Vous travaillez au lancement d’un produit ? Vous avez un site web ou une application qui arrive bientôt ?
Si c’est le cas, vous n’êtes probablement pas étranger aux pages » coming soon « . Les pages » coming soon » peuvent aider à susciter l’enthousiasme autour de votre marque avant votre lancement. Elles peuvent aider à maintenir la marque de votre domaine tout en aidant à générer une liste ciblée d’adopteurs précoces intéressés par votre produit.
Mais comme toute page de destination, les pages de pré-lancement (ou coming soon) doivent être optimisées pour la conversion afin d’avoir les meilleurs résultats.
Cela inclut des choses comme :
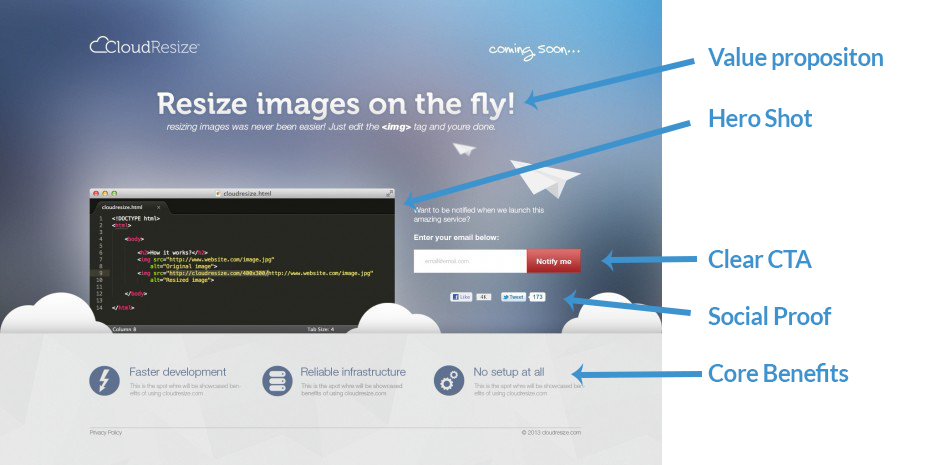
- Une proposition de valeur claire
- Une liste à puces ou une phrase très concise des principaux avantages de votre produit
- Un seul appel à l’action (CTA)
- Preuve sociale
- Hero shot (ou photos du produit en cours d’utilisation)
Voici un exemple d’une page de lancement bienoptimisée de la page coming soon de CloudResize qui comporte tous ces éléments.

Mais une fois que vous avez effectué votre optimisation standard du taux de conversion pour votre page coming soon, vous pourriez vous demander » OK, alors comment puis-je obtenir encore plus de ma page coming soon ? «
C’est ce que cet article va aborder. Nous avons compilé 25 exemples intelligents de pages coming soon pour vous aider à augmenter votre nombre de conversions avant le lancement, et à obtenir de meilleures informations sur ce que veulent vos clients.
Et la beauté des tactiques décrites dans cet article est qu’une fois que vous avez une page coming soon bien optimisée, elles prennent peu ou pas de temps à mettre en œuvre.

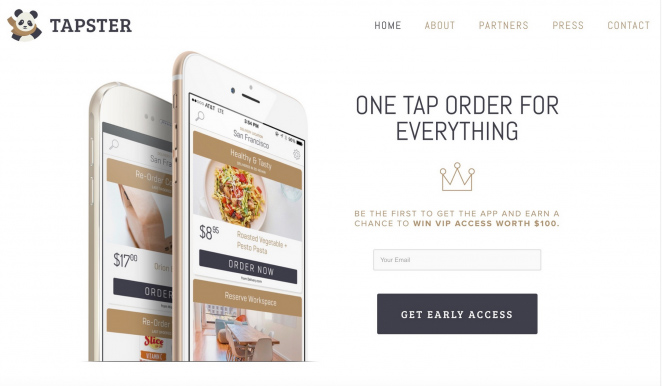
La page d’atterrissage coming soon #1 : Tapster
Avec nos racines dans les promotions sociales, Wishpond n’est pas étranger à la valeur que les sweepstakes et les concours peuvent apporter du point de vue de la conversion et de l’engagement des utilisateurs.
Mais une astuce peu connue consiste à combiner un sweepstake avec une page coming soon.
Regardez cet exemple de Tapster. Sur leur page coming soon, ils combinent l’attrait ou l’accès anticipé à leur application avec une chance de gagner un prix d’une valeur de 100 $ :

