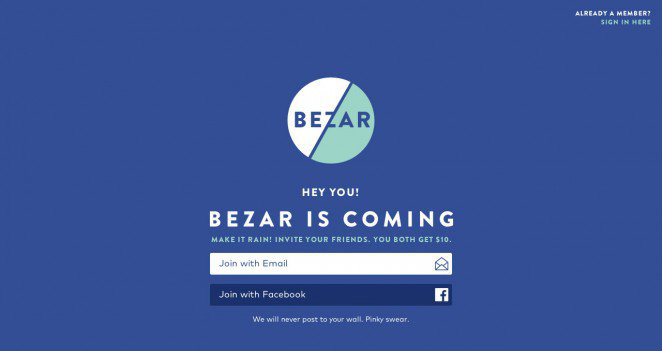
Aterragem em breve Página #3: Bezar
Promoções de referência têm naturalmente um elemento de viralidade embutido nelas. Isto porque quando os utilizadores são recompensados por partilharem, e aqueles com quem partilham são recompensados por partilharem – o número de pessoas que pode alcançar expande-se exponencialmente.
Try adicionando um elemento de referência a uma próxima página para amplificar o número de pessoas que pode alcançar.
Dê uma vista de olhos a este exemplo de Bezar onde ofereceram um crédito de $10 a quaisquer utilizadores (e seus amigos) quando indicaram outra pessoa na sua rede.
br> br>>>/p>
br>>>/p>
Utilizar esta estratégia é uma óptima forma de criar excitação em torno da sua marca usando uma página viral em breve.
>br>>>
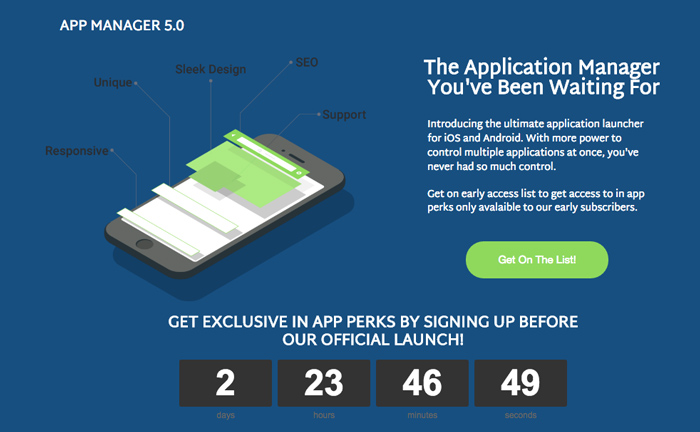
Vindo em breve página #4: App Manager 5.0
Nada aumenta a urgência e conversões como a adição de um contador decrescente.
Usado numa próxima página, pode incentivar as pessoas a inscreverem-se oferecendo-lhes uma oferta especial apenas disponível no período de pré-lançamento. Isto pode ser qualquer coisa desde um desconto, conteúdo exclusivo, em funcionalidades de aplicação, acesso comunitário, etc.
O importante é saber que embora os relógios de contagem decrescente sejam eficazes, só são eficazes se o relógio estiver em contagem decrescente para algo.
Dê uma vista de olhos a este exemplo em que o relógio de contagem decrescente está em contagem decrescente para quando os utilizadores perderão o acesso a um especial em benefício da aplicação.
br> br>>>/p>
br>>>/p>
Combinado com uma oferta, um relógio de contagem decrescente como este pode ajudar a colocar alguma pressão sobre os seus utilizadores e aumentar o número de pessoas a converter na sua página de aterragem pré-lançamento.
br>
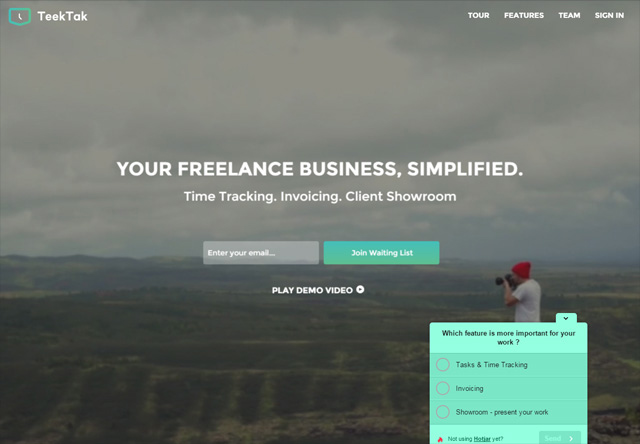
Página de aterragem em breve #5: TeekTak
Se estiver sequer a pensar em colocar uma página em breve, é provável porque o que quer que esteja a oferecer ainda não está terminado.