Utiliser une page coming soon avec un sweepstake est un excellent moyen d’augmenter l’incitation globale de votre page de pré-lancement et peut aider à augmenter le nombre de participants et d’utilisateurs qui convertiront sur votre page de destination.
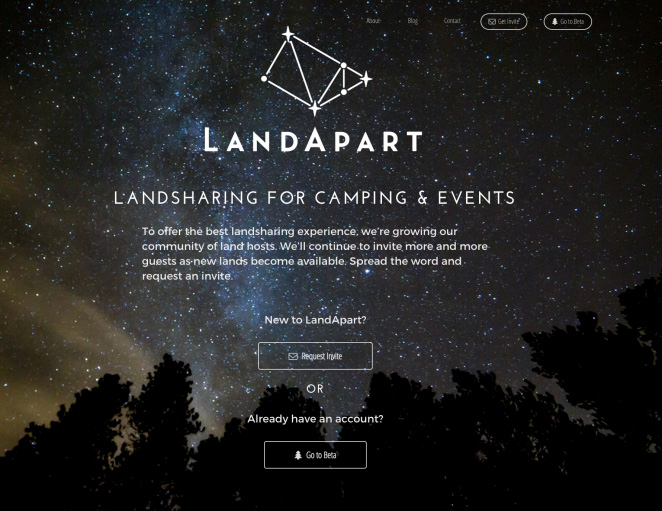
Coming Soon Landing Page #2 : LandApart
En tant qu’humains, nous sommes naturellement attirés par les choses qui sont exclusives et rares. C’est pourquoi les produits fabriqués en nombre limité ont plus de chances de se vendre. C’est la même raison pour laquelle les offres à durée limitée performent si bien.
Une autre façon de créer la rareté est de formuler votre CTA de la page coming soon comme « Demander une invitation » plutôt que simplement « Rejoindre ».

Recadrer votre page coming soon avec ce type d’exclusivité intégrée est une bonne tactique pour augmenter la valeur perçue de votre produit avant son lancement.
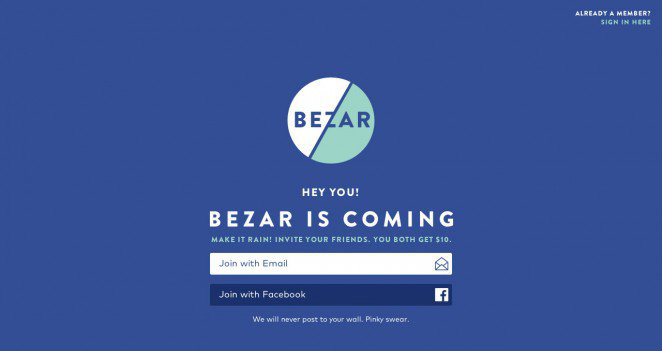
La page d’atterrissage coming soon #3 : Bezar
Les promotions par référence ont naturellement un élément de viralité intégré. En effet, lorsque les utilisateurs sont récompensés pour avoir partagé, et que ceux avec qui ils partagent sont récompensés pour avoir partagé – le nombre de personnes que vous pouvez atteindre augmente de façon exponentielle.
Essayez d’ajouter un élément de recommandation à une page coming soon pour amplifier le nombre de personnes que vous pouvez atteindre.
Regardez cet exemple de Bezar où ils ont offert un crédit de 10 $ à tout utilisateur (et à ses amis) lorsqu’il a recommandé une autre personne de son réseau.

Utiliser cette stratégie est un excellent moyen de susciter l’enthousiasme autour de votre marque en utilisant une page d’atterrissage coming soon virale.