Se for este o caso, tente utilizar um inquérito de empresas como a Qualaroo e a Hotjar para recolher informações sobre as características importantes para os seus utilizadores antes do lançamento dos produtos.
Pode então levar esta informação de volta à sua equipa de desenvolvimento e fazer ajustamentos de acordo com a forma como os seus utilizadores respondem.
br> br>>
br>>
Adicionar esta simples caixa de inquérito pode ser um bom primeiro passo para gerar feedback sobre o que as pessoas realmente querem, a fim de evitar o desenvolvimento de um produto que não cola.
br>
Página de aterragem em breve #6: Gama
>br>> Vindo em breve páginas de aterragem>>br>>>>p>Uma página em breve é óptima, mas não será capaz de gerar eficazmente leads se os seus potenciais clientes não souberem o que esperar.
Vindo em breve páginas de aterragem>>br>>>>p>Uma página em breve é óptima, mas não será capaz de gerar eficazmente leads se os seus potenciais clientes não souberem o que esperar.
Abraço faz um óptimo trabalho respondendo à pergunta: do que estou à espera? indicando claramente quais as soluções que o seu produto oferece. Fazem-no adicionando uma lista de pontos de venda ao fundo da página, abordando directamente o que a gama pode fazer pelos seus utilizadores.
Pode ser difícil montar uma página coesa em breve sem um produto acabado, mas deve pelo menos saber o que o seu produto é construído para alcançar – partilhar isto com os seus clientes pode aumentar a confiança, reduzir o desconforto, e ajudá-lo a gerar leads adicionais.
br>>>h2>Página de Aterragem em Breve Aterragem #7: Interacções de fluxo Web
>br>> vindo em breve páginas de aterragem>br>>
vindo em breve páginas de aterragem>br>>
p> Este é um exemplo de página em breve impressionante. Para além do design e layout deslumbrantes, há uma tonelada de coisas fantásticas nesta página que pode pôr em prática na sua própria página de aterragem em breve. Em primeiro lugar, adoro que realcem características com screenshots. Obviamente, este é um produto que está quase pronto para lançamento; ser capaz de mostrar aos utilizadores exactamente o que podem esperar de um ponto de vista de características é óptimo para que as pessoas se interessem.P>Próximo, adoro o CTA “Try Webflow for free”. É orientado para a acção e de baixo compromisso, porque os potenciais clientes podem experimentar o produto sem pagar. A secção alternativa “Seja um dos primeiros a experimentá-lo” serve o mesmo propósito com mensagens ligeiramente diferentes, o que ajuda a obter pessoas que podem não ter sido vendidas nos outros CTA – colocar um formulário correcto nesta secção facilita a conversão para as pessoas.
br>
Página de aterragem em breve #8: Zova
>br> br>
br>
Esta página de aterragem em breve é óptima porque conta uma história. Leva um problema comum – falta de tempo para o exercício – e expõe-na à vista do leitor. A página de aterragem de Zova, a chegar em breve, constrói este problema e descarta outras soluções que normalmente não funcionam para os visitantes da página.
A seguir apresenta uma solução, tornando-a o mais sedutora possível para manter os leitores interessados. Embora esta página de aterragem seja de facto bastante vaga quando se trata de descrever a própria Zova, a história que conta faz com que os leitores invistam na ideia de Zova, ajudando a aplicação a gerar pistas para quando esta for lançada.
br>>>h2>Página de aterragem em breve #9: Center
>br>> vindo em breve páginas de aterragem>br>>
vindo em breve páginas de aterragem>br>>
Esta é uma das melhores páginas de aterragem em breve, por uma infinidade de razões. Primeiro, o cabeçalho é aliciante – quem não quer ser o primeiro a saber sobre o produto mais recente? O CTA é ousado, contrastante, e orientado para a acção, literalmente dizendo potenciais pistas que estarão “no circuito” se clicarem.