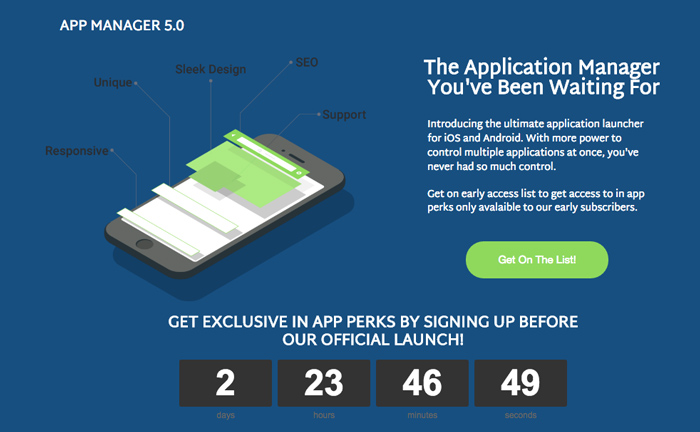
Page d’atterrissage coming soon #4 : App Manager 5.0
Rien n’augmente l’urgence et les conversions comme l’ajout d’un compte à rebours.
Utilisé sur une page coming soon, vous pouvez inciter les gens à s’inscrire en leur proposant une offre spéciale uniquement disponible pendant la période de pré-lancement. Il peut s’agir de n’importe quoi, d’un rabais, de contenu exclusif, de fonctionnalités dans l’application, d’un accès à la communauté, etc.
La chose importante à savoir est que si les horloges à rebours sont efficaces, elles ne le sont que si l’horloge compte à rebours vers quelque chose.
Regardez cet exemple où l’horloge à rebours compte à rebours vers le moment où les utilisateurs perdront l’accès à un perk spécial dans l’application.

Combiné avec une offre, un compte à rebours comme celui-ci peut aider à mettre un peu de pression sur vos utilisateurs et à augmenter le nombre de personnes qui convertissent sur votre page de destination de pré-lancement.
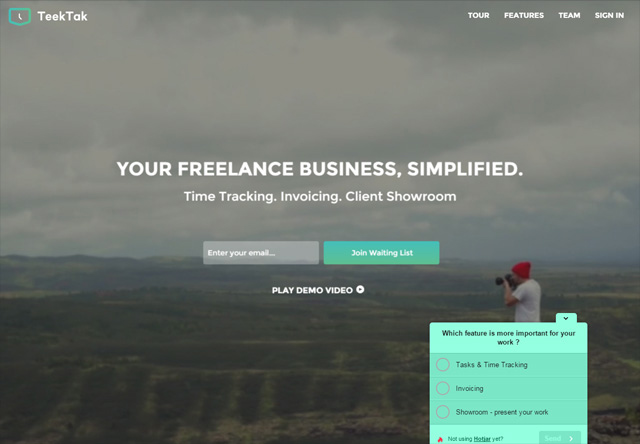
La page d’atterrissage coming soon #5 : TeekTak
Si vous pensez même à mettre en place une page coming soon, c’est probablement parce que ce que vous proposez n’est pas encore tout à fait terminé.
Si c’est le cas, essayez d’utiliser une enquête de sociétés comme Qualaroo et Hotjar afin de recueillir des informations sur les fonctionnalités qui sont importantes pour vos utilisateurs avant que les produits n’aient été lancés.
Vous pouvez ensuite ramener ces informations à votre équipe de développement et faire des ajustements en fonction de la réponse de vos utilisateurs.

Ajouter cette simple boîte de sondage peut être une bonne première étape pour générer un retour sur ce que les gens veulent réellement, afin d’éviter de développer un produit qui ne colle pas.
La page d’atterrissage coming soon #6 : Range

Une page coming soon est géniale, mais vous ne pourrez pas générer efficacement des leads si vos clients potentiels ne savent pas à quoi s’attendre.
Range fait un excellent travail en répondant à la question : qu’est-ce que j’attends ? en indiquant clairement quelles solutions leur produit apporte. Ils le font en ajoutant une liste à puces au bas de la page, abordant directement ce que Range peut faire pour ses utilisateurs.
Il peut être difficile de mettre en place une page coming soon cohérente sans produit fini, mais vous devriez au moins savoir ce que votre produit est construit pour atteindre – partager cela avec vos clients peut augmenter la confiance, réduire le malaise et vous aider à générer des prospects supplémentaires.
La page d’atterrissage coming soon #7 : Interactions Webflow