Como sempre, adoro o contador decrescente porque cria urgência nos espectadores e faz um óptimo trabalho em fazê-los agir imediatamente com medo de perderem a oferta. O vídeo abaixo reduz a incerteza dando aos visitantes da página uma melhor ideia do produto, e os testemunhos abaixo ajudam a aumentar as conversões introduzindo a prova social.
Overall, este é um óptimo exemplo de página em breve.
Aterragem em breve Página #10: Artmill
>br>> vindo em breve páginas de aterragem>br>p>P>Embora esta não seja a melhor página de aterragem em breve, há algumas coisas que se podem tirar dela para tornar a página em breve grande. Em termos da página em si, é medíocre – não é muito específica, o que não ajuda a gerar interesse com os visitantes da página.
vindo em breve páginas de aterragem>br>p>P>Embora esta não seja a melhor página de aterragem em breve, há algumas coisas que se podem tirar dela para tornar a página em breve grande. Em termos da página em si, é medíocre – não é muito específica, o que não ajuda a gerar interesse com os visitantes da página.
No entanto, a Artmill torna muito fácil para os clientes aprenderem mais. Eles têm um “hello bar” no topo da página com o seu número de telefone, convidando os clientes a fazer perguntas, e um chat automático que aparece na parte inferior da página no caso das pessoas terem alguma consulta rápida. Convidam também os utilizadores a inscreverem-se na sua newsletter para receberem mais informações, o que é outra forma de gerar leads.
>h2>Aterragem em Breve da Página #11: GoBlog
br>> vindo em breve páginas de aterragem>br>
vindo em breve páginas de aterragem>br>
p>Keep it simple – é uma regra que ouvimos durante toda a nossa vida, mas que só raramente é seguida. Esta página é óptima porque o seu design é ditado pelo tamanho da oferta. Não é um produto caro ou um serviço de subscrição – é uma simples plataforma de blogging. Esta página não sobrecarrega os seus visitantes, optando antes por se cingir a uma proposta de valor de uma linha que faz um óptimo trabalho a explicar o que é o produto.
Esta página não tem B.S. – diz-lhe exactamente no que se está a meter ao colocar o seu e-mail, e depois permite-lhe colocar o seu e-mail imediatamente. Gosto que o seu formulário esteja directamente na página e que tenha apenas um campo. Se estiver simplesmente a tentar que as pessoas se inscrevam na sua plataforma de blogging (presumivelmente gratuita), um formulário com vários campos provavelmente não se converterá bem. Este é um óptimo e simples exemplo de página em breve.
Página de aterragem em breve #12: Dia de lançamento
br>>div id=”5c0d546aaa9″>apassando em breve páginas de aterragem>br>>
p> A primeira coisa que notará sobre esta página de aterragem em breve é que é realmente, realmente, simples – a página inteira está acima da dobra. É difícil dizer a partir da imagem do ecrã, mas esta página é na verdade muito envolvente. A manchete (e subtítulo que a acompanha) é clara e concisa – é dirigida aos empresários que não querem gastar tempo ou dinheiro a conceber um website para o seu produto.
O botão CTA também é óptimo – destaca-se bem numa página escura, e é um gradiente, o que é apelativo. A verdadeira estrela desta página, no entanto, é o grande vídeo à direita. Não é apenas uma visão geral do produto – é uma demonstração completa que mostra ao visitante como ele pode facilmente criar uma página do zero para o seu produto.
Fotos valem mil palavras, e os vídeos de demonstração valem milhões – quase nenhuma quantidade de cópias consegue convencer um potencial dos benefícios do seu produto, bem como uma lata de demonstração do produto.

Página de aterragem em breve #13: WorkWeek
>br>>> vindo em breve páginas de aterragem>br>>
vindo em breve páginas de aterragem>br>>
p> Esta página de aterragem em breve é criativa, mas também muito direccionada nos seus objectivos. Os rabiscos (esboços? desenhos?) no topo são engraçados, mas a cópia que os acompanha é o que realmente importa. Apresenta três problemas comuns que os pequenos empresários podem enfrentar, o que torna a página imediatamente relatável. A página apresenta então a solução para estes problemas comuns: WorkWeek.