C’est un exemple de page coming soon génial. Outre le design et la mise en page époustouflants, il y a une tonne de choses formidables sur cette page que vous pouvez mettre à profit sur votre propre page de destination coming soon. Tout d’abord, j’adore le fait qu’elle mette en avant les caractéristiques avec des captures d’écran. De toute évidence, il s’agit d’un produit qui est presque prêt à être lancé ; être en mesure de montrer aux utilisateurs exactement ce qu’ils peuvent attendre du point de vue des fonctionnalités est formidable pour susciter l’intérêt des gens.
Puis, j’adore le CTA « Essayez Webflow gratuitement ». Il est orienté vers l’action et le faible engagement, car les clients potentiels peuvent essayer le produit sans payer. La section alternative « Soyez l’un des premiers à l’essayer » sert le même objectif avec un message légèrement différent, ce qui aide à obtenir des personnes qui n’ont peut-être pas été vendues sur les autres CTA – mettre un formulaire directement dans cette section facilite la conversion des gens.

Coming Soon Landing Page #8 : Zova

Cette coming soon landing page est géniale car elle raconte une histoire. Elle prend un problème commun – le manque de temps pour faire de l’exercice – et le met à nu devant le lecteur. La page d’atterrissage coming soon de Zova construit ce problème et écarte les autres solutions qui ne fonctionnent généralement pas pour les visiteurs de la page.
Puis elle présente une solution, en la rendant aussi séduisante que possible pour maintenir l’intérêt des lecteurs. Bien que cette page d’atterrissage soit en fait assez vague lorsqu’il s’agit de décrire Zova elle-même, l’histoire qu’elle raconte fait en sorte que les lecteurs s’investissent dans l’idée de Zova, ce qui aide l’application à générer des prospects pour le moment de son lancement.
Coming Soon Landing Page #9 : Center

C’est l’une des meilleures coming soon landing pages pour une multitude de raisons. Tout d’abord, le titre est alléchant – qui ne veut pas être le premier à connaître le dernier produit ? Le CTA est audacieux, contrasté et orienté vers l’action, indiquant littéralement aux prospects potentiels qu’ils seront « dans la boucle » s’ils cliquent.
Comme toujours, j’adore le compte à rebours car il crée une urgence chez les spectateurs et fait un excellent travail pour les inciter à agir immédiatement de peur de manquer l’offre. La vidéo ci-dessous réduit l’incertitude en donnant aux visiteurs de la page une meilleure idée du produit, et les témoignages ci-dessous aident à augmenter les conversions en introduisant une preuve sociale.
Dans l’ensemble, c’est un excellent exemple de page coming soon.
La page d’atterrissage coming soon #10 : Artmill

Bien que ce ne soit pas la meilleure page d’atterrissage coming soon, il y a quelques choses que vous pouvez en retirer pour rendre votre page coming soon formidable. En ce qui concerne la page elle-même, elle est médiocre – elle n’est pas très spécifique, ce qui n’aide pas à susciter l’intérêt des visiteurs de la page.
Cependant, Artmill permet aux clients d’en savoir plus très facilement. Ils ont une « barre de salut » en haut de la page avec leur numéro de téléphone, invitant les clients à poser des questions, et un chat automatique qui s’affiche en bas de la page au cas où les gens auraient des questions rapides. Ils invitent également les utilisateurs à s’inscrire à leur newsletter pour recevoir plus d’informations, ce qui est un autre moyen de générer des prospects.
Bientôt une page d’atterrissage #11 : GoBlog