A próxima secção apresenta a proposta de valor do produto, juntamente com vários exemplos de empresas que podem beneficiar da WorkWeek. A secção final desta próxima página de aterragem é bastante boa – pede apenas o endereço de correio electrónico, e também apresenta um dropdown “Indústria” para que a WorkWeek possa obter mais informações sobre a intenção dos seus utilizadores.
Uma coisa que eu acrescentaria a esta página é um CTA no topo sob o logótipo gigante “WorkWeek” que leva os utilizadores até ao formulário – esta página pode perder conversões porque o formulário fica por baixo da dobra.
br>>>h2>Página de aterragem em breve #14: Skate City
>br>> vindo em breve páginas de aterragem>br>>>p> Esta página de aterragem em breve foi construída para promover Skate City, um próximo jogo para dispositivos móveis. A primeira coisa que vai notar é um vídeo quase cheio de ecrã que ocupa toda a secção acima da dobra. É simples e envolvente, e diz apenas o suficiente que faz o espectador querer descer.
vindo em breve páginas de aterragem>br>>>p> Esta página de aterragem em breve foi construída para promover Skate City, um próximo jogo para dispositivos móveis. A primeira coisa que vai notar é um vídeo quase cheio de ecrã que ocupa toda a secção acima da dobra. É simples e envolvente, e diz apenas o suficiente que faz o espectador querer descer.
A secção inferior da página apresenta duas luzes que animam brevemente, iluminando o CTA para se inscrever para as notificações de lançamento. Esta subtil deixa direccional, combinada com a animação, chama a atenção dos espectadores directamente para o principal objectivo de conversão neste exemplo de página que se avizinha. Finalmente, os botões sociais na parte inferior ajudam a direccionar o tráfego interessado para outras plataformas para actualizações.
Página de aterragem em breve #15: Webconf.asia
>br> br>p>P>Página de aterragem em breve, esta próxima página de aterragem chama a atenção dos visitantes com o seu layout excitante e cores brilhantes e arrojadas. Gosto que a primeira cópia (além da data da conferência) seja um conjunto de perguntas destinadas a envolver o espectador – quem não quer ficar à frente das novas tecnologias? Como a conferência ainda não está bem elaborada, a página é bastante vaga; no entanto, ainda faz um óptimo trabalho a explicar do que se trata e quem pode beneficiar com isso.
br>p>P>Página de aterragem em breve, esta próxima página de aterragem chama a atenção dos visitantes com o seu layout excitante e cores brilhantes e arrojadas. Gosto que a primeira cópia (além da data da conferência) seja um conjunto de perguntas destinadas a envolver o espectador – quem não quer ficar à frente das novas tecnologias? Como a conferência ainda não está bem elaborada, a página é bastante vaga; no entanto, ainda faz um óptimo trabalho a explicar do que se trata e quem pode beneficiar com isso.
O objectivo de conversão deste próximo exemplo de página é simples – inscrever as pessoas no seu boletim informativo. Porque o seu objectivo é ter uma lista de emails para comercializar uma vez que tenham desenvolvido mais a conferência, faz sentido pedir apenas os endereços de email dos visitantes. Eu teria gostado de uma CTA orientada para a acção como “Dá-me actualizações”, mas na verdade, estou a fazer uma pequena picareta. A ligação a plataformas sociais é também uma forma fantástica de manter potenciais convidados da conferência envolvidos antes do evento.
>br>>>h2>Página de aterragem em breve #16: Galeria
br>>> vindo em breve páginas de aterragem>br>>>/p>p> Esta imagem de ecrã não faz realmente isto em breve página de aterragem justiça. Ao percorrer, os ícones de cada secção misturam-se uns nos outros para criar uma experiência visual que visa descrever o que a Galeria pode fazer como um produto – quase não se consegue dizer que estes actuam realmente como porta-ecrãs enquanto o produto está a ser construído. A cópia é nítida e clara, descrevendo simplesmente o que um utilizador da Galeria pode conseguir com a aplicação.
vindo em breve páginas de aterragem>br>>>/p>p> Esta imagem de ecrã não faz realmente isto em breve página de aterragem justiça. Ao percorrer, os ícones de cada secção misturam-se uns nos outros para criar uma experiência visual que visa descrever o que a Galeria pode fazer como um produto – quase não se consegue dizer que estes actuam realmente como porta-ecrãs enquanto o produto está a ser construído. A cópia é nítida e clara, descrevendo simplesmente o que um utilizador da Galeria pode conseguir com a aplicação.