Gardez la simplicité – c’est une règle que nous avons entendue toute notre vie, mais qui n’est que rarement suivie. Cette page est géniale car son design est dicté par la taille de l’offre. Il ne s’agit pas d’un produit ou d’un service d’abonnement coûteux, mais d’une simple plateforme de blog. Cette page ne submerge pas ses visiteurs, choisissant plutôt de s’en tenir à une proposition de valeur d’une ligne qui fait un excellent travail pour expliquer ce qu’est le produit.
Cette page n’est pas du B.S. – elle vous dit exactement dans quoi vous vous engagez en mettant votre email, et vous permet ensuite de mettre votre email immédiatement. J’aime que leur formulaire soit directement sur la page et qu’il ne comporte qu’un seul champ. Si vous essayez simplement de faire en sorte que les gens s’inscrivent à votre plateforme de blog (vraisemblablement gratuite), un formulaire avec plusieurs champs ne sera probablement pas bien converti. Voici un excellent exemple de page coming soon simple.
La page d’atterrissage coming soon #12 : Launchday

La première chose que vous remarquerez à propos de cette page d’atterrissage coming soon est qu’elle est vraiment, vraiment, simple – toute la page se trouve au-dessus du pli. C’est difficile à dire à partir de la capture d’écran, mais cette page est en fait très engageante. Le titre (et le sous-titre qui l’accompagne) est clair et concis – il vise les propriétaires d’entreprises qui ne veulent pas passer du temps ou dépenser de l’argent à concevoir un site Web pour leur produit.
Le bouton CTA est également génial – il ressort bien sur une page sombre, et c’est un dégradé, ce qui attire le regard. La véritable star de cette page, cependant, est la grande vidéo sur la droite. Il ne s’agit pas seulement d’un aperçu du produit – c’est une démo à part entière qui montre à un visiteur comment il peut facilement créer une page à partir de zéro pour son produit.
Les images valent mille mots, et les vidéos de démonstration valent des millions – presque aucune copie ne peut convaincre un potentiel des avantages de votre produit aussi bien qu’une démonstration de produit.

Coming Soon Landing Page #13 : WorkWeek

Cette coming soon landing page est créative, mais aussi très ciblée dans ses objectifs. Les gribouillis (croquis ? dessins ?) en haut sont mignons, mais le texte qui les accompagne est ce qui compte vraiment. Il présente trois problèmes courants auxquels les propriétaires de petites entreprises peuvent être confrontés, ce qui rend la page immédiatement attachante. La page présente ensuite la solution à ces problèmes communs : WorkWeek.
La section suivante présente la proposition de valeur du produit, ainsi que plusieurs exemples d’entreprises qui pourraient bénéficier de WorkWeek. La dernière section de cette page d’atterrissage coming soon est plutôt bonne – elle ne demande que l’adresse e-mail, et comporte également une liste déroulante « Industrie » afin que WorkWeek puisse obtenir plus d’informations sur l’intention de ses utilisateurs.
Une chose que j’ajouterais à cette page est un CTA en haut sous le logo géant « WorkWeek » qui amène les utilisateurs vers le formulaire – cette page pourrait perdre des conversions parce que le formulaire se trouve sous le pli.
Coming Soon Landing Page #14 : Skate City

Cette coming soon landing page a été construite pour promouvoir Skate City, un jeu à venir pour les appareils mobiles. La première chose que vous remarquerez est une vidéo presque plein écran qui peuple toute la section au-dessus du pli. C’est simple et engageant, et raconte juste assez pour donner envie au spectateur de faire défiler la page.
La section inférieure de la page présente deux lumières qui s’animent brièvement, éclairant le CTA permettant de s’inscrire aux notifications de lancement. Ce repère directionnel subtil, associé à l’animation, attire l’attention des spectateurs directement sur l’objectif de conversion principal sur cet exemple de page coming soon. Enfin, les boutons sociaux en bas aident à diriger le trafic intéressé vers d’autres plateformes pour les mises à jour.
La page d’atterrissage coming soon #15 : Webconf.asia

D’emblée, cette page d’atterrissage coming soon attire l’attention des visiteurs avec sa mise en page excitante et ses couleurs vives et audacieuses. J’aime que le premier élément de texte (outre la date de la conférence) soit une série de questions destinées à susciter l’intérêt du visiteur – qui ne veut pas rester à la pointe des nouvelles technologies ? Parce que la conférence n’est pas encore tout à fait étoffée, la page est assez vague ; cependant, elle fait toujours un excellent travail en expliquant de quoi il s’agit et qui peut en bénéficier.
L’objectif de conversion de cet exemple de page coming soon est simple – inscrire les gens à leur newsletter. Parce que leur objectif est d’avoir une liste d’emails à commercialiser une fois qu’ils ont développé davantage la conférence, il est logique de simplement demander les adresses email des visiteurs. J’aurais aimé un CTA orienté vers l’action, du genre « Donnez-moi des nouvelles ! », mais je ne fais que pinailler. La création de liens vers des plateformes sociales est également un moyen génial de garder les invités potentiels de la conférence engagés avant l’événement.
La page d’atterrissage coming soon #16 : Galerie

Cette capture d’écran ne rend vraiment pas justice à cette page d’atterrissage coming soon. Au fur et à mesure que vous faites défiler, les icônes de chaque section se fondent les unes dans les autres pour créer une expérience visuelle qui vise à décrire ce que Gallery peut faire en tant que produit – vous ne pouvez presque pas dire que ceux-ci agissent vraiment en tant que placeholders de capture d’écran alors que le produit est en cours de construction. La copie est nette et claire, décrivant simplement ce qu’un utilisateur de Gallery peut réaliser avec l’application.
Il y a un indice directionnel subtil (un petit bouton jaune avec une flèche) qui flotte en bas à droite de la fenêtre, guidant les utilisateurs vers la section suivante de la page. Les seuls CTA de la page se trouvent en haut et en bas de la page. J’aurais aimé avoir un CTA dans chaque section, surtout si l’on considère que le style du CTA est simplement du texte. D’un point de vue du design, cependant, cette page est géniale.

La page d’atterrissage #17 de Coming Soon : Propositions

C’est l’une de mes coming soon landing pages préférées. Le nom du produit (Propositions) est simple et se trouve directement dans le titre, qui décrit clairement ce qu’il fait et l’avantage qu’il offre. Le sous-titre suggère l’exclusivité, ce qui peut contribuer à accroître l’intérêt et à stimuler les conversions. J’aime que l’objectif de conversion (le formulaire) soit clairement mis en valeur sur cette page par sa taille et l’ombre portée géante qui le sous-tend. Cela sert à vraiment décoller le formulaire de la page et à faire comprendre aux spectateurs ce qu’ils doivent faire sur cette page.
La partie inférieure donne un aperçu de ce à quoi pourrait ressembler un produit fini – j’adore la référence effrontée à Game of Thrones, également. D’un point de vue UX, c’est un peu frustrant de ne pas pouvoir faire défiler vers le bas et en voir plus – mais cela pourrait en fait juste rendre les visiteurs plus intéressés, augmentant encore les conversions. Quoi qu’il en soit, voici un exemple de page coming soon conçu de manière experte.
Coming Soon Landing Page #18 : Evrybo

Voici une page qui fait un travail impressionnant de démonstration du produit à venir (un logiciel de prototypage collaboratif) pour ses visiteurs. Le fait d’avoir un formulaire en haut de la page (au-dessus du pli) est excellent, car il maximise les conversions des personnes qui pourraient ne pas vouloir faire défiler plus loin ou lire davantage. Le bouton « en savoir plus » est surmonté d’une animation de souris rebondissante, qui incite les spectateurs à faire défiler la page et à en savoir plus sur le produit.
La section « Prototype without coding » est incroyablement efficace car elle permet aux visiteurs de la page de voir comment l’application pourrait fonctionner une fois lancée. Plus qu’une simple vidéo, il s’agit d’une démonstration en direct qui permet aux utilisateurs potentiels d’essayer une partie du produit, ce qui constitue un moyen passionnant d’engranger des conversions. Enfin, la section inférieure de la page comprend un autre formulaire – cela donne aux personnes qui n’étaient pas sûres de convertir en haut de la page une autre chance de participer à l’action.
Coming Soon Landing Page #19 : FreeWrite