Existe uma táctica direccional subtil (um pequeno botão amarelo com uma seta) que flutua no canto inferior direito da janela, guiando os utilizadores para a secção seguinte da página. Os únicos CTAs na página estão no topo e no fundo – não me importaria de ter uma CTA em cada secção, especialmente tendo em conta que o estilo CTA é simplesmente texto. No entanto, do ponto de vista do design, esta página é espantosa.

Aterragem em Breve Página #17: Propostas
br>> vindo em breve páginas de aterragem>br>
vindo em breve páginas de aterragem>br>
p> Esta é uma das minhas páginas de aterragem favoritas que vem em breve. O nome do produto (Propostas) é simples e está mesmo na manchete, que descreve claramente o que faz e o benefício que oferece. O subtítulo sugere exclusividade, o que pode ajudar a aumentar o interesse e conduzir conversões. Gosto que o objectivo da conversão (a forma) seja claramente enfatizado nesta página através do seu tamanho e da sombra gigante de gota por baixo dela. Isto serve para realmente levantar o formulário da página e deixar claro aos espectadores o que precisam de fazer nesta página.
A parte de baixo prevê o aspecto de um produto acabado – Eu também gosto da referência do jogo atrevido dos Tronos. De uma perspectiva UX, é um pouco frustrante não poder rolar para baixo e ver mais – mas isso pode na realidade apenas tornar os visitantes mais interessados, aumentando ainda mais as conversões. Seja como for, este é um exemplo de página em breve com um design especializado.
Página de aterragem em breve #18: Evrybo
br> br>>
br>>
Esta é uma página que faz um trabalho fantástico demonstrando o próximo produto (um software de prototipagem colaborativa) para os seus visitantes. Ter um formulário no topo da página (acima da dobra) é óptimo, porque maximiza as conversões de pessoas que talvez não queiram rolar mais ou ler mais. O botão “aprender mais” tem uma animação do rato que salta por cima, que incita os espectadores a rolar para baixo e aprender mais sobre o produto.
A secção “Protótipo sem codificação” é incrivelmente eficaz porque permite aos visitantes da página verem como a aplicação pode funcionar uma vez lançada. Mais do que um simples vídeo, é uma demonstração ao vivo que permite aos potenciais utilizadores experimentarem uma parte do produto, o que constitui uma forma emocionante de obter conversões. Finalmente, a secção inferior da página inclui outra forma – isto dá às pessoas que não tinham a certeza sobre a conversão no topo da página outra oportunidade de entrar na acção.
br>>>h2>Coming Soon Breon Landing Page #19: FreeWrite
br>> vindo em breve páginas de aterragembr>>>/p>p>Há muito a cobrir nesta próxima página de aterragem, por isso apertem os cintos! Primeiro, gosto da manchete – é uma clara declaração de valor sobre o produto. O CTA vermelho arrojado no canto superior direito da página também é chamativo. A imagem à direita é interactiva – clicando no +s surgem pequenas caixas de texto que explicam as várias características do FreeWrite.
vindo em breve páginas de aterragembr>>>/p>p>Há muito a cobrir nesta próxima página de aterragem, por isso apertem os cintos! Primeiro, gosto da manchete – é uma clara declaração de valor sobre o produto. O CTA vermelho arrojado no canto superior direito da página também é chamativo. A imagem à direita é interactiva – clicando no +s surgem pequenas caixas de texto que explicam as várias características do FreeWrite.
Beside as belas animações à medida que se percorre cada secção, gosto que o designer não tenha tido medo de adicionar múltiplos CTA à página (mesmo um subtil CTA “Comprar” CTA de lado numa das secções). FreeWrite destaca as suas integrações numa das secções, o que dá credibilidade e também reduz a incerteza através de logótipos familiares. A secção inferior apresenta uma citação de uma fonte respeitável (o Wall Street Journal), especificações, e um CTA “Order Now”, todos eles com a certeza de aumentar as taxas de conversão.
br>>>h2>Página de Aterragem em Breve Aterragem #20: Tipo Nugget
>br>> vindo em breve páginas de aterragem>br>>
vindo em breve páginas de aterragem>br>>
p> Este é um exemplo de página crocante, crocante em breve. Type Nugget é uma ferramenta que ajuda os designers a gerar tipografia para a web – é um produto com uma base de clientes muito específica, e pode-se ver no desenho desta página que eles entendem isso. A manchete é alta, explicando exactamente o que os utilizadores podem fazer com a ferramenta; é seguida por uma deixa direccional com alguma cópia gira (“Oh hot damn, tell me more”).
I like that they highlight features over benefits here – os designers não precisam realmente de ser convencidos dos benefícios do tipo bonito, eles só querem saber como o podem conseguir. A página passa em revista as características que fazem do Type Nugget uma ferramenta fantástica para tipografia na web – mas não me teria importado se eles adicionassem um botão CTA debaixo de cada característica.
Finalmente, a página termina com dois CTAs: um convite para inquérito e uma inscrição de e-mail “mantenha-me actualizado”. Gosto de ter páginas de inquérito nas próximas páginas de aterragem; elas mostram que enquanto o produto estiver em desenvolvimento, que a empresa está a ouvir e disposta a receber feedback para tornar o lançamento o mais bem sucedido possível.
br>>>h2>Coming Soon Breon Landing Page #21: Resumo
br>> vindo em breve páginas de aterragem>br>>/p>
vindo em breve páginas de aterragem>br>>/p>
Esta página é óptima para um produto que está muito longe de ser lançado. Embora provavelmente não haja muito a dizer sobre a ferramenta em si, a cópia na página destaca quais são os objectivos do Resumo. Também convida os visitantes a seguirem a empresa no Twitter e a inscreverem-se na lista de correio. O formulário está no topo da página, o que maximiza as conversões.
I gosto que tenham escolhido destacar a equipa por detrás do Abstract na sua próxima página. Embora não tenha dados específicos sobre isto, adicionar fotos (e perfis sociais) das pessoas que estão a trabalhar no produto ajuda a reduzir a incerteza dos utilizadores e a aumentar a credibilidade. Se ainda não tem muito para mostrar em termos de produto, porque não destacar as pessoas que o estão a construir?
br>
Página de aterragem em breve #22: Poppins
>br>>
br>>>/p>
Poppins é como Uber, mas para… babysitters? A secção acima da dobra é óptima. Apresenta um telefone com Poppins no ecrã, que estabelece imediatamente o que é o produto, juntamente com a manchete clara. Gosto que o formulário esteja mesmo no topo da página, e que existam múltiplos CTAs para os dois mercados-alvo diferentes (pais e babysitters). A sugestão subtil de fundo direccional leva a uma descrição clara do app.
A página constrói provas sociais mostrando quantas babysitters estão registadas na cidade de lançamento de Poppins, e destaca as características que são apelativas tanto para os pais como para as babysitters. O formulário aparece novamente no fundo da página, para atrair pessoas que tenham sido convencidas através do resto da página.
A Página de Aterragem em Breve #23: AdTerminal
br>> vindo em breve páginas de aterragem>br>
vindo em breve páginas de aterragem>br>
Esta página de aterragem é para AdTerminal, que é uma plataforma de painel de controlo de dados para empresas que utilizam anúncios para comercializar os seus produtos. Gosto da secção simples acima, com uma imagem da plataforma e um formulário simples de um campo que tem um CTA orientado para a acção. A secção seguinte apresenta logótipos da integração do AdTerminal, aumentando a credibilidade devido à reputação de empresas como a Amazon e o eBay.
Outras, esta próxima página de aterragem dá uma antevisão do aspecto dos dados na plataforma, o que ajuda os potenciais utilizadores a ter uma ideia da aplicação em si. A página continua com uma série de outros logótipos de plataformas de anúncios suportados (e são muitos), o que continua a aumentar a credibiility.