Il y a beaucoup à couvrir sur cette page d’atterrissage à venir, alors attachez-vous ! Tout d’abord, j’aime le titre – c’est une déclaration claire de valeur sur le produit. Le CTA rouge en gras en haut à droite de la page attire également l’attention. L’image de droite est interactive – cliquer sur les + fait apparaître de petites zones de texte qui expliquent les différentes fonctionnalités du FreeWrite.
En plus des belles animations lorsque vous faites défiler chaque section, j’aime que le concepteur n’ait pas eu peur d’ajouter plusieurs CTA à la page (même un subtil CTA latéral « Acheter » dans l’une des sections). FreeWrite met en avant ses intégrations dans une section, ce qui apporte de la crédibilité et réduit également l’incertitude grâce à des logos familiers. La section inférieure présente une citation d’une source réputée (le Wall Street Journal), des spécifications et un CTA « Commander maintenant », autant d’éléments qui ne manqueront pas d’augmenter les taux de conversion.
Coming Soon Landing Page #20 : Type Nugget

C’est un exemple de page coming soon croustillante, croustillante. Type Nugget est un outil qui aide les designers à générer de la typographie pour le web – c’est un produit avec une base de clients très spécifique, et vous pouvez voir dans le design de cette page qu’ils l’ont compris. Le titre est à haute teneur, expliquant exactement ce que les utilisateurs peuvent faire avec l’outil ; il est suivi d’un repère directionnel avec une copie mignonne ( » Oh hot damn, tell me more « ).
J’aime qu’ils mettent en avant les caractéristiques plutôt que les avantages ici – les designers n’ont pas vraiment besoin d’être convaincus des avantages d’une belle typographie, ils veulent juste savoir comment ils peuvent y parvenir. La page passe en revue les fonctionnalités qui font de Type Nugget un outil génial pour la typographie web – mais cela ne m’aurait pas dérangé s’ils avaient ajouté un bouton CTA sous chaque fonctionnalité.
Enfin, la page se termine par deux CTA : une invitation à répondre à un sondage et une inscription à un courriel » tenez-moi au courant « . J’aime avoir des pages de sondage sur les pages d’atterrissage coming soon ; elles montrent que tant que le produit est en développement, que l’entreprise est à l’écoute et prête à prendre en compte les commentaires pour rendre le lancement aussi réussi que possible.
La page d’atterrissage coming soon #21 : Résumé

Cette page est idéale pour un produit qui est assez loin du lancement. Bien qu’il n’y ait probablement pas grand-chose à dire sur l’outil lui-même, la copie de la page souligne quels sont les objectifs d’Abstract. Il invite également les visiteurs à suivre l’entreprise sur Twitter et à s’inscrire à la liste de diffusion. Le formulaire est en haut de la page, ce qui maximise les conversions.
J’aime qu’ils aient choisi de mettre en avant l’équipe derrière Abstract sur leur page coming soon. Bien que je n’aie pas de données spécifiques à ce sujet, l’ajout de photos (et de profils sociaux) des personnes qui travaillent sur le produit permet de réduire l’incertitude des utilisateurs et d’accroître la crédibilité. Si vous n’avez pas encore grand-chose à montrer en termes de produit, pourquoi ne pas mettre en avant les personnes qui le construisent ?

Coming Soon Landing Page #22 : Poppins
Poppins est comme Uber, mais pour… les baby-sitters ? La section au-dessus du pli est géniale. Elle présente un téléphone avec Poppins à l’écran, ce qui établit immédiatement ce qu’est le produit, ainsi que le titre clair. J’aime que le formulaire se trouve en haut de la page et qu’il y ait plusieurs CTA pour les deux marchés cibles différents (parents et baby-sitters). Le repère directionnel subtil en arrière-plan mène à une description claire de l’application.
La page construit une preuve sociale en montrant combien de baby-sitters sont inscrits dans la ville de lancement de Poppins, et met en avant les fonctionnalités qui plaisent aux parents et aux baby-sitters. Le formulaire apparaît à nouveau en bas de la page, pour attirer les personnes qui ont été convaincues par le reste de la page.
La page d’atterrissage #23 de Coming Soon : AdTerminal

Cette page d’atterrissage est pour AdTerminal, qui est une plateforme de tableau de bord axée sur les données pour les entreprises qui utilisent les publicités pour commercialiser leurs produits. J’aime la section simple au-dessus du pli, présentant une capture d’écran de la plateforme et un formulaire simple à un champ qui a un CTA orienté vers l’action. La section suivante présente les logos de l’intégration d’AdTerminal, augmentant la crédibilité en raison de la réputation des entreprises présentées comme Amazon et eBay.
Plus bas, cette page de destination coming soon donne un aperçu de ce à quoi pourraient ressembler les données sur la plateforme, ce qui aide les utilisateurs potentiels à se faire une idée de l’application elle-même. La page se poursuit avec une flopée d’autres logos de plateformes publicitaires prises en charge (et il y en a beaucoup), ce qui continue d’accroître la crédibilité.
Coming Soon Landing Page #24 : Spoil

Spoil est une application rapide de don de cadeaux en un clic. Cette page est intéressante car leur objectif de conversion est que les visiteurs précommandent un cadeau Spoil, même avant le lancement, ce qui peut être une chose difficile à faire faire aux clients. La section supérieure de la page utilise la preuve sociale (« 25 précommandes à ce jour »), crée l’urgence (« il reste 14 jours pour réclamer ») et mentionne le prix, qui joue souvent un rôle important dans la prise de décision. J’aime que le bouton CTA soit énorme et lumineux ; cela permet d’attirer naturellement l’attention des spectateurs de la page.
J’aime que cette page soit un mode d’emploi géant et agréable à lire. Quand il s’agit de dépenser de l’argent, les gens veulent savoir exactement ce qui va lui arriver. Montrer aux clients potentiels ce qu’est exactement le processus Spoil contribue grandement à réduire considérablement l’incertitude. Les séparateurs sur cette page d’atterrissage coming soon sont des CTA géants et pleine largeur qui font défiler le visiteur vers un formulaire en bas de la page qui leur demande simplement leur email. Élégant !

Coming Soon Landing Page #25 : Visionare

Visionare est une application de réalisation d’objectifs qui vous connecte avec des personnes qui ont déjà fait les choses que vous voulez faire. Cette page de destination est magnifique – elle est animée avec goût et magnifiquement conçue. Au-delà de cela, la page présente un titre simple, conforme à la marque (« Be Visionare »), et une indication directionnelle forte au bas de la zone de présentation. Cela conduit à un menu déroulant qui demande aux utilisateurs ce qu’ils cherchent à réaliser, avec un texte correspondant. Si vous pouvez le gérer, changer la copie de façon dynamique en fonction de l’intention de l’utilisateur peut augmenter considérablement les taux de conversion.
La section « Look Inside » atténue l’incertitude des spectateurs en montrant aux utilisateurs potentiels à quoi ressemble l’application à l’intérieur, et la section suivante sur les caractéristiques en forme de liste à puces indique aux visiteurs exactement ce qu’ils peuvent attendre de l’application.
Enfin, le formulaire en bas de page ne demande pas immédiatement l’email – au lieu de cela, il vous demande d’entrer votre rêve, puis bascule pour révéler un champ d’email caché. C’est un moyen astucieux de recueillir des informations sur les prospects, car il vous demande quelque chose en rapport avec le produit avant de vous demander votre adresse électronique. Lorsqu’un visiteur a déjà saisi des informations, il est plus enclin à remplir votre formulaire, car il a l’impression d’y avoir consacré du temps. C’est un excellent moyen d’augmenter les taux de conversion sur votre propre page d’atterrissage coming soon.
That’s a Wrap
Voilà, 25 stratégies intelligentes de pages d’atterrissage coming soon que vous pouvez employer sur votre prochaine page de pré-lancement aujourd’hui.
Bon lancement !
Lecture connexe
- Foire aux questions sur les landing pages : Quelle est la différence entre une page d’atterrissage et une page Squeeze ?
- Le guide des débutants pour créer une Squeeze Page
- 5 véritables hacks d’optimisation du taux de conversion que nous avons vu fonctionner
- 25 conseils pour optimiser les taux de conversion des pages de destination
- 25 idées créatives de concours Facebook que vous pouvez utiliser aujourd’hui
Les applications de concours Facebook de Wishpond facilitent la création de sweepstakes, des concours de photos, des concours de hashtag Instagram & plus.

.