>br>>>>h2>Aterragem em breve Página #24: Spoil
br>> br>>>>p>Spoil é uma aplicação rápida de um clique de presente. Esta página é interessante porque o seu objectivo de conversão é que os visitantes encomendem previamente um presente Spoil, mesmo antes do lançamento, o que pode ser uma coisa difícil de conseguir que os clientes o façam. A secção superior da página utiliza provas sociais (“25 pré-encomendas até agora”), cria urgência (“14 dias para reclamar”), e menciona o preço, que muitas vezes desempenha um grande papel na tomada de decisões. Gosto que o botão CTA seja enorme e brilhante; isto ajuda a chamar naturalmente a atenção dos espectadores da página.
br>>>>p>Spoil é uma aplicação rápida de um clique de presente. Esta página é interessante porque o seu objectivo de conversão é que os visitantes encomendem previamente um presente Spoil, mesmo antes do lançamento, o que pode ser uma coisa difícil de conseguir que os clientes o façam. A secção superior da página utiliza provas sociais (“25 pré-encomendas até agora”), cria urgência (“14 dias para reclamar”), e menciona o preço, que muitas vezes desempenha um grande papel na tomada de decisões. Gosto que o botão CTA seja enorme e brilhante; isto ajuda a chamar naturalmente a atenção dos espectadores da página.
Gosto que esta página seja um gigantesco, agradável de ler como ler. Quando se trata de gastar dinheiro, as pessoas querem saber exactamente o que lhe vai acontecer. Mostrar aos potenciais clientes exactamente como é o processo Spoil vai muito no sentido de reduzir grandemente a incerteza. As divisórias nesta página de chegada em breve são CTAs gigantes, de largura total, que deslocam o visitante para um formulário na parte inferior da página que simplesmente pede o seu e-mail. Elegante!
br>>
h2>Página de aterragem em breve #25: Visionare
br>> br>>>/p>p>Visionare é uma aplicação de objectivos que o liga a pessoas que já fizeram as coisas que pretende fazer. Esta página de aterragem em breve é linda – é animada com bom gosto e desenhada de forma deslumbrante. Além disso, contudo, a página apresenta uma manchete simples, com a marca (“Be Visionare”), e uma forte indicação direccional na parte inferior da área acima da dobra. Isto leva a um dropdown que pergunta aos utilizadores o que pretendem alcançar, com cópia a condizer. Se conseguir lidar com isto, mudar a cópia dinamicamente com a intenção do utilizador pode aumentar drasticamente as taxas de conversão.
br>>>/p>p>Visionare é uma aplicação de objectivos que o liga a pessoas que já fizeram as coisas que pretende fazer. Esta página de aterragem em breve é linda – é animada com bom gosto e desenhada de forma deslumbrante. Além disso, contudo, a página apresenta uma manchete simples, com a marca (“Be Visionare”), e uma forte indicação direccional na parte inferior da área acima da dobra. Isto leva a um dropdown que pergunta aos utilizadores o que pretendem alcançar, com cópia a condizer. Se conseguir lidar com isto, mudar a cópia dinamicamente com a intenção do utilizador pode aumentar drasticamente as taxas de conversão.
A secção “Look Inside” (Olhar para Dentro) facilita a incerteza do espectador ao mostrar aos potenciais utilizadores como é a aplicação no interior, e a próxima secção de características com o ponto de vista do botão diz aos visitantes exactamente o que podem esperar da aplicação.
Finalmente, o formulário da parte inferior da página não pede imediatamente por e-mail – em vez disso, pede-lhe para entrar no seu sonho, e depois vira para revelar um campo de e-mail oculto. É uma forma inteligente de capturar informação principal, uma vez que lhe pede algo relacionado com o produto antes de lhe pedir o seu e-mail. Uma vez que um visitante já tenha introduzido alguma informação, é mais provável que complete o seu formulário porque sente que investiu tempo no mesmo. Esta é uma óptima forma de aumentar as taxas de conversão na sua própria página de aterragem em breve.
>br>>>h2>Isso é um Wrap
Aí está, 25 estratégias inteligentes de página de aterragem em breve que pode empregar na sua próxima página de pré-lançamento hoje.
Lançamento Feliz!
Leitura Relacionada
- Página de aterragem FAQ: Qual é a diferença entre uma página de aterragem e uma página de aperto?
li>O Guia para Principiantes para Criar uma Página de Aterragemli>5 Hacks Genuínos de Optimização da Taxa de Conversão que Vimos Trabalharli>25 Dicas para Optimizar as Taxas de Conversão de Página de Aterragemli>25 Ideias Criativas do Concurso Facebook que Pode Utilizar Hoje
p>As Aplicações do Concurso Facebook da Wishpond facilitam a criação de sweepstakes, concursos de fotografia, concursos de hashtag Instagram mais.
>br>>